こんにちは。マサオカです。
これまで、Wordpressテーマ「SANGO」のカスタマイズ記事をたくさん公開してきました。
そんなマサオカブログから、SANGO公認の子テーマを販売することになりました。
今回は、SANGOユーザーとこれからSANGOを購入しようかと考えている方へのお知らせです。
こんなお悩みありませんか?
でも、phpファイルを修正するカスタムは面倒。
こんな悩みを持っているSANGOユーザーのための、SANGOのカスタム子テーマPORIPU(ポリプ)を作りました。私のブログで紹介した一部のカスタム+追加機能を詰め込みました。
これまでの私のカスタマイズ記事ではCSSやPHPを修正してもらっていましたが、この子テーマはできるだけクリックで終わるように使い勝手を見直しています。
この子テーマを使えば、いままで専門知識が必要だったカスタマイズが簡単にできるようになります。それでは、紹介していきます。
この記事のもくじ
SANGO子テーマPORIPUにできること
この子テーマを使えば、難しいコードを理解しなくてもいろいろなことができるようになります。
この子テーマがあれば出来ること
- アドセンスのインフィード広告をかんたんに設置
- トップページにおすすめ記事をかんたんに設置
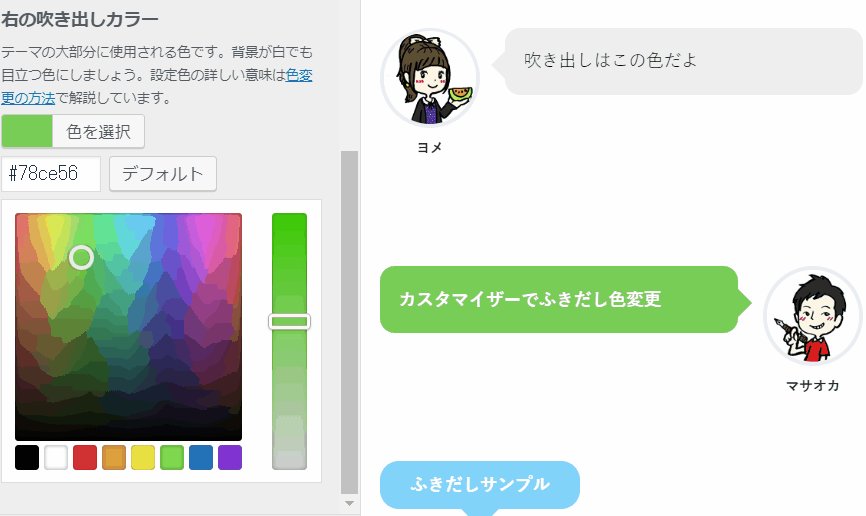
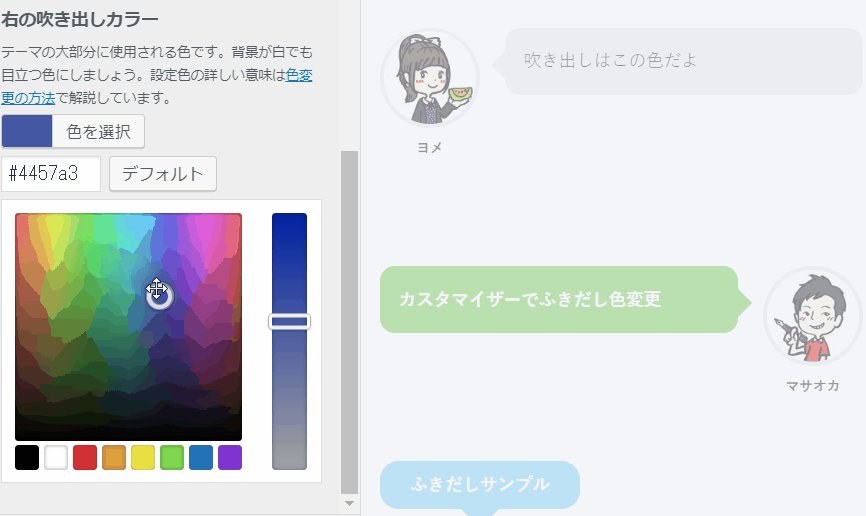
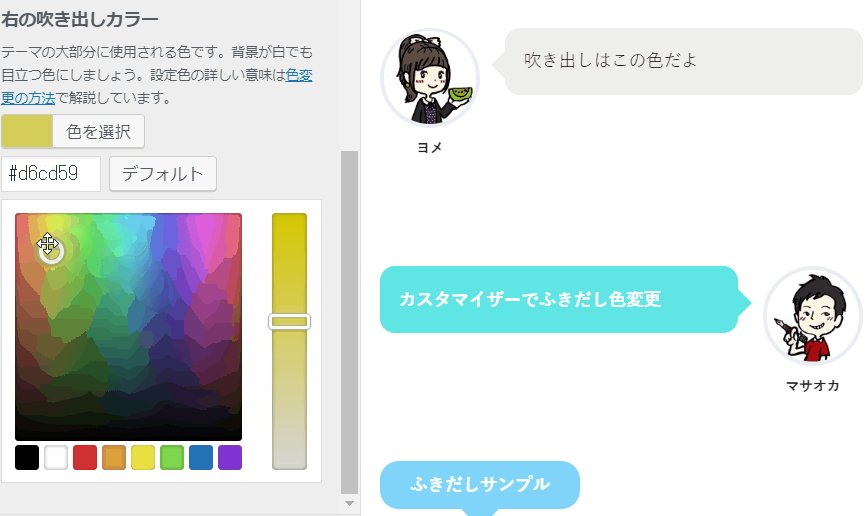
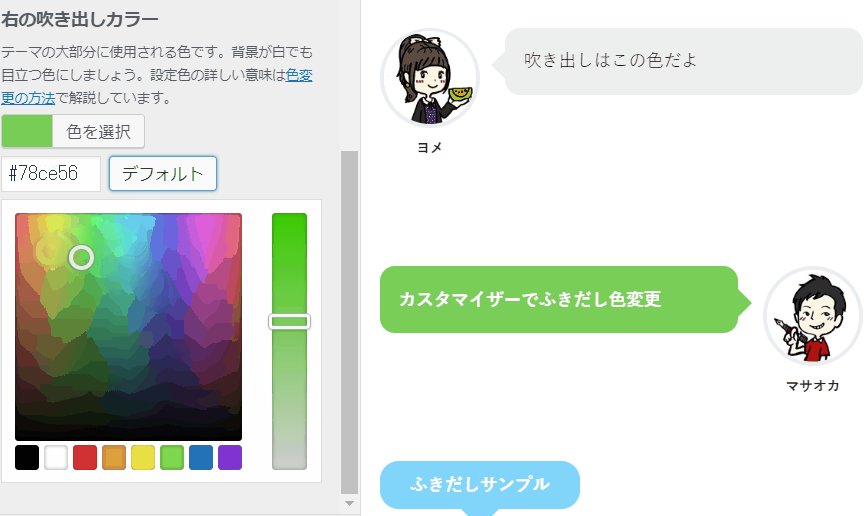
- ふきだしのカラーを「カラーパレット」で変更
- 投稿日時の非表示とこの記事を読み終わる時間の表示
- カテゴリ別ランキングをウィジェットから設置
- 記事・カテゴリページの各種デザイン追加
 ヨメ
ヨメ
カスタマイザー・ウィジェットを使ったクイックカスタム
このテーマは、FTPやPHPという言葉に聞きなれない人でも「ある程度のセッティングができる」ように作りました。
個別設定が必要なものは、Wordpress管理画面の「カスタマイザー」「ウィジェット」からできるように作っています。

こんなことができるようになる
- おすすめ記事をトップに出したい
- カテゴリ別ランキングを作りたい
- インフィード広告を入れたい
- ふきだしの色を変更したい
アイキャッチデザインの追加

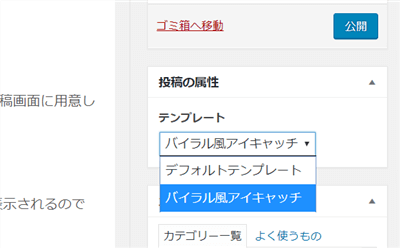
記事デザインを追加しました。バイラルアイキャッチと呼んでいます。デザイン選択ボックスを記事投稿画面に用意しています。記事別で使い分けてください。

ファーストビューでCVを狙ったりAdSenseで収益化する記事はバイラルアイキャッチが向いています。また、画像の上に文字が表示されるので「写真」をアイキャッチに使いたい場合も、おしゃれに表現できます。
メリットは「タイトルスペースの節約」と「デザインの選択」です。
SANGOにマッチする専用ボックス

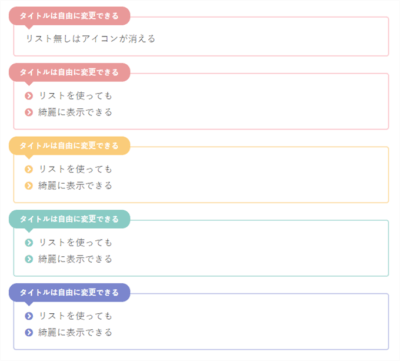
先程から使っているふきだし付き専用ボックスを3種類×5色の15パターン用意しました。
用意したカスタムクラスを使えば、自分の好きな色に変更することも可能です。
ふきだしボックス
- テキスト
- テキスト
- テキスト
見出しだけは自分で選ぶ
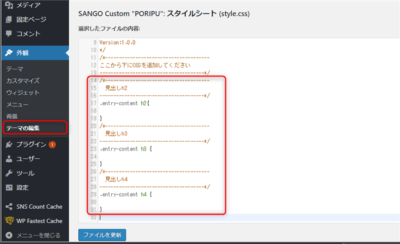
見出しには好きなデザインを使いたいはずなので、唯一「記事の見出し」は設定していません。
その代わり、style.cssに専用の枠を作っています。ここに好きな見出しを書き込んでください。

SANGOカスタマイズガイド
デザインの微調整
「読者に見やすく」をコンセプトに、細部のデザイン調整を行っています。SANGOの雰囲気を崩さない程度の「微調整」です。
例えば…
- スマホのファーストビューのクリック率を上げるために、タイトル周りのデザインを調整しています。
- フッターには自動でブログロゴとサブタイトルが表示されるようにしています。
- 引用文のフォントサイズは一回り小さくしています。
- 記事一覧ページでシェア数を表示するようにしています。
細かい調整が多いので抜粋で紹介しますが、いろんな場所がSANGOとは少しだけ違います。
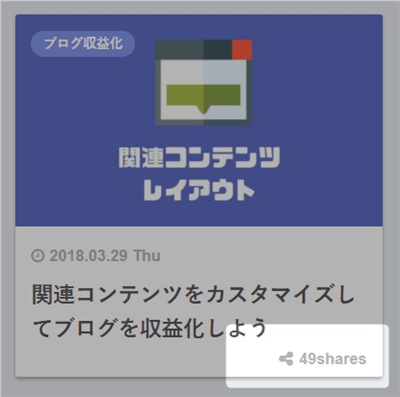
記事一覧でシェアカウント
ソーシャルシェア数の合計数を表示するようにしています。TwitterやFacebook、Pocketなどでシェアされた数字の合計が、このカウントになります。

このシェアカウントは、プラグイン「SNS Count Cashe」を有効化して表示されます。
 ヨメ
ヨメ
おすすめ記事のタイトルデザイン
おすすめ記事を表示するだけでは寂しいと思い、おすすめ記事と新着記事の文字が入るタイトルのデザインを2種類用意しました。

カスタマイザーから好きな方を選んでください。上の画像のオレンジの部分は、SANGOのアクセントカラー設定と連動しています。fontawesomeのアイコンも表示できるのでお好みでご利用ください。
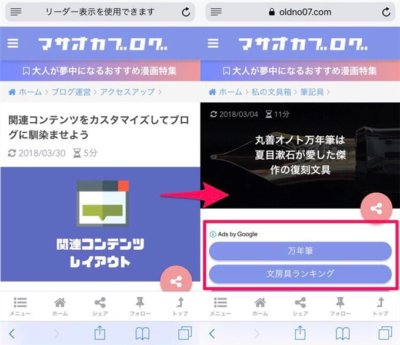
ファーストビューのスペースを圧縮
モバイルのファーストビュー(一番最初に表示される画面)には、沢山の情報が詰め込んで表示されます。アイキャッチを表示させたファーストビューでは記事本文が見えない状態でした。
アイキャッチ下にCVボタンやAdSense広告を置く場合、ファーストビューで見えた方がクリック率が高くなります。
PORIPUでは、ファーストビューに記事を少し多く表示できるようにしています。スペースを節約できるバイラルアイキャッチと組み合わせて使いましょう。

更新日時のコントロールは面白い結果を出した
更新された記事に対して、公開日時を削除して更新日時だけ表示する機能をつけています。
Googleの検索結果に出てくる日時が「更新日時」で表示されるようになります。
ここまでは予定通りだったのですが、なぜか検索結果が上位に動きました。
これは予想ですが、新しい日時の情報だったので検索結果から流入が増えたことで、PVが上がりGoogleが良質な記事だと判断してくれたのではないかと考えています。
是非試して見てください。
こういった形で、細かな部分をこだわって作りました。是非、試していただければと思います。
この子テーマの由来
テーマの説明とはちょっと違うのですが、このテーマの由来。というかテーマ完成までに、私を助けて下さった人たちについてどこかでお礼を書きたいと思っていました。
合わせて、ここで紹介させていただきます。
助けてくださった皆様
2018年3月6日、Twitterの会話からこの子テーマの構想が生まれました。自分のことのようにアイデアを出して、練り上げてくれたみなさんには本当に感謝しています。草案とは少し違う形になりましたが、こうやって公開することができました。
構想をくれた人
- ノビタさん(@nobita0926)
- ゆうこりんさん(@yucorin_jp )
- さいみ~さん(@saimu_syakkin )
- てっぺさん(@teppesmn )
PORIPUの発表前のデモをしてくださったおかげで、リリース前に自分では気づけないポイントが解り、それが機能として追加できました。
デモ協力してくれた人
- あいかさん(@AikaAimemo )
- かのさん(@kanoblog )
大切なソースコードを提供してくださったおかげで、PORIPUはもっと使いやすくなりました。
ソースコード提供してくれた人
- ゆうこりんさん(@yucorin_jp )
- はるしかさん(@HAL_Gatherer )
デモサイトの添削・校閲をしていただき、表現・言い回しなど見直してわかりやすいサイトになりました。
添削してくれた人
- 瀬戸内ことりさん(@whiterengine )
サイドバーにも付けている4種類のPORIPUバナーを作成していただき、美しいバナーで導線を作ることができました。
バナー作ってくれた人
- つぐりさん(@tsuguriguri )
上記の方々にはTwitterでいつも仲良くしてもらっていて、それぞれ何かで特化されている能力を持った方々です。
今まとめて振り返って見ると、本当にいろいろな人達に助けていただいたんだなーと感謝しかありません。
この方々の手助けが無かったら、PORIPUはこの形で完成していなかったと思います。
もちろん、「SANGO公認」という大きな看板をいただき、沢山の相談に乗ってくださったSANGO作者のCatNose(@catnose99 )さんには一番感謝をしております。
そして、「楽しみにしている」とタイムラインで応援していただいたみなさまの声からリリースする勇気をもらいました。
関係して下さった全ての方に、この場を借りてお礼をさせていただきます。
 マサオカ
マサオカ
名前の由来
PORIPUっていう名前にも理由があります。珊瑚礁は、細かなポリプが集まってできています。
珊瑚を形作るその中の一つとして、役にたてるようなテーマになりたいという意味を持たせました。
ポリープじゃなくてポリプです!
どうか、可愛がってあげてください。



いつもSANGOカスタマイズの記事を参考にさせていただいております!
『更新日時のコントロールは面白い結果を出した』と書かれた内容に関して少し気づいた点がありましたのでコメントさせていただきます。
ユーザが最近書かれた記事を調べたいときに、ここ1年や1週間だけの記事に絞って検索すると思いますが、それが今回の更新日付にヒットするようになっているようです。以前までは作成日時が該当する項目でした。
グーグルの仕組みは良く分かりませんが、上位に表示されやすいのは間違いないのでうちのサイトでも同様の処理を入れました。
それではまた遊びに来ます。
いつも思いますが凄く読みやすいブログですね、お手本にさせてもらってます!
housefblogさん、コメントありがとうございます。
面白い結果、ありがとうございます。
順位の変動を暫く確認してみてくださいね!私の場合は、数日で変更されました。
お褒めいただきありがとうございます!解りやすい記事を心がけて参ります!!
いつもマサオカさんの記事を読んで、sangoのカスタマイズを楽しんでいます。
ヤサキと申します。
PORIPUも購入したいと思っているのですが、子テーマを入れ替える際にstyle.cssなど以外で、引き継ぎの準備をしておくべきものがあれば教えていただけないでしょうか。
お手数ですが、よろしくお願いします!
ヤサキさんこんにちは。コメントありがとうございます。
PORIPUの検討、ありがとうございます。
カスタマイズをされているようですので、一部気をつけていただきたいことがあります。
親テーマの修正がないか、です。親テーマ側で私の記事のカスタマイズを行っている場合は消しておいた方が良いと思います。
またfunctions.phpにもカスタマイズを行っているかもしれませんが
私が記事にしているカスタマイズは調整して実装しているので、マサオカブログのカスタマイズはコピペしなくて大丈夫です。
簡単にですがこちらにも記事をまとめております。ご覧ください。
https://blog.oldno07.com/poripu/install/
ふきだしをSANGOのように無印にしたいのですが、どうしたらよろしいでしょうか?
https://blog.oldno07.com/poripu/faq/
こちらに方法を書いています。ご欄ください。
お世話になります。PORIPUのおかげで大変助かってます!
昨日お問い合わせいたしましたフッターロゴの件、自己解決しました。お騒がせしてすみません。
もう1つ。ロゴ下のサブタイトルについて教えてください。
背景も文字色も白に設定しているため(ロゴ色や他デザインとの兼ね合いで…)サブタイトルを削除したいのですが、方法はありますでしょうか?
もし削除できないのであればフッターだけ背景色を変更したいです。
お忙しいところ恐縮ですがよろしくお願いします。
いつもご利用ありがとうございます。
遅くなりまして、申し訳ありません。以下cssでサブタイトルが消えますのでお試しください。
.footer p {
display: none;
}
お忙しい中ありがとうございます!これからもPORIPU応援してます。
お世話になっております。
Poripu活用させていただいております!
質問なのですが、少し小さめに調整されました引用文ですが、他フォントと同じサイズに戻すにはどのようにすればよろしいのでしょうか?
私の引用文の用い方的に、通常サイズと同等のほうがユーザビリティが良さそうな気がしまして。
お忙しいところ恐縮ですが、ご教示宜しくおねがいします。
ご返信遅くなり申し訳ありません。CSSに以下を追加すると文字サイズを変更することができます。標準サイズは「1em」です。
お試しください。
.entry-content blockquote {
font-size: 1em;
}
マサオカ様
お忙しいところありがとうございます。
早速試してみたいと思います☆
先日ポリプを購入しました。
1つ質問なのですが、フッターロゴのサイズを変更するにはどうしたらいいでしょうか。
よろしくお願いいたします。
#footerlogo img {height: 100px;
}
上記をCSSに追記、ピクセル数を調整すれば変更ができます。ご利用ください。
ありがとうございました!今後も応援させてください。よろしくお願い致します
SANGOのカスタマイズが超加速するPORIPU、最高ですね!
PORIPUを購入すると、貴「マサオカブログ」のスマホサイトのヘッダーのように、
「固定ヘッダーでページをスクロールすると小ヘッダーに変わる」ヘッダーにする機能はついているのでしょうか? それとも追加CSSなどでヘッダーをカスタマイズしているのでしょうか?
ありがとうございます。こちらの機能でしたら、PORIPU tearsに実装しております。
カスタマイザーから選択する形です。
https://blog.oldno07.com/poripu/mobile-trans-header/
ご返事ありがとうございます。早速PORIPU tearsを購入いたしました。
これからヘッダーを変えたり色々とカスタマイズするのがとても楽しみです。
もう1つだけ教えて頂けますでしょうか。
右サイドバーを左サイドバーに変更したいのですが、可能でしょうか?
返信が遅くなり申し訳ありません。
残念ながら、サイドバーを左右変更する機能はかなり限定的なためPORIPUには実装しておりません。