この記事は、「無料プラグインのみ」を使って「初心者でも簡単に」をテーマに、SANGOのページスピードがどこまで速くなるか実験した記録である。
SANGOのカスタマイズについて「STORKからSANGOに変えた人柱の所感」に追記し続けているんですが、「4章:SANGOの高速化プラグイン」に入り、細かな解説を書いている途中で文字数をみたら8000字を超えようとしていました。いや…さすがに見にくいだろうよ…と自分でも引いたので記事を分離させます。
SANGOは2017年9月にサルワカの作者様がリリースしたWordPressのテーマ。
リリース直後でユーザーのカスタマイズ報告がまだまだ少ない。せっかくなので、私のSANGOちゃんの高速化カスタマイズについて紹介します。
この記事のテーマは、SANGOの爆速化の方法。ハイスコアを目指してゲーム感覚で突き進みました。
現在の最高スコアは95点(パソコン)です。SANGOは簡単にハイスコアがでて気持ち良い。

この記事のもくじ
1章:サイト高速化は結構大事
はじめに、GoogleのモバイルUXチームの方の言葉を借ります。
原文
Google’s slides began by stating that “mobile pages that load 1s faster see up to +27% CvR”.
Mobile speed and experience – Google’s 2.4 second sweet spot
検索してクリックしてからいつまでたっても表示されないページに当たったら、離脱したくなりますよね。逆もまたしかり。1秒サイト読み込み速度が上がると、コンバージョンは1秒で28%も上昇するようなのです。
ブログ速度のスコア化

Googleは、PegeSpeed Insightsというツールを公開しています。
このツールに自分のブログのURLを打ち込むと、自分のサイトの速度を計測し、スコア化して改善点を教えてくれるんです。
表示された改善案を見ながら、修正を行って行きます。
何点を目指せばいい?
スコアの合格点はPCで90点以上、モバイルで85点以上が望ましいと言われています。
言われてはいますが、私自身はモバイルでスコア85点を上回ったことがありません。
逆に、赤点は60点以下です。スコアが60点を下回っている場合は、何らかの高速化を行ったほうがいい状態です。

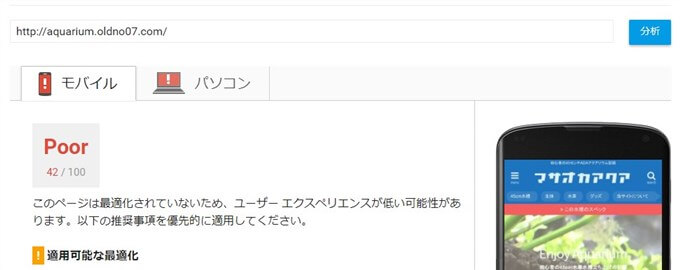
趣味のアクアリウムのサイト。初めて計ったら42点。高校の期末テストだったら進級難しいレベル。
あまりスコアを意識しすぎると、何のコンテンツもないページになってしまいます。既存のコンテンツを確保しながら、スコアを上げていくのが難しいですね。
まずは赤点を回避する65点当たりを目指して、スコアをあげて行きましょう。
2章:SANGOの高速化
指標となるスコアは決まりました。早速SANGOの高速化に進みましょう。
以前のテーマではプラグインとの不具合が起きまくり、諦めていた高速化です。
前テーマが推奨するプラグインを外しただけでも、数値は大きく改善されたのでぜひやってみましょう。
コレを機に、画像の圧縮も行ないました。この章は、高速化をした方法を紹介します。
プラグインで改善

- Autoptimize
- WP Fastest Cache
- Scripts-To-Footer
Autoptimize
PageSpeed Toolsの「HTML・CSS・JavaScript を縮小する」に対応します。
リソース圧縮くんです。Head Cleanerは最近どのテーマとも相性が悪いとの声が多かったのでやめました。
AutoptimizeをSTORKでも使っている人がいましたが、これをSTORKで使うとディスクリプションが文字化けします。STORKでコレ使ってる人、SEOチェキで自分のサイト確認してみてください。絶望しますよ。
機能はフルで!

WP Fastest Cache
PageSpeed Toolsの「ブラウザのキャッシュを活用する」「圧縮を有効にする」に対応させます。
キャッシュ対策でいれています。記事公開時にキャッシュをクリアして更新してくれます。
W3 Total Cacheの場合は、いちいち手作業でキャッシュクリアしないといけないのでズボラな私には向いていません。できるだけ、楽に。
HTMLとCSS圧縮とJS結合はAutoptimizeくんのお仕事なのでチェックはいれません。

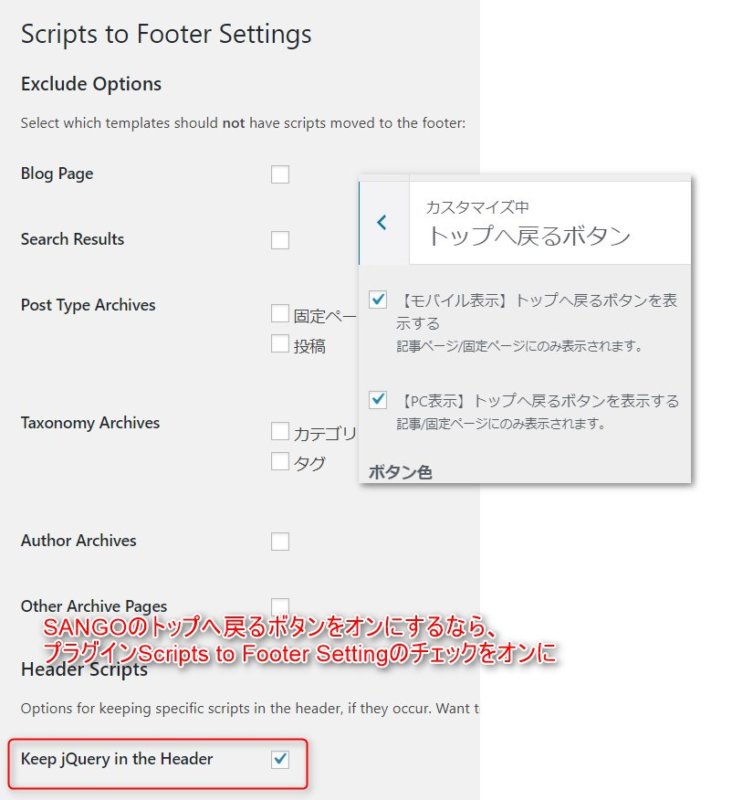
Scripts-To-Footer
PageSpeed Toolsの「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」に対応。
いろんなものをheaderからfooterに移動してくれるプラグイン。
設定は、除外するものを選ぶようになってますが除外する必要がないので、チェックは入れません。
※SANGOのモバイルフッターでシェアボタンを設置するなら、下図「Keep JQuery in the Header」チェックボックスをオンにすること。

画像データの圧縮

- Compress JPEG & PNG images
- EWWW Image Optimizer
猛威を奮ったのは、「Compress JPEG & PNG images」というプラグインです。一枚の画像で、最大80%圧縮してくれました。
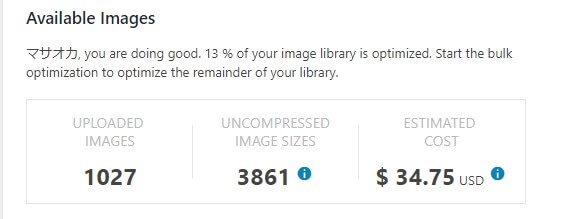
こんなに最適化されていない画像がたくさんあったのは驚きです。アップロードした画像を自動圧縮してくれる「EWWW Image Optimizer」は、以前から導入していたのですが、どうやら動いていなかったみたいです。
Compress JPEG & PNG imagesは月500枚まで
Compress JPEG & PNG imagesの無料版は1ヶ月500枚の圧縮しかできません。500枚を越えると有料になります。34ドルかかるみたいなので、毎月500枚ずつ今までアップロードしてきた画像の圧縮を行おうと思います。

不要なプラグインを外した
前テーマでは推奨だったプラグインが、速度低下の原因になっていることがわかりました。
テーマを替えたらプラグインも見直しをしましょう。
- AllInOneSEO
- Responsive Lightbox
- Pz-LinkCard
- WP-PageNavi
- WordPress Related Posts
- WordPress Popular Posts
ここでオフにしたプラグインは、SANGOでは動かなかったり、標準機能としてSANGOについているものです。
AllinOneSEOはオフにしよう
特に注意が必要なのは、AllInOneSEOです。
このプラグインの「ソーシャル」設定でOGPの設定を行うことができますが、SANGOには標準でOGP設定が行われております。
AllInOneSEOでOGP設定を行うと、重複になり速度低下の原因となりますのでオフにしましょう。
利用している場合の置き換え先はこちらで案内しておきます。
メタディスクリプション・GAのアナリティクスコードはSANGOのテーマカスタマイザーで設定できます。

ディスクリプションコードは「サイト基本情報」から
サイトマップはWPプラグイン「Google XML Sitemaps」に変更しましょう。

アナリティクスのコードは詳細設定から
OGPは勝手に付けてくれます。
SANGOではOGP設定(SNSでシェアされた時にアイキャッチ画像などを表示するための設定)はあらかじめ実施済みです。そのためAll in One SEO PackなどのプラグインでOGP設定をすると重複してしまうのでご注意ください。
— SANGOの情報まとめ (@sangowp) 2017年10月3日
動かないプラグインは捨てよう
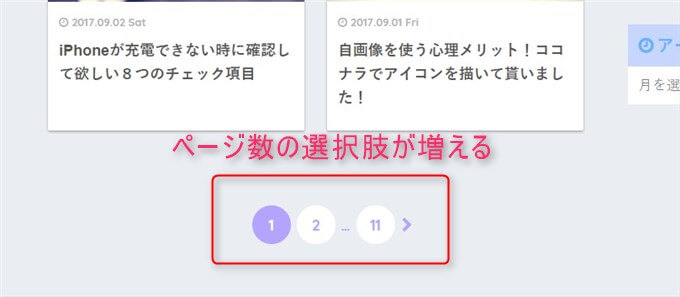
WP-PageNaviは、ページネーションを使いやすくしてくれるプラグインで非常に使い勝手が良かったのですが、残念ながら適応できませんでしたのでオフにしました。

Responsive LightboxのFancyboxのjsが邪魔をして速度低下の原因になっていました。惰性で入れていた「Responsive Lightbox」をオフにしました。
Pz-LinkcardのカードリンクはSANGOに標準装備されてもう使わないのでオフにしました。
3章:ページ表示速度の確認
今回ページスピードの測定に利用したのは、2つのサイトです。先ほど紹介したGoogleの「PageSpeed Insights」に加えて、速度チェックの定番「GTmetrix」。
そしてGoogleがモバイルファーストインデックスをうたって作られた「Test My Site」の3つで検証です。
画像圧縮前にスクショを取っていなかったので、ビフォーのスコアは画像圧縮済みのものです。
本来はもっと重かったです。
施策前後でのページ変化を紹介します。
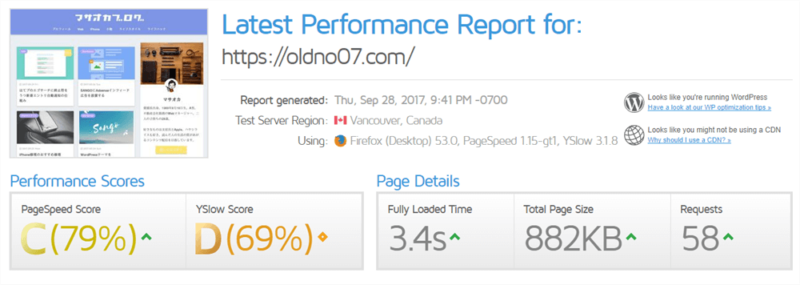
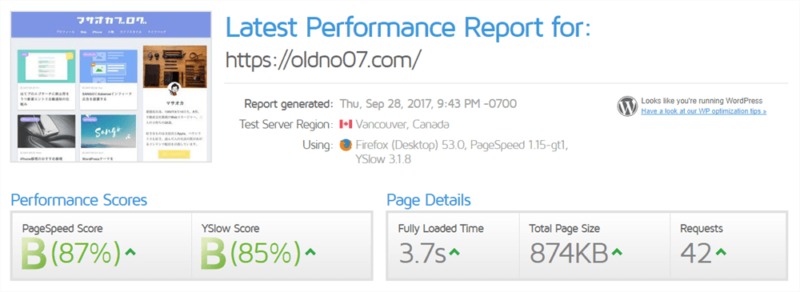
GTmetrix
同じ時間帯に、計測を行ったので時間によるズレはありません。
あと少しで…ランクAなのだが…!行かない。悔しい。
施策前

施策後


GoogleSpeedinsight(スマホ)
スマホ版がスコアが上がりにくくて悔しいです。
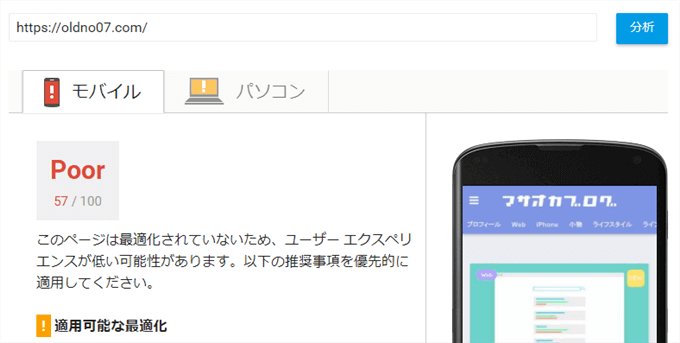
残念ながら、施策前は「poor」で赤点を貰っています。
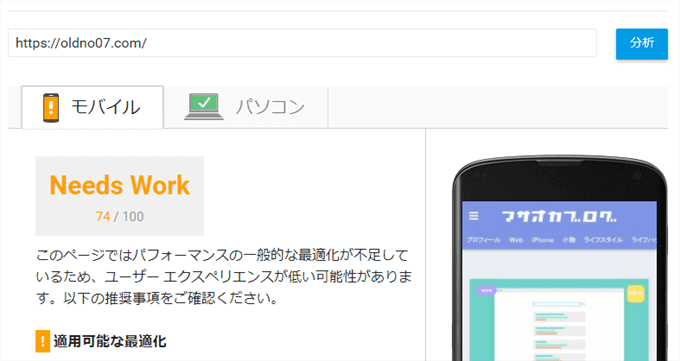
一応スコアとしては上がりましたが「NeedsWorks」…。施策が必要と言われてしまいました。
でも原因はわかってます。大きいサイズの画像を、サムネイルで表示させるためにCSSでリサイズするのがだめらしいんですね。
ただ、投稿のたびにサムネ用の画像まで作るのは面倒なので、今回は諦めてしまいました。74点もそこそこ良い点だと思います。
施策前

施策後

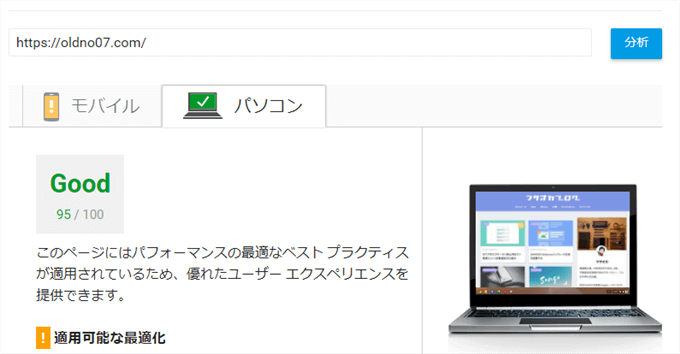
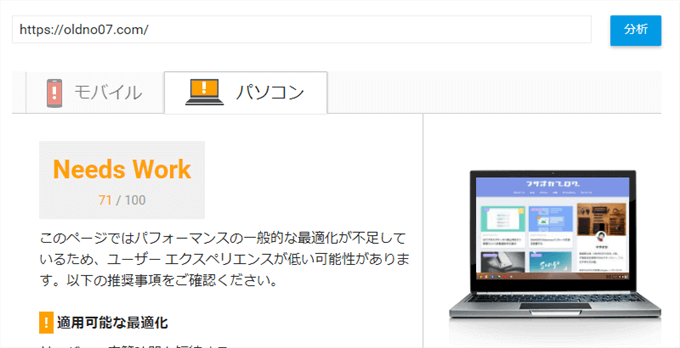
GoogleSpeedinsight(PC)
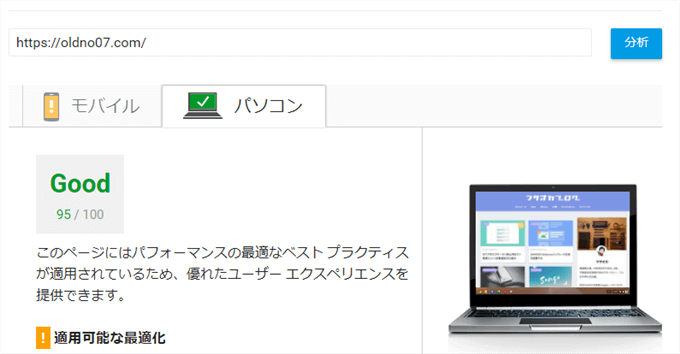
PC版は、最初からスコアが高かったのですが、いろいろやってると95点というハイスコアを出すことになりました。嬉しい。
他に言うことはありません。
施策前

施策後

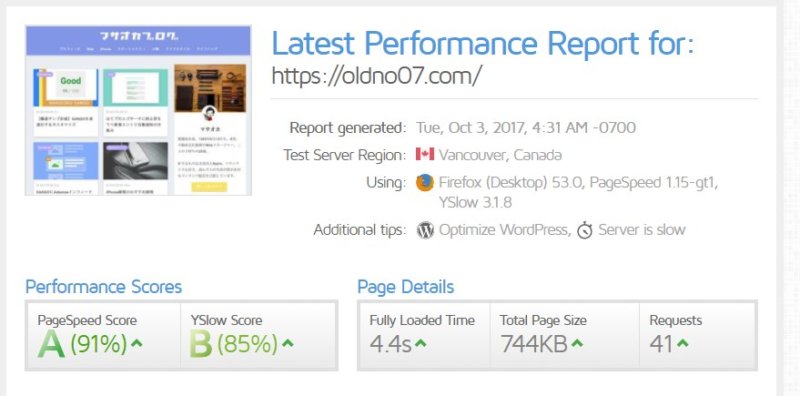
TestMySite
これも施策前にやってませんでした。
テストしたあとメールアドレスを登録すると、専用のレポートが送られてきます。高速化への推奨項目がレポートで纏められているので、それをみながら改善ができるという太っ腹なチェックツールです。

インターネット、通信事業 業界トップクラスのサイトと同程度です。とな…嬉しいですね。

レポートはこんな感じ
モバイル環境での読み込み速度を測定して、訪問者がどれくらいの割合で離脱するのかを予測してくれます。その下にはサイトの改善案が!もっとやれってことですね。
さいごに
標準でも「速さ」を体感できるテーマですが、ページ速度の改善の余地はたくさん見られました。
今回は、簡単にできるページ高速化について紹介を行いました。
この他にも適切な方法があるでしょうが、現状はこのスコアで満足したのでSANGOの高速化については一旦終了することにします。
時間ができたら、Aランク・モバイルスコア90以上を目指して再チャレンジします。実現したらコチラの記事に追記して、Twitterで追記連絡しますね。
SANGOとSTORKのテーマ比較という公式さんが言いにくそうなことは「STORKからSANGOに変えた人柱の所感」に全て紹介しました。
その他、このブログのWordpressに入れているプラグインは「WordPressのオススメプラグインをまとめてみた」で紹介していますのでご参考になればと思います。