殿堂入り記事

でもこれ、サイドバーウィジェットにしか使えません。本文中に使おうとしたらこうなります。美しくない。

修正して、記事内でウィジェット用メニューボックスを使えるようにしましょう。
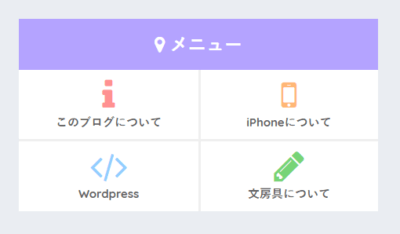
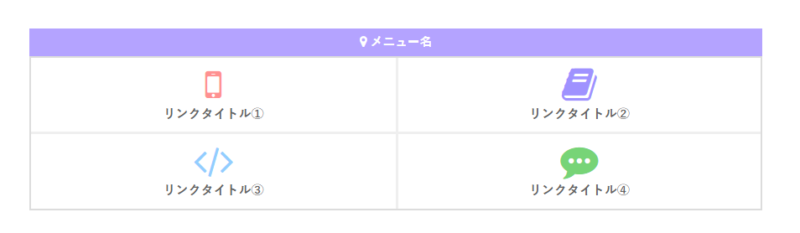
マサオカブログのサイトマップで使っているのと同じ表現です。記事の中にウィジェットメニューボックスを出します。

このブログでは、タイトルの部分を少しだけ細くしています。そのほうが馴染むと思ったからです。
それではカスタマイズスタート。
この記事のもくじ
SANGOのウィジェットメニューを本文に使うカスタマイズ
SANGOをカスタマイズする前に、子テーマを入れておきましょう。
このカスタマイズは、2STEPでOK。
- 子テーマのstyle.cssにコピペして
- 本文中にコードを貼るだけ
2のコードを忘れないために、ワードプレスプラグインAddQuicktagにコードを登録して置きましょう。
子テーマのStyle.CSSに追記する
子テーマのCSSの一番下に、以下のコードをコピペしてください。
css
/*--------------------------------------
コンテンツ領域でウィジェット用メニューボックスを使う
--------------------------------------*/
.content-menu .widget-menu {
list-style-type: none!important;
margin: 0 !important;
padding:0 !important;
}
.content-menu .widget-menu li {
padding:0!important;
}
.content-menu .widget-menu__title {
padding: 3px;
font-size: .7em!important;
color: #FFF;
}
.content-menu .widget{
margin:0!important;
}
記事内で表示するタグ
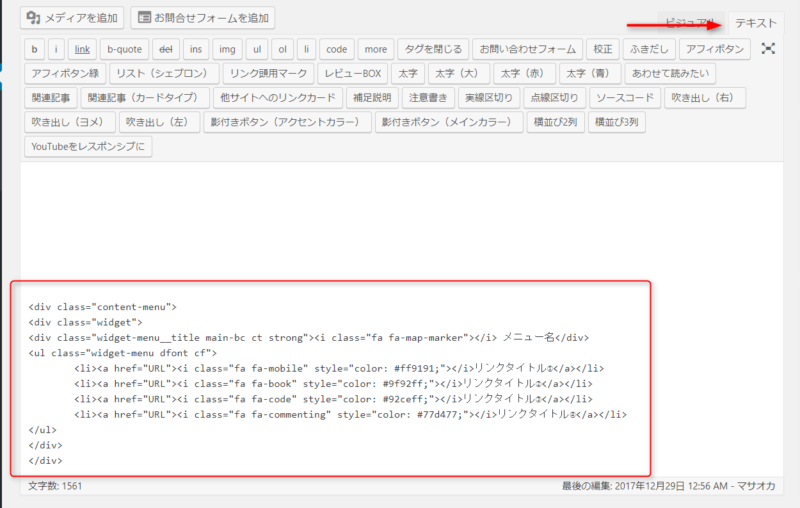
このコードを、記事のテキストエディタ画面でコピペして使いましょう。

htmlコード
<div class="content-menu">
<div class="widget">
<div class="widget-menu__title main-bc ct strong"><i class="fa fa-map-marker"></i> メニュー名</div>
<ul class="widget-menu dfont cf">
<li><a href="URL"><i class="fa fa-mobile" style="color: #ff9191;"></i>リンクタイトル①</a></li>
<li><a href="URL"><i class="fa fa-book" style="color: #9f92ff;"></i>リンクタイトル②</a></li>
<li><a href="URL"><i class="fa fa-code" style="color: #92ceff;"></i>リンクタイトル③</a></li>
<li><a href="URL"><i class="fa fa-commenting" style="color: #77d477;"></i>リンクタイトル④</a></li>
</ul>
</div>
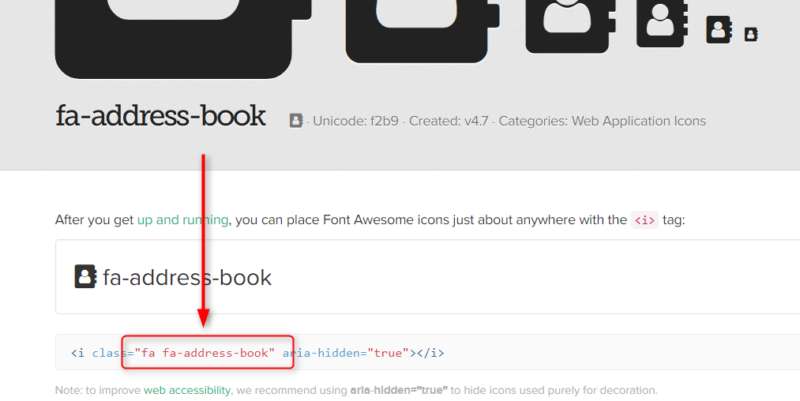
</div>アイコンを変えたい場合は、FontAwesomeのサイトから好きなフォントを選んで赤字の部分を修正してください。

以上です。記事内に、以下のようなメニューボックスが出てきます。メニューバーは自分のテーマカラーが表示されます。リンク部分にはURLや、アンカーリンクをつけましょう。

 ヨメ
ヨメ
今日のカスタマイズは割とカンタンだったかな?色々修正してみてくださいね☆