今あなたがこの記事を読んでいるということは、SANGOを購入されたということですね。
 マサオカ
マサオカ
SANGOはずっと居続けたくなるテーマ。美しさだけじゃなく、読み手を一番に考えた細やかな気遣いを所々に感じます。あなたもそういう想いに惹かれたんでしょうか。
さて、公式サイト「SANGOカスタマイズガイド」のコンテンツが増えてきました。今からSANGOを使い始める方は、情報量にびっくりすると思います。
 ヨメ
ヨメ
SANGOを購入したばかりのワードプレサーのために、SANGOの設定で最初にカスタマイズするリストをまとめておきます。
私の公開しているSANGOカスタマイズはマニアックな内容が多くて、「初めてWordpressを使う人には使いにくかった」とご指摘いただきました。
この記事では、初めて有料テーマを買った人向けに書きました。
私のサイトより詳しく解説している場合は、外部リンクも紹介させていただいています。
このページを見ればSANGOの設定が終わるようなページにしたいと思います。
 マサオカ
マサオカ
この記事で書いている3つのこと
- テーマで最低限設定しておくリスト
- アドセンス広告の配置と種類の解説
- プラグインのカスタマイズ


この記事のもくじ
SANGOテーマのカスタマイズ
カスタマイズ前にSANGOの子テーマ入れておく

必須
SANGOは公式ガイドに「SANGOの設計図」を公開していてカスタマイズしやすいテーマです。「そのまま使うぜ!」っていうロックな方以外は、テーマのカスタマイズをすることになります。子テーマにしておけば、「修正失敗した…」というときにも元に戻すことができます。子テーマは必ず入れておきましょう。
子テーマを入れる理由
- テーマを更新しても、カスタマイズした内容が消えない!
子テーマを使っていないと、テーマが更新される度にカスタマイズし直さないといけません。 - カスタマイズを失敗しても簡単に元に戻せる!!
子テーマを使っていないと、カスタマイズをミスした後元に戻すのは大変です。
カスタマイズ済み子テーマ
- 面倒なカスタマイズが全部入り!「カスタム済」子テーマがおすすめ
SANGO公認。このブログのカスタマイズが殆ど入ったテーマを作りました。そろそろカスタマイズを終わらせて記事を書こう。
TRY NOW
PORIPUにできること
カスタマイザーでSANGOのデザインを決める

必須
ブログは、あなたのもう一つの顔になります。色、読みやすさ、デザイン。第一印象を決める部分を作っていきましょう。
テーマカラーに悩んだら、人工知能に相談しても良いですね。「48の色を選んだら、人工知能が好みの色を提案してくれるやつ」
今回紹介する箇所以外にも、たくさんの設定をすることができます。今回は最低限これだけ!という設定にしぼりました。
カスタマイザーを編集する理由
- 自分のブログにあった雰囲気にする!
発信する内容と自分の雰囲気・ブログのイメージを統一させましょう。 - 別の記事も知ってもらえる!
記事に興味を持った人が、筆者のあなたのことを気になったときにすぐに行動できます。

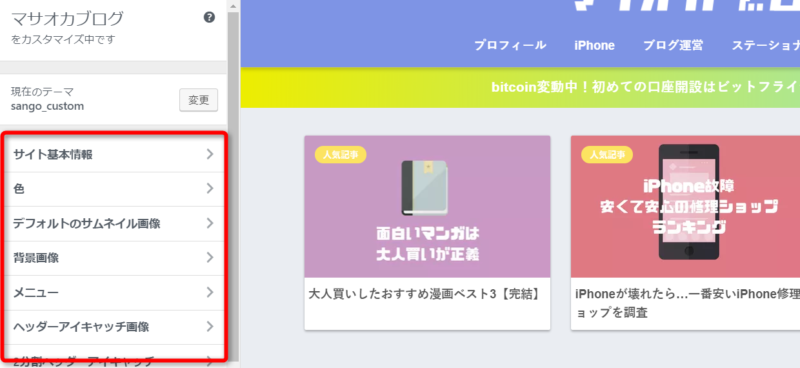
- サイト基本情報
すべての項目を設定。ブログアイコンまで作って置きたいです。なければ一時的に自分のプロフィールアイコンでも構いません。 - 色
すべての項目を設定。ブログのカラーを決めます。「色の設定をしよう」にて細かな解説があります。 - デフォルトサムネイル画像
すべての項目を設定。 - メニュー
すべての項目を設定。一番上に表示されるカテゴリへのリンクや、プライバシーポリシー、運営者情報へのリンクを設定しましょう。 - ウィジェット
別途解説します。次の章をごらんください。 - 関連記事(記事下)
タイトルを「関連カテゴリの記事」に変更する。詳しくは「記事クリック率が劇的に上がる!SANGOの関連記事カスタマイズ」で書きました。 - フォローボックス
Twitterのユーザー名を登録。フォローボタンが作られます。 - トップへ戻るボタン
すべての項目を設定。文章が長くなるときに、右下にトップまで戻るボタンを実装します。 - 詳細設定
Google AnalyticsトラッキングIDとTwitterアカウントを入力。アナリティクスは直接埋め込むよりこちらに書いた方が早く、安全です。Twitterアカウントは、シェアされたときに、投稿に自分のアカウントが追加されます。 - パブリッシャーを登録
→すべての項目を設定。パブリッシャーとは「発行元」を示すものです。自分の名前とブログロゴ画像を入れます。
 マサオカ
マサオカ
ウィジェットでサイドバーのデザインの設定をする

必須
ブログで最も重要なのはコンテンツですが、サイドバーの使い方によってブログがより価値のある物になります。PVの増加はブログ運営のモチベーション。もっとPVを上げたいと思ったら、他の記事も読んでいただけるとうれしいです。
サイドバーを入れる理由
- ブログをもっと読んでもらえる!
サイドバーに関連する記事を置いて置けば、興味を持った読者が読んでくれるきっかけになります。 - 読んでもらいたい記事をアピールできる!
プロフィールやおすすめ記事のような、初めて来た人に読んでもらいたい記事を置くことで人物像が伝わります。

サイドバーに何を表示させる?
ここは個性を出すところなので、入れておいて欲しいものをまとめますが、自分が入れていきたいものを追加してください。ただし、増やしすぎは禁物です。
見出しのデザインをカスタマイズ

できれば
初期設定の見出しはシンプルですが少しさみしいので、自分の好きな見出しデザインに変えましょう。この変更はみんなやってる基本的なカスタマイズ。見出しデザインは「CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選」から参考にしましょう。
h3タグについてのメモ
SANGOのH3タグをそのままカスタマイズして使うと、左側に横棒が残ってしまいます。そんなときは、修正したいコードに以下のコードを付け加えてください。
/*--------------------------------------
デフォルトの見出しデザインをリセットh3
--------------------------------------*/
.entry-content h3 {
border-left: none;
padding-left: 0;
}
ふきだしデザインをカスタマイズ

できれば
吹き出しのデザイン変更はSANGOの機能にはないので、カスタマイズして変更します。左右の吹き出しの色を変更しましょう。色を使いすぎると読者が混乱する原因になります。使う色は3色に抑えることがポイントです。
ふきだしを変える理由
- 個性が出る
そのままつかう人が多いので、個性がでます。 - 色によってはテーマと合わない場合があるので注意
テーマの雰囲気と合わせるために、テーマカラーと似た色を選びましょう。
 マサオカ
マサオカ
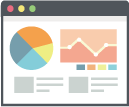
ランディングページ用の記事デザインを増やす

おすすめ
SANGOには、ランディングページ(LP)ページ用の記事デザインがありません。このカスタマイズでは、SANGOの記事のデザインをLPデザインに変更します。初期デザインとバイラルデザインは、選択式にして選べるようにしています。
記事の内容によって、デザインを自由に選んで表現することができます。

記事デザインを増やす理由
- 知識がなくてもおしゃれなデザインをつかうことができる
キュレーションメディアでみるようなデザインをSANGOでも表現できる。 - 写真のアイキャッチ画像がまるでこだわって作ったデザインになる
アイキャッチ画像を作り込むのが苦手な人に、おすすめのデザインです。
カテゴリーの設定をする

できれば
SANGOでは、カテゴリ説明欄に詳しいジャンル説明を書くことができます。カテゴリの内容やリンクを貼ることができるので、カテゴリ分けと共に重要な部位となっています。オススメ記事のリンクや、「このカテゴリを誰に読んで貰いたいか」などを書きましょう。詳しい理論は「カテゴリーを整理したら「説明」を入れてアクセスを増やそう!|クロネのブログ講座」が参考になります。
「カテゴリごとの順位を表示をするカスタマイズ」で、カテゴリ内だけで読者が巡回できるようにしたのでよければご参考に。
カテゴリを整理する理由
- 興味を持ったジャンル一覧が見やすくなる!
目的の記事を見つけて貰いやすくなる。 - おすすめの記事を紹介できる
カテゴリ紹介の位置にリンクをおいて、読んで欲しい記事へ誘導できる。
ページ速度を高速化する

おすすめ
SANGOはもともとページ速度の早いテーマです。さらに高速化して、読んでもらうチャンスを増やしましょう。
ページ速度とGoogleの検索順位は関連すると言われています。上位表示・そしてなにより、”読者を待たせない”ためにこだわるべきポイントです。
ページ速度を高速化する理由
- モタモタと遅いページからサクサク表示されるページへ
ページ速度は、ずっといたくなるサイトに必須用件です。こだわりましょう。 - ページ表示速度が1秒上がると、コンバージョンが28%上がる
Googleの調査では、ページ速度と読者の成約の関係が語られています。ページ速度は上位表示にも必須用件です。
CSSプチカスタマイズノート

お好み
SANGOの文章を読みやすくしていきましょう。要望があるカスタマイズがあれば、まとめていきます。こちらは追記していきます。
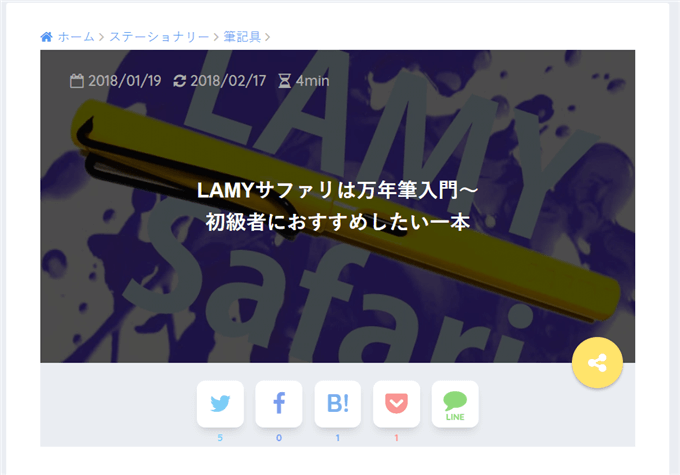
読了時間を表示する

「この記事を読むのにだいたい○分かかります」というよく見るあれです。読了時間は、なくてもいいけどあったら優しいメニュー。だいたいどれくらいで読み終えるかを読者に伝えるもので、あれば親切ですね。
※必要なプラグイン「Insert Estimated Reading Time」
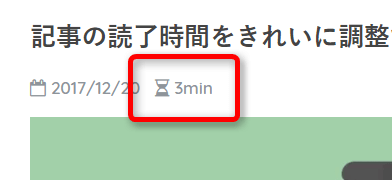
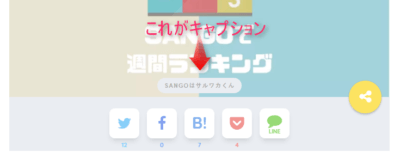
アイキャッチにキャプションをつける

アイキャッチ画像に「引用元表記」をつけないといけないフリー素材を使っている方は要注意です。必ずキャプションを使って引用元を明記しておきましょう。
文字の行間を詰める
CSSに追記してください。1の部分をいじると、行間が変わります。1が文字の基準サイズだから参考に。
body {
line-height: 1em
}全体の行間が変わります。
.gyokan span{
line-height: 1em
}タグで囲った部分の行間が変わります。
<span class="gyokan">行間を詰めたい文字をいれる</span>
カテゴリの説明欄でショートコードを使えるようにする
カテゴリの説明欄に、ショートコードを使えるようにします。表現の幅が広がりますね。
以下のコードをfunctions.phpに追記します。
//「説明」でショートコードを使えるようにする
add_filter( 'term_description', 'custom_term_description' );
function custom_term_description( $term ){
if( empty( $term ) ) return false;
return apply_filters( 'the_content', $term );
}
モバイルフッターメニューを透過させる

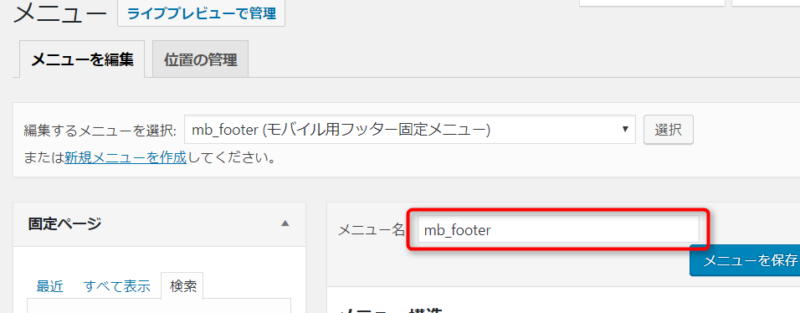
モバイルフッターメニューを半透明にして、記事を見やすくしましょう。CSSにコピペするだけです。赤字のmb_footerは、モバイルフッターで使っているメニュー名にしてください。

ul#menu-mb_footer {
background: #ffffffe0;
}アドセンス広告のカスタマイズ
アドセンスは一番収益の取りやすいマネタイズ方法です。私は結構ここを大切にしています。AdSenseの収益化に興味がなかったら飛ばしてOKな内容です。
 マサオカ
マサオカ
ウィジェットで広告の設定をする

必須
AdSenseの広告収入は、①クリック数×②クリック単価で決まります。クリック単価はジャンルによって変わるので操作できません。クリック数を上げるためには、クリックしてもらいやすい位置に、クリックされやすい広告を置くことが大切です。
広告配置をこだわる理由
- ブログが収益化しやすくなる!
どうせ見られるなら収益化できたほうがいいですね。 - 広告の置き方でクリック率は違う!
以前のクリック率は0.2%でした。これが1.2%になると、1000人が読んだときに100クリックの差が出ます。クリック単価が50円の場合、5000円の差が生まれます。何もしなくて5,000円。同じPVなら高いほうがいいよね。まじで。
AdSense広告のサイズについて
AdSense広告は、設置場所によって適切なサイズがあります。私がクリック率が高いと判断しているものを紹介します。参考ですが、このブログのクリック率は3ヵ月平均で1.2%です。そんなに高くもありませんが、低いわけでもありません。
 マサオカ
マサオカ
- 記事タイトル下(モバイル)
…レスポンシブのレクタングル改変→リンク広告(後述) - 記事タイトル下(PC)
…レスポンシブのレクタングル改変→リンク広告 - 記事中広告
…記事中広告(PC・モバイル別で広告を設定) - 記事コンテンツ後広告(モバイル)
…レスポンシブのレクタングル改変+リンク広告 - 記事コンテンツ後広告(PC)
…レクタングル(大)336 x 280を二枚+リンク広告 - サイドバー…一番上に
…レスポンシブのレクタングル改変(PCのみ) - サイドバー…中間部分
…スカイスクレイパー300×600(PCのみ) - フッターウィジェット右
…一番下にビックバナー(728×90)(PC・モバイル別広告)
フッターウィジェットやサイドバーは、スマホとPCの広告切り替えができません。HTMLウィジェットに、以下のコードを使って切り分けを行います。
[pc]PC用のAdSenseコード[/pc]
[mobile]モバイル用のAdSenseコード[/mobile]レスポンシブ広告のレクタングル改変とは
レスポンシブでレクタングル広告を出す改変です。
 ヨメ
ヨメ
レスポンシブ広告は、広告サイズを自動で調整してくる広告。空いたスキマに広告がバシッとハマるので調整しやすいのですが、サイズが合うだけで、クリックされやすい広告を配置してくれるわけではないというところがポイントです。
レスポンシブのサイズで、収益性の高いレクタングル広告だけを表示するのがレクタングル改変(かってに命名)。
やり方は、レスポンシブ広告のautoの部分をrectangleに変更するだけ。レクタングル広告だけを表示するようになります。
 ヨメ
ヨメ
 マサオカ
マサオカ
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- MBPC-記事タイトル下 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="自分のコード"
data-ad-slot="自分のコード"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>記事コンテンツ後広告(PC)について

AdSense広告の記事コンテンツ後広告(PC)は、「横並びで2枚」置きたいという方が多いですね。ダブルレクタングルとか呼ばれていますが、「レクタングル広告」を二枚並べて置いています。 この位置はダブルレクタングルのクリック率が高かったです。悩んだ方はとりあえずこの配置にしましょう。
SANGOでの記事2枚横並びさせるときにうっかり使いがちなセンタータグ<center>は古いコード。
現在、非推奨のタグです。使うなら、SANGOのショートコードを。どちらでもOKです。
[center]AdSense広告1 AdSense広告2[/center]
[yoko2 responsive]
[cell]AdSense広告1[/cell]
[cell]AdSense広告2[/cell]
[/yoko2]インフィード広告を表示するカスタマイズ

できれば
インフィード広告とは、記事一覧の中に表示されるAdSense広告のことです。ユーザーが目線を集めるコンテンツの間に広告が表示されるので、広告が目に入る機会が多くなります。この広告はクリック率が高くないので、読者の邪魔になると思ったら使わない選択肢もありです。
インフィード広告を入れる理由
- クリック数が少しだけ上がる
メイン収入になるほどではありませんが、たまにクリックされる広告です。 - 露骨にみえるので注意!
ブロガー路線の方はあまりいれないほうがいいと思います。
リンク広告を効果的に使う

ブログに合わせて
リンク広告(リンクユニット)は、クリックで収益が発生する特殊なAdSense広告です。ユーザーにマッチした広告を提供できるので、クリック単価が上がる場合があります。サイト・ブログが扱うテーマによって効果が違うので、一度試してみる価値はあります。設置後、数週間様子をみて本導入するか決めましょう。

リンク広告を入れる理由
- クリック単価が上がる場合がある
クリック数が1.5倍に上がるケースも報告されています。 - ブログテーマによって効果が違うので注意!
ブ読者さんが興味を持つ広告になるかどうかは、扱うテーマにより左右されます。設置して確認しましょう。
プラグインのカスタマイズ
ここでは、最低限入れるべきプラグインをまとめています。ますは紹介しているプラグインをインストールしてください。
「プラグインまとめ」では、このブログに入れているプラグインを紹介しました。SANGOに入れて大丈夫なプラグインたちです。自分にあった形を見つけましょう。
TOC+

必須
目次を作るプラグイン「TOC+」はSANGO用にオシャレデザインに変更されています。
ただ、設定が上手にできてなくて目次がズレているブログが多いので、必ずやってほしいです。もったいない。
TOC+を入れる理由
- 冒頭にどんな記事が書かれているかわかる!
本の目次のように読みたい場所まで案内できます。 - 表示のズレに注意!
詳細設定を行っていなくてデザインがずれている場合が多いです。要確認。
AddQuickTag

必須
素晴らしいショートコードが用意されていますが、使えないと意味がありません。ワンクリックでショートコードの呼び出しができるボタンを登録しておきましょう。
AddQuickTagを入れる理由
- ショートコードを覚えなくていい
ワンクリックでショートコードが作られるので、いちいち覚える必要がありません。
Google XML Sitemaps

必須
Googleサーチコンソールに送るサイトマップは、All in One SEO Packプラグインを使って作成している人が多いです。SANGOでは使わないので、All in One SEO Packを削除したら変わりにGoogle XML Sitemapsを追加しましょう。
Google XML Sitemapsを入れる理由
- Googleにページ数を伝える
Googleクローラーがページを巡回してどれくらいページがあるのかを知ってもらうために使います。サーチコンソールでサイトマップを送信しておくと、確実にクローラーが見に来てくれます。
ショートコードの置き換え

必須
STORKユーザーがSANGOに乗り換えることが多いですね。その場合、記事の中に含まれるショートコードを置き換えなければいけません。1つひとつ記事を変更していくのは大変なので、一括で置き換えをしてしまいましょう。
ストーク→SANGOにテーマ変更。正規表現でショートコードを簡単に置換する方法|節約リッチ生活
使わないプラグイン
SANGOの標準機能で用意されているため、外のテーマでは当たり前のように使われているプラグインもSANGOでは必要ありません。
- All in One SEO Pack
- WordPress Related Posts
- WordPress Popular Posts(PVが増えるカテゴリ別ランキング表示で使いみちあり)
その他のSANGOカスタマイズ記事まとめ
今回紹介した以外にも、SANGOを初期に導入した方たちも、それぞれがカスタマイズした記録を記事にしてくれています。
以下の紹介するリンクは、カスタマイズまとめ記事を上げているブロガーさんの記事です。たくさんのカスタマイズアイデアが紹介されています。こちらも参考にしてみてください。
- SANGOとブログのカスタマイズメモ|手書きのようで、活字のようで、
この方も私と同じSANGOファーストペンギン勢です。SANGOへのテーマ移行のやることを計画的に実行されていて、おすすめ記事がたくさんあります。 - テーマをSTORKからSANGOに変えたのでカスタマイズやプラグインをまとめてみるよ|Love!?2nd
初期、ともにSANGOのカスタマイズを楽しんだ方です。沢山のブログを紹介しており、かなり充実した内容になっています。 - WordPressテーマ”SANGO”の私的カスタマイズ全集|雑食こじかの知識箱
Web知識の深い運営者さまが、利用者に使いやすい視点でカスタマイズされていて私も参考にさせていただいています。
 マサオカ
マサオカ


はじめまして。先日SANGOを導入した者です。
初期設定についてアドバイスを頂きたくコメントいたします。
トップページの記事一覧のアイキャッチ画像を900×675(4:3)で統一して作成していたのですが、どうも長方形にトリミングされてしまいます。
これを4:3で表示させる方法がわかりません。
公式のQ&Aには関連記事など全て長方形に表示する方法がありますが、これを応用すればいいのでしょうか…?
ご助言の程宜しくお願い致しますm(__)m
はじめまして。
SANGOのサムネは正方形ではないはずです。(カード型の場合)
サムネ画像の再生成をされてみてはいかがでしょうか?
Regenerate Thumbnailsプラグインでサムネイル画像を作り直せるのでお試しください。
shunPさんの症状が直ることを祈っております。コメントありがとうございました。
ヨット@あんちゃ可愛すぎbotと申します。
マサオカブログさんのお陰で私のアフィリエイト人生が軌道に乗りそうです。
本当にありがとうございます。
これからも素敵なSANGOカスタマイズ記事を楽しみにしています。
一先ずお礼まで。
ヨットさん!
コメントまでいただき本当に感謝です( ◜ᴗ◝ )
ヨットさんの歩む覇道のお力に少しだけなたようで本当に嬉しいです。
居心地の良いサイトになるようなカスタマイズをテーマに改造しています。
まだ、見に来てくださいね。ありがとうございました。
はじめまして!いつも参考にさせていただいています。
「関連する記事」にGoogle AdSenseの自動広告「関連コンテンツ」を表示されているかと思います。
Google AdSenseの自動広告「関連コンテンツ」はGoogle側で自動で判断した場所に勝手に表示される認識ですが、マサオカさんように「関連する記事」と指定した場所にGoogle AdSenseの自動広告「関連コンテンツ」を表示させるのはどのように設定していらっしゃるのでしょうか。
もし可能でしたら教えていただけないでしょうか。
yoooonさんはじめまして!
コメントありがとうございます。
結論を言うと、自動広告は使っていません。関連コンテンツ広告のコードを指定した場所に貼っております。
関連コンテンツは、「サイトのトラフィック量とページ数が最低要件を満たしている」場合に解放される広告です。
yoooonさんが今やられているように、「関連コンテンツ広告が解放されるまで、自動広告を使って表示させる」方法、僕も考えました。良いと思います。
ただしこれはコントロール出来ないので、関連コンテンツは開放されてから位置を指定しましょう。
アドセンスの参考リンクを貼っておきますね。
https://support.google.com/adsense/answer/6111336?hl=ja
マサオカさん、初めまして。
https://drive.google.com/file/d/1HK0_5W0OIpvUwHNSoiKeMijNt6rFpUt2/view?usp=sharing
の画像の赤ワクで囲った赤グラデのタブ(?)の設定はどのようにしたらできるのですか?
よかったら教えてください、宜しくお願いします!
管理画面のカスタマイザーから設定が可能です。
外観→カスタマイズ→SANGOオリジナル機能の管理→ヘッダーお知らせ欄
こちらに、背景色1・2がありますので、好きな色を入れると勝手にグラデーションがかかりますよ。
ぜひお試しください!
はじめまして。
お世話になります。
こちらのウェブサイトのアーカイブページのそれぞれに、count-btnでシェアを表示させていますが、このカスタマイズをご教授していただければ幸いです。
よろしくお願いいたします。
こんにちは。こちらは公開していないコードですね。
もう少ししたら、別の形で公開させて頂く予定がございます。暫くお待ちくださいませ!
ありがとうございます。
楽しみにしています!
はじめまして!いつも記事参考にさせて頂いております。記事を拝見してSANGOにとても魅力を感じて使いはじめました。
All in One SEO Packは使ってないとありますが、記事毎のキーワード設定はどうカバーされていますか?
XML SitemaとOGPはテーマと他のプラグインでカバー出来るのが分かったのですが、記事毎のキーワードだけはどうしてもAll in One SEOを使わないと駄目かな…と感じております。
他にカバーできるプラグインの情報や、そもそも記事毎にキーワード設定してないようでしたら教えて頂けませんでしょうか?
サムゲタヌキさんはじめまして!
とてもよいご質問、ありがとうございます!!
結論をいうと、All in One SEO Packを使っていた頃から、「記事毎のmetaキーワード設定」は使っていません。
理由は2つです。
Googleがサポートするmetaタグのリストの中に、キーワードはありません。
キーワードの悪用が多くなったこともあり、メタキーワードはSEOの判断材料ではなくなっています。
(参考:https://support.google.com/webmasters/answer/79812?hl=ja&ref_topic=4617741)
今の順位基準はコンテンツ重視と言われています。
標準の「タイトル」と「抜粋(標準のディスクリプション)」そして「本文」で狙いたいキーワードを抑えていく書き方(正しいWebライティング)をしていれば大丈夫というのが、私の見解です。
(この「正しい」というのが少し面倒なのですが…)
ご参考までに。
私も当時いろいろと考えてこの形に落ち着いた経緯があり、当時を思い出せました。
とてもよいご質問、ほんとうにありがとうございます。今後もマサオカブログをよろしくお願いいたします。
はじめまして。記事を参考にさせていただいております。ワードプレスのカスタマイズは、初心者です。
そこで教えていただきたいのですが、「この記事を書いた人」の、「この記事を書いた人」という言葉だけ、変える事はできませんか?宜しければ、方法を教えて下さい。
library/functions/entry-functions.php
ここの195行目にある、以下の文を変更すると修正ができると思います。
phpを修正するものですので、自己責任でお願いします。
この記事を書いた人こんにちは、いつも楽参考にしています。
早速質問ですがWordPress Popular Postsで投稿日にすると「〜に投稿された」と出てしまいます。
これの消し方が分からないのですが何か方法とかあれば教えて頂けると嬉しいです。
としまさんこんにちは。
こちらの記事のカスタマイズですね。
SANGOに週間人気記事のランキングをスマートに表示する方法
記事で紹介している以下のコードを使い回せば同じ事ができます。
この記事では、「ビュー」の文字を「Views」に替えましたが、ここの文字を好きなものに換えて置き換えましょう。
修正ファイルはfunctions.phpです。※自己責任でお願いします。
度々すいません、としまです。
説明が悪くて勘違いされたようで失礼しました。
ビュー表示ではなく投稿日を表示させたいのですが、そうすると例えば以下のように表示されてしまいます
「3月20日に投稿された」
と。
この”投稿された”だけを非表示にし日にちだけを表示させたいのですがお分かりになられるかなと思い、お聞きしました。
よろしくお願いします。
なるほど。
せっかくなんでビューとコメントもまとめて1つにしてみました。
ありがとうございます、助かりました!
とても参考になります。ありがとうございます。
質問しても良いでしょうか?できれば教えて頂けるとありがたいです(^_^;)
こちらのページのように、投稿日は消して更新日だけ表示したいのですが、管理画面からいじることは可能でしょうか?両方まとめて非表示にはできるようなのですが。テーマファイルをいじる必要がありますか?
宜しくお願い致します。
やなさんこんにちは。
この機能は、SANGO子テーマ「PORIPU」にて実装しているものになります。
テーマファイルを複数修正する必要があり、初心者向きではないため現在は記事化していません。
更新日時があればそちらを優先させて表示する機能です。
よろしければPORIPUの導入をご検討ください。
https://blog.oldno07.com/poripu/control-posting-time/
いつもブログ楽しく拝見しています、としまと申します
今回SANGOについてどうしても分からない所があるのでマサオカさんだったらと想いメールさせて頂きました。宜しければ回答をお願い致します
今回の問題はスマホで見ている時限るのですが、SANGOのボタンを押した時に波紋のように広がる効果ができません。
PC表示だと大丈夫なのですが…SANGOの設定のリップエフェクトはちゃんとオンにしてあります。
マサオカさんのブログではスマホ表示でもボタンを押すとちゃんとその効果が出ていますよね
なにか他に設定などがあるのでしょうか?以前サルワカさんにも質問したことがあったのですが、その時はスマホ表示ではなりにくいような回答を頂いた記憶があります
もしお分かりでしたら教えて頂きたいのですが宜しくお願い致します。
こんにちわ。
Table of Contents Plus(TOC+)ですが、デザインが崩れてしまうので困っています。
それを修正する方法はどこに記載してありますか?
こんにちは、この見出しのリンク先に載っています。
https://blog.oldno07.com/sango-how-to-use/#TOC
初めまして。
SANGOのデザインに一目惚れして、PORIPUとともに購入させていただきました。
引用のデザインをカスタムしたいと思い、「CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選」からcssをPOLIPUの追加cssの欄にコピペ→キャッシュの削除をしたのですが反映されません。
というよりも、どこに反映されているかが分からないので反映されているかどうかも分からない状態です;;
パソコン自体全くの初心者なので見様見真似でしているのですが、一度ご教授をいただきたくコメントさせていただきました。
お忙しいとは思いますが、お返事いただけると幸いです。
よろしくおねがいいたします。
何度もすみません(>_<)
先日質問をさせていただいたあと、反映されているのが確認できました!
しかし”←のマーク部分だけ、なぜか色が変わってしまっています。
それ以外にも枠に色がついていたんですが、デベロッパーツールで色を変更→その部分を追加cssにコピペで解決できました。
しかし”←のマーク部分だけ何をしても色が変わってくれなくて途方にくれています。
アドバイスをいただけないでしょうか。
よろしくお願い致します。
引用記号の色を変更したいということでしょうか。多分これでできると思います。
entry-content blockquote:before {
color: #fff!important;/*好きな色:/
}
ありがとうございます!
早速追加してみたのですが、反映されませんでした。
後ろの引用記号はテンプレ通りの色なんですが、前の引用記号の部分だけサイトのメインカラーが反映されてしまっていて、どの引用デザインにしても同じ現象が起こってしまいます。
SANGOの引用デザインに「後ろの引用記号」は付いていません。前だけです。
もしかして、「ご自分でカスタマイズ追加した引用デザイン」のカラーを変更しようとされていますか?
それであれば、私にはとろろさんが行なったカスタマイズ内容がわかりません。
残念ですが、回答し兼ねます。
PORUPU tears使わせていただいており、いつも感謝しておりますm(_ _)m
All in One SEOプラグインのキーワードタグについて触れられていますが、元々記述していたディスクリプションタグについてはどう対応するのが良いと思われますか?
(All in One SEOを停止すると、ディスクリプションタグのテキストも消えてしまう)
記事ごとにディスクリプションタグを調整していたものも多数あるため、全記事書き直しはあまり現実的ではありません。
また、私の環境だからなのか、SANGOにAll in One SEOを入れていると、アドセンスの自動広告が表示されないエラーが発生してしまうため、SANGOでAll in One SEOのプラグインは停止した状態が好ましいです。
以上、宜しければご回答のほど宜しくお願い致します。
PORIPUを使っていただきありがとうございます!
AllinOneSEOでディスクリプションを入れているのですね。私はリライト時に入れ替えたりしております。
確かにプラグインをオフにするとディスクリプションは消えてしまいますが、ご自分でやられるとなると手動が現実的ではないでしょうか。
これは動向としてなのですが。
Googleの検索結果では「検索クエリ」によってディスクリプションの文言をGoogleが選んで表示するようになっています。これは「ディスクリプションを入れている状態」でもコントロールできません。
過去のSEOでは、メタタグは必須でしたが現在は入れなくても良くなっております。もしかすると、ディスクリプションも入力する必要がなくなってくるかもしれません。
初めまして、日々こちらのサイトにて勉強させて頂いております、ありがとうございます。
こちらのページの「関連する記事」のような記事一覧カードをのデザインにしたいのですが、どの様に設定すればよいのでしょうか、教えて頂けたら幸いです、m(_ _)m
関連する記事には、Googleの「関連コンテンツ」をカスタマイズして使っています。詳しくはこちらを参照ください。
https://blog.oldno07.com/adsense-kanren-contents/
初めまして。超初心者ながらブログを始めようと思いSANGOとともにPORIPUも購入させていただきました。
ウィジェット設定でサイドバーにカスタムHTMLを追加してプロフィールを作成したのですが、スマホ等のモバイル画面で投稿記事ページ下に表示されるのを消したいです(この記事を書いた人と重複するため)。
マサオカさんの記事ページをスマホで見た時の様に、投稿記事ページ下にサイドバーのプロフィールを非表示にする設定の方法をご教示いただけませんでしょうか。
よろしければご回答いただけると嬉しいです!
コメントありがとうございます!
サイドバーの条件分岐は、「Widget Options」というプラグインを使って表示をコントロールしております。
参考にしてください!!