SANGOのランキング表示で月間・週間表示をしたいと思ったことはありませんか?
この記事は、SANGOで週間・月間集計の人気記事ランキングを使う方法を解説しています。
 マサオカ
マサオカ
SANGOには「人気記事ランキングを表示する機能」が付いていますが、累計での表示しかできません。
週間や月間などで集計すると重くなる可能性があるため、累計のみ設定可能としています。月間、週間などで集計したい場合には「WP Popular Posts」などのプラグインをご利用くださいませ。
SANGOカスタマイズガイド「人気記事の集計期間は?」より
SONGO公式サイトでも、このプラグインを利用するように勧められています。
「WordpressPopularPosts」を使えば、週間・月間で集計した記事ランキング表示や、表示項目の調整ができるようになります。
素晴らしいプラグインですね。
では、「WordpressPopularPost」を使って週間ランキングを表示してみましょう。

 ヨメ
ヨメ
 マサオカ
マサオカ
SANGOは洗練されたマテリアルデザインが売りの1つ。このまま使うのはもったいないですね。
これまで数多のSANGerが週間ランキングを諦めてきたことでしょう。
そこでマサオカがSANGO用のデザインセットを完成させました!!(ただの思いつき)
ちゃんとマウスオーバーすると動いたりします。
WordPressプラグイン「WordpressPopularPost」のデザインをSANGO風デザインに変更してしまいましょう。
 ヨメ
ヨメ


ベストマッチ!

この記事のもくじ
カスタマイズの順序
WordPressPopularPostsのプラグインをインストールしておきましょう。
プラグインのインストールはWordpress管理画面からおこなえます。
プラグインのインストールフロー
「プラグイン」→「新規追加」→「プラグインの検索」→「インストール」→「有効化」
手順
- WPPのCSSを無効にする
- タイトルにアイコンをつける
- 画像のサイズを調整する(160×160に)
- SANGO風デザインにする(HTMLマークアップ)
- ランキング順位の数字を入れる(style.cssにコピペ)
- ビューの文字を英語表記にする(functions.phpにコピペ)
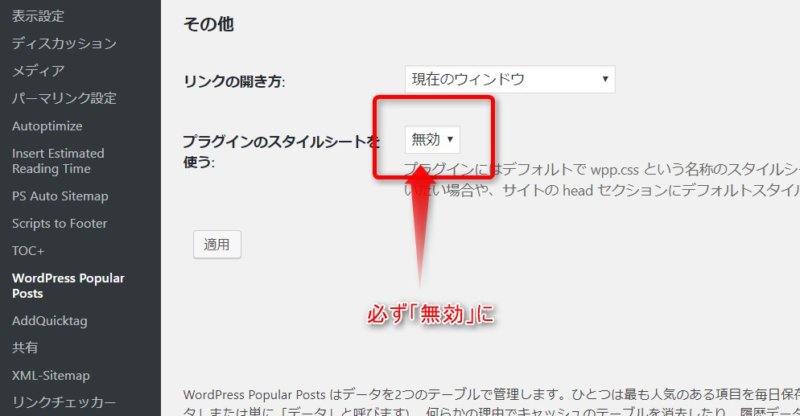
1.WordpressPopularPostのCSSを無効にする
これをやっておかないと、WPPがデフォルトで用意したCSSが読み込まれて表示が崩れていきます。
カスタマイズが難航しますので必ず「無効」にしてください。
設定→WordPressPopularPost→ツール→その他

 マサオカ
マサオカ
2.タイトルにアイコンをつける

ウィジェットタイトルの横に、アイコンを入れます。SANGOに馴染ませるためにFontAwesomeのWebアイコンを利用します。
自分の好きなアイコンを選んで設定が可能です。
「 今週の人気記事」のような感じで作っていきます。
まず、ウィジェットタイトルを決めるためにタイトル欄に名前を入れましょう。

アイコンの設定に、上のタイトル欄は利用しません。
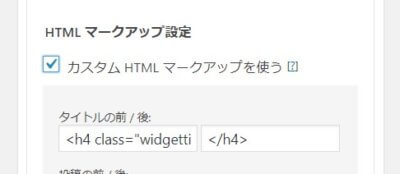
以下のHTMLマークアップ設定欄を利用します。
チェックボックス「カスタムHTMLマークアップを使う」にチェックを入れてください。
その下に表示される「タイトルの前/後」が入力箇所です。

タイトルの前/後にそれぞれ以下のコードをコピペしてください。
<h4 class="widgettitle dfont"><i class="fa fa-map-marker"></i>
</h4>
 ヨメ
ヨメ
 マサオカ
マサオカ
ココでは、SANGOの純正ランキングの構造にあわせてH4タグを利用しています。
コンテンツの外に位置していますので見出しSEO的な問題はありません。ご安心ください。
アイコンを変えてみよう
使えそうなアイコンを選んでおきました。「タイトルの前」の赤字の箇所を置き換えてご利用ください。
- fa-bar-chart
- fa-share-alt
- fa-line-chart
- fa-hand-o-right
コレ以外のアイコンは「fontawesome」から取ってこれます。
fontawesomeの使い方がわからない方は「Fontawesomeの使い方|サルワカ」を参照してください。
3.画像のサイズを調整する
サムネは大事です。マウスオーバーで動くので、使いましょう。

「アイキャッチ画像を表示する」にチェックを入れてください。
「規定のサイズから選ぶ」より、thumb-160を選んでください。以上です。
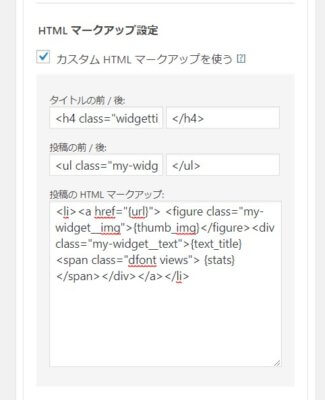
4.SANGO風デザインにする
この設定で、WPPのデザインの設定をすべて置き換えます。

- 投稿の前 / 後:
- 投稿の HTML マークアップ:
投稿の前 / 後:
<ul class="my-widget show_num">
</ul>
投稿のHTMLマークアップ
<li><a href="{url}"> <figure class="my-widget__img">{thumb_img}</figure><div class="my-widget__text">{text_title} <span class="dfont views"> {stats}</span></div></a></li>
細かい解説
デフォルトCSSをオフにしたので、ここでデザインの設定を行いました。
解説は長くなるのでボタンに隠しました。気になる方は下のボタンを押すと表示されます。
ランキングのデザインは
<li></li>に囲まれたモノをCSSでデザインしています。投稿のマークアップの中身は「1投稿に入っている要素」を表しています。{}で囲まれている{url}や{text_title} は、WPP専用のコンテンツ呼び出しタグです。このタグを組み合わせてHTMLを書きました。
SANGOのランキングの構造とclassをここで再現しています。
(最初はCSSを上書きしようと思ったのですが、こちらのほうが簡単で管理が楽そうなのでこちらにしました。)
だからアイコンを入れるときに使った<h4 class="widgettitle dfont">は、割と重要なclassだったりします。変えないでね。
これでWPPのCSSは、SANGOの純正ランキングに使っているものと全く同じものになりました。
そんな理由で、CSSの追記もいりません。SANGOのアップデートが来ても修正なしで対応ができます。(class名がかわるとどうしようもない)
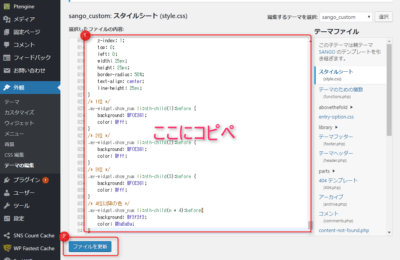
5.ランキング順位の数字を入れる

これは、スタイルCSSにコピペして終わりです。
このCSSをコピペしてください。
/*--------------------------------------
wppでランキング順位を表示する
--------------------------------------*/
/* カウンタをリセット */
.my-widget.show_num {
counter-reset: wpp-ranking;
}
/* 一覧の表示 */
.my-widget.show_num li {
position: relative;
}
/* 順位を表示 */
.my-widget.show_num li:before {
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
display: inline-block;
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 25px;
height: 25px;
border-radius: 50%;
text-align: center;
line-height: 25px;
}
/* 1位 */
.my-widget.show_num li:nth-child(1):before {
background: #FCE36b;
color: #fff;
}
/* 2位 */
.my-widget.show_num li:nth-child(2):before {
background: #FCE36b;
color: #fff;
}
/* 3位 */
.my-widget.show_num li:nth-child(3):before {
background: #FCE36b;
color: #fff;
}
/* 4位以降の色 */
.my-widget.show_num li:nth-child(n + 4):before{
background: #f3f3f3;
color: #9a9a9a;
}黄色で塗りつぶしたカラーコードを自分の好きな色に変更すれば、色んな色でアイコンを作ることもできますよ。
WordPress管理画面から以下の一番下に貼り付けて保存してください。

6.ビューの文字を英語表示にする


いい感じに仕上がってきました。
閲覧数のあとの「ビュー」がかなりセンスない感じになってしまっているため、SANGOの表記にあわせて「views」に修正します。
子テーマのfunctions.phpに以下を追記しましょう。
//WordpressPopularPostの文字を置き換え
function remove_posted_on( $output ){
return str_replace("ビュー", " views", $output);
}
add_filter( 'wpp_post', 'remove_posted_on');これで、完成です。ページを確認しましょう。

 ヨメ
ヨメ
ベストマッチ!

注意事項と表示速度について
今回紹介したのは、必要最低限の設定です。
wordpressPopularPostではその他にも色々な設定を行うことができます。
それらに大体対応できていますが、一部できないこと(設定してないこと)があります。すみません、力尽きました。
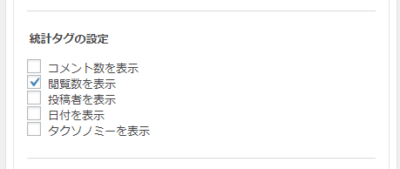
今回のカスタマイズ対象外のパーツ

統計タグの設定は、「閲覧数を表示」以外の動きを確認していません。
例えば、「投稿日時」を表示させるときのデザインの調整。
今の設定でも「それなり」に表示することができると思いますが、誰も使う人がいない…と感じたので微調整やってません。
要望があればいってください。「~に投稿した」の文字も消せます。
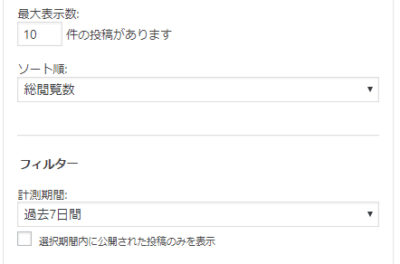
このカスタマイズで動作確認できている設定

最大表示数、ソート順、計測期間の設定など基本的に使いたいであろう設定の挙動は確認済みです。
サンプルでは「3投稿」の「総閲覧数」計測期間は「過去7日間」という設定でした。
例えば「10投稿、過去30日間の1日あたりの平均閲覧数でランキング表示」なんてのもできます。
プラグイン入れたら表示速度が落ちる?
プラグインで速度が遅くなるんじゃないかって人向けに、あくまで参考ですが報告を。
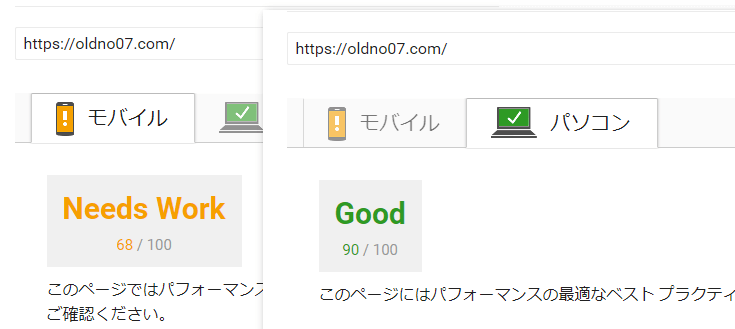
PageSpeedInsights

SANGO環境にWordpressPopularPostを入れたら、PageSpeed Insightsでモバイルのスコアが1落ちました。(68 / 100)パソコンのスコアは変わってません。(90 / 100)
「【爆速サンゴ計画】SANGOを高速化するカスタマイズ」で出したハイスコア(95 / 100)から、現在のスコアに落ちたのは、ptEngineというアクセス解析ツールをインストールしたのが原因です。(それぞれ5ずつ落ちた)
TestMySite

GoogleのTestMySiteでは、5秒です。元々4秒だったので1秒のロス。どう判断するかは、それぞれお任せします。
さいごに
SANGOのカスタマイズに興味があるかたは、Twitter(クソリプ多め)でフォローいただくかFeedlyに登録しておいてくだされば、最新情報をお知らせします。
 マサオカ
マサオカ
次はこの記事>>「記事クリック率が破壊的に上がる?SANGOの関連記事カスタマイズ」
勝利の法則は、決まった!




こんにちは。
このページ通りにカスタマイズして今月の人気記事を表示していました。先日まで問題無かったのですが、今日みたらランキングが1位しか表示されていません。しかも1位とは思えない記事が表示されています。
wordpressPopularPostを更新したことが影響しているのか?と思いましたが、具体的にどこをどう修正すれば元通りに表示されるでしょうか。
ご教授いただけると助かります!よろしくお願いします。