せっかく書いた記事だから、最後まで読んでほしい。
「記事の離脱を抑える方法はないか?」って命題に全力で向き合っています。
本日は、読了時間を記事の冒頭に表示するカスタマイズです。
無くてもいいけどあったら優しい機能として覚えていただけたら嬉しいです。

記事の読了時間を入れようと思ったのは、読み始めるとっかかり・きっかけになったらいいなという思いからです。見てくれた人の1%でも思ってくれたらラッキー。
こういう細かな改善を積み重ねる作業を繰り返しています。
さて、このカスタマイズ。やってもいいブログとそうでないブログがあるのでご注意ください。
これをやるべきブログ…短文記事(1500~3000字)が多い。
 ヨメ
ヨメ
やめておくべきブログ…長文記事(3000字~)が多い。
 ヨメ
ヨメ
理屈はいいからやり方を知りたい人は「読了時間のカスタマイズ」にお進みください。
この記事のもくじ
サイトの構成で離脱を抑えられないか
最後まで記事を読んでもらうことは難しい。離脱を防ぐ一番の方法は、悩みを解決できる記事を書くことです。
本来、「面白い文章を書く」こと「読みやすい構成を作る」ことに力を注がなければいけません。コンテンツが一番の武器。というかコンテンツが全てです。
問題は、その「良い文章」って一朝一夕には作れない。手段を学ぶか、経験を積むしか方法がありません。学び続けましょう。
文章以外で離脱を抑える方法
私は、文章以外でも離脱を抑える方法をいつも考えています。再現性が知りたいんです。
「ほかの要素、例えば配置やサイトの表示を変えれば離脱を抑えれる気がする」
「記事クリック率が劇的に上がる!SANGOの関連記事カスタマイズ」では、それが読者の興味ある関連記事を自動で提案してあげることでした。
これをやってくれた雑記ブログの方は、ページ/セッションがちょっぴり改善されたと思います。こんなちっさな改善を繰り返すことが大事です。
今回行き着いたのは「記事の最初に読了目安を伝えること」でした。
マラソンも、ゴールが決まってないと走り続けられません。ブログ記事だって「この文章、いつ終わるんだ?」って思ったらそこで試合終了ですよ?
検索流入で来てもらえるブログのお客さんは、普段から文章に触れている人ばっかりじゃない。検索される状況によっては、長文が必要な場合もある。
「私は読了時間を気にしたことないから要らないと思う」って考えは必要なくて、必要としてる可能性があるから入れておくべきです。
だから、目安ゲージが必要なんです。「時間」は、誰もがわかる目安になります。
人は自分の行動を肯定しようとする
もう少し、いやらしい理由を言います。
読んでもらえたら、認知的不協和が離脱を防ぐかもしれないと思ったんです。
脳はそのとき、自分の「考え」を変化させて、「自分が選んだ行動」を正当化することで不協和を解消しようとする原理です。
「数分なら読もう」という行動を起こす人が1人でも増えてくれたらいいと思いました。
認知的不協和でそのあとの行動は肯定されるので、本文に移るきっかけとして置くという感じです。
「読み始める」っていう行動を起こすきっかけを、タイトルから導引文までの間にできるだけたくさん仕込むことが大事だと思っています。今回の読了時間もその1つ。
その先に求めている文章があれば、解決。解決して離脱されるのは、問題ありません。
問題なのは、解決方法の手前で離脱されてしまうことです。誰も幸せになりません。
リード文に書けない「時間」要素
「①あなたの〇〇を改善する方法を伝えたい。②3分だけ時間をくれないか。③今日は2つのことについて話をしようと思っている。さあ、はじめようか。」
言い方は別として、プレゼンする時に3つのことを必ず伝えています。
ブログの記事の場合に置き換えると…
①と③の「聞き手(書き手)のメリット」と「今日のヘッドライン」はリード文で伝えることが定説。きっとやってますよね。じゃ、②の「時間」はどうだろう?
あまり気にしていないのでは?
「3分だけ我慢すれば良いんだー」と最初に納得してもらうことが、聞き手(読み手)にとって実は大事。
SANGOに「さりげなく」読了時間を埋め込んでしまいましょう。
SANGOのカスタマイズ
今回のカスタマイズでは、速度低下は見られませんでした。安心して下さい。
この編集に必要なもの
- FTPソフト
- テキストエディタ
プラグインを使って設定する
今回はプラグイン「Insert Estimated Reading Time」を使います。
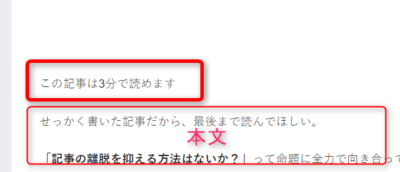
「この記事を読むのに必要な時間」を記事の前に挿入してくれるプラグインです。標準の設定では、本文の真上にこのように表示されます。

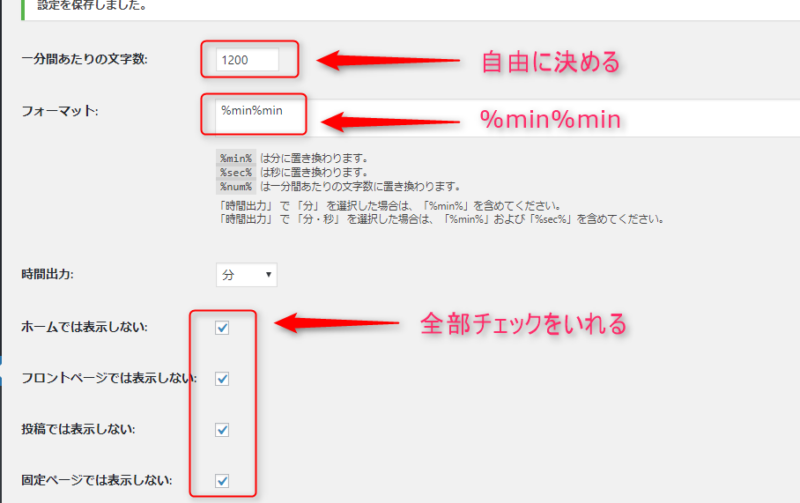
プラグインの管理画面より、ちょこっと修正してあげると作業は完了します。以下の図の通りにチェックを入れてください。

ブログ記事は、スクロールして目に止まった所を読まれるものだと私は考えています。流し読みを想定して1000文字/分としました。
ところで、このプラグイン。どこまでを本文としているかわかりませんが、200文字くらいの誤差があるようです。文字数+200字の数字で調整してあげましょう。
表示を調整する
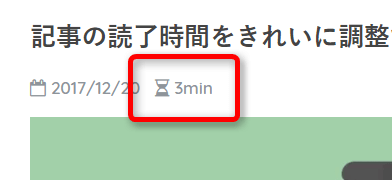
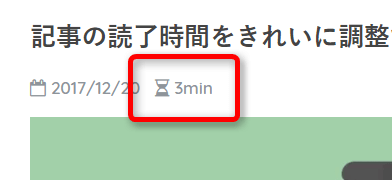
これが今回のカスタマイズでやりたかったことです。記事更新日の隣に「読了時間」を表示します。

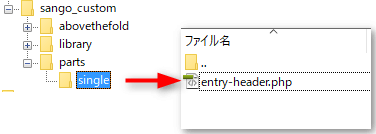
修正ファイルは entry-header.phpです。
修正ファイルの場所

sango_custom→ parts→ single→ entry-header.php
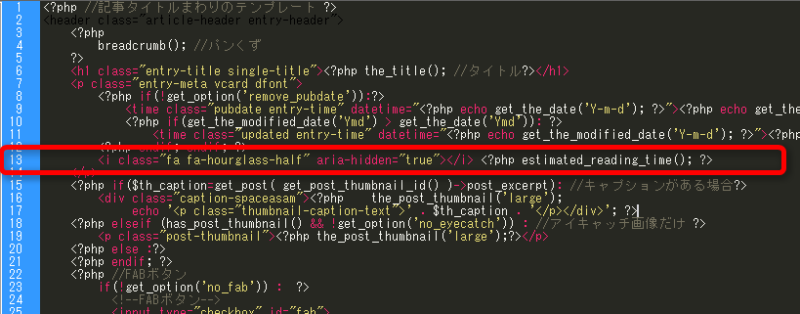
entry-header.phpを開いて、12行~13行の間に以下のコードをコピペして挿入しましょう。

<i class="fa fa-hourglass-half" aria-hidden="true"></i> <?php estimated_reading_time(); ?>
FTPソフトからアップロードしなおして終了です。お疲れ様でした。
まとめ
たかが読了時間ですが、100人に一人でもこれを見て読もうと思ってくれる人がいるなら入れて置くべきだと思っています。
もちろん、文字数が多すぎるブログには逆効果になるので気をつけて下さい。
- 読了時間の表記は、100人に1人が読もうと思ってくれれば成功
- 文字数が多いブログには逆効果
- なくてもいいけど、あったら優しい項目



マサオカさんこんにちは。この記事おおいに参考にさせてもらいました。
ありがとうございます。
表紙の日付の横にもにも同様に
を貼りたいのですが、どのファイルをなおしたらいいかソースコードのファイルがよくわからず質問させていただきました。
私のページはまだまだなので色々参考にさせていただきたいと思っています。
それからシェアボタンが画像ファイルのすぐ直下に配置される設定になっていますが、これもどのファイルの修正をあたったら直すことができるのでしょうか?!
山本珠未さんこんにちは!
お褒めいただきありがとうございます。
post-grid.phpを修正できますが、そこは記事更新日時(timeタグ)が入っている行なので気をつけてください。
いろいろCSSで調整した方が良いと思います。(これ以上は個別カスタマイズになりますので、無料相談は受けておりません。)
シェアボタンについても表記の崩れが起きやすい場所なので同様です。
こちらは私もやっているので記事か、別の形で実装できるように案内しますね。良ければ、それまでお待ちいただけますと幸いです。
コメントありがとうございました。
いつも素敵なカスタマイズ方法を無償で提供いただき、本当にありがとうございます。
実はこちらを参考に記事の読了時間を設定したのですが、なぜか日付の横に表示されず、日付の下に表示されてしまうのです。これは何が悪いのか。修正ファイルの挿入箇所が悪いのでしょうか。何か思い当たる節があれば教えていただければ幸いです。
よろしくお願いいたします。
度々申し訳ございません。
その後、コードのコピー場所が間違っていたのに気づきました。
無事、日付の横に表示されました。
本当にありがとうございました。
無事解決したようで、安心しました!ご返信が遅くなりました!