アイキャッチ画像にキャプションを表示させるテーマはあまりありませんが、著作権表示が必要な素材をアイキャッチ画像に使う場合は、引用元の表記をしなければいけません。
「引用元:〇〇」のように書き、リンクを貼る必要がある場合もあります。
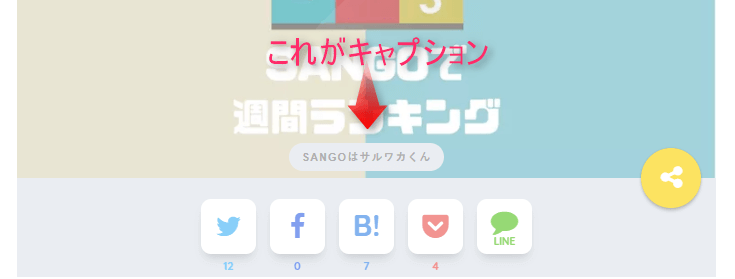
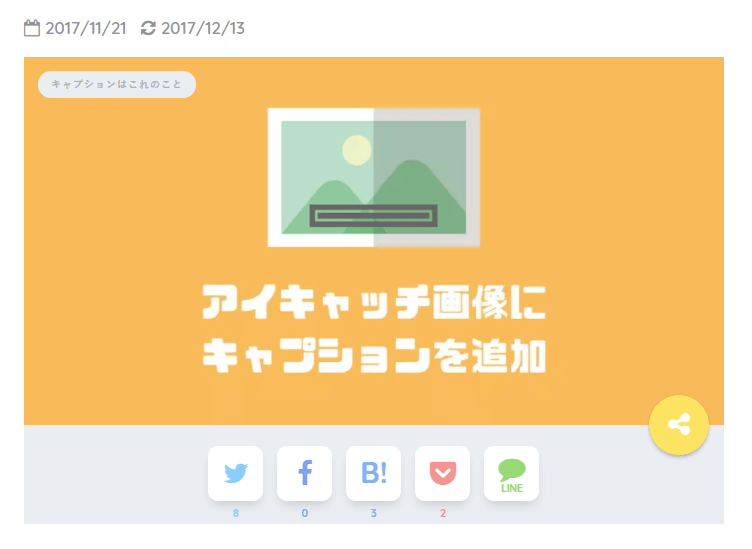
アイキャッチの中に、キャプションを表示するカスタマイズをご紹介いたします。

使いみち
- 引用元表記が必要な画像をアイキャッチで使いたいとき
- 他と違うデザインをサンゴで楽しみたいとき
- アイキャッチに一言メッセージをいれたい
- ボタンっぽいリンクをアイキャッチに付けておく
。
 マサオカ
マサオカ
漫画の表紙をアイキャッチに使っている人は、引用元のリンクやAmazonリンクを入れておきましょう。クリック増し増しですね。
この記事のもくじ
アイキャッチキャプションを表示させる
そのままだとアイキャッチに入ったキャプションが出てこないので、投稿ページのphpを修正していきます。
子テーマで修正をする
phpの修正は、子テーマからやりましょうね。
親テーマを修正すると、テーマをアップデートする度に修正したものが消えてしまいます。
アイキャッチにキャプションが入っていたら表示するように変更
メモ帳やテキストエディタを開いて、下のコードを全文コピペします。
ファイル名はentry-header.phpにしてください。
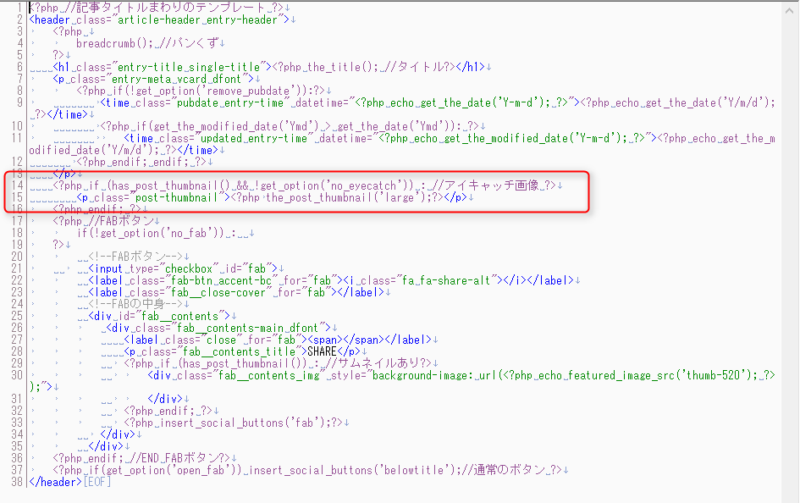
元のファイルの14行と15行を、置き換えました。探して修正するのが面倒だと思ったので、全文を載せています。

 マサオカ
マサオカ
それでは、以下のコードをコピペしてメモやエディタに貼り付けてください。
<?php //記事タイトルまわりのテンプレート ?>
<header class="article-header entry-header">
<?php
breadcrumb(); //パンくず
?>
<h1 class="entry-title single-title"><?php the_title(); //タイトル?></h1>
<p class="entry-meta vcard dfont">
<?php if(!get_option('remove_pubdate')):?>
<time class="pubdate entry-time" datetime="<?php echo get_the_date('Y-m-d'); ?>"><?php echo get_the_date('Y/m/d'); ?></time>
<?php if(get_the_modified_date('Ymd') > get_the_date('Ymd')): ?>
<time class="updated entry-time" datetime="<?php echo get_the_modified_date('Y-m-d'); ?>"><?php echo get_the_modified_date('Y/m/d'); ?></time>
<?php endif; endif; ?>
</p>
<?php if($th_caption=get_post( get_post_thumbnail_id() )->post_excerpt): //キャプションがある場合?>
<div class="caption-spaceasam"><?php the_post_thumbnail('large');
echo '<p class="thumbnail-caption-text">' . $th_caption . '</p></div>'; ?>
<?php elseif (has_post_thumbnail() && !get_option('no_eyecatch')) : //アイキャッチ画像だけ ?>
<p class="post-thumbnail"><?php the_post_thumbnail('large');?></p>
<?php else :?>
<?php endif; ?>
<?php //FABボタン
if(!get_option('no_fab')) : ?>
<!--FABボタン-->
<input type="checkbox" id="fab">
<label class="fab-btn accent-bc" for="fab"><i class="fa fa-share-alt"></i></label>
<label class="fab__close-cover" for="fab"></label>
<!--FABの中身-->
<div id="fab__contents">
<div class="fab__contents-main dfont">
<label class="close" for="fab"><span></span></label>
<p class="fab__contents_title">SHARE</p>
<?php if (has_post_thumbnail()) : //サムネイルあり?>
<div class="fab__contents_img" style="background-image: url(<?php echo featured_image_src('thumb-520'); ?>);">
</div>
<?php endif; ?>
<?php insert_social_buttons('fab');?>
</div>
</div>
<?php endif; //END FABボタン?>
<?php if(get_option('open_fab')) insert_social_buttons('belowtitle');//通常のボタン ?>
</header>ファイル名はentry-header.phpで保存します。
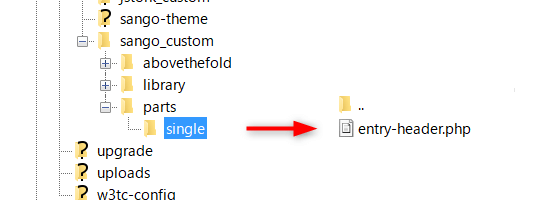
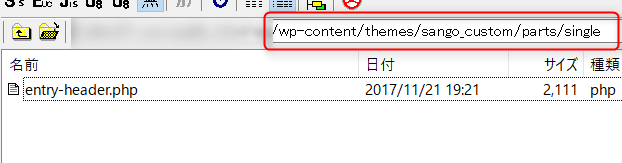
entry-header.phpを保存する場所
子テーマにフォルダを作成して、さっき作った「entry-header.php」のファイルをアップロードします。

partsフォルダ→ singleフォルダ→ entry-header.php

この設定が終われば、アイキャッチキャプションが出て来るようになります。
 ヨメ
ヨメ
CSSでオシャレにデザインしよう
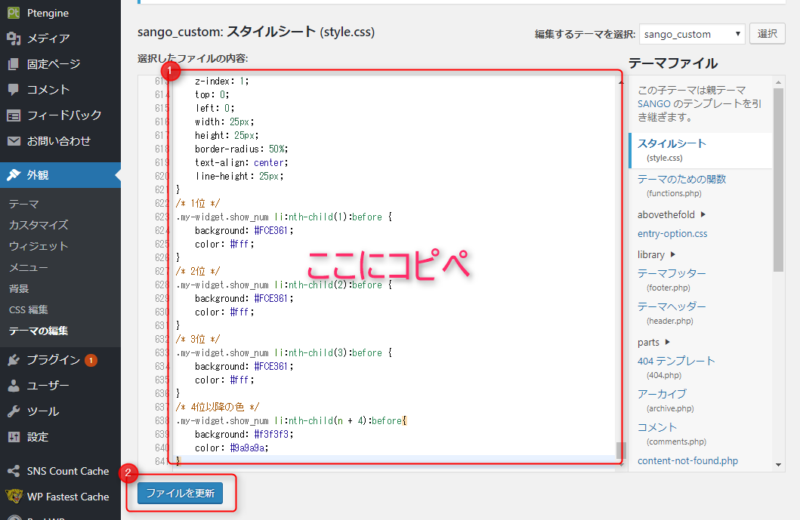
デザインの修正はstyle.cssにコピペして修正します。
黄色でマーカーを引いているカラーコードを変えると、アイキャッチキャプションの色を変更することができますのでお好みで変更してください。
初期は、主張しない控えめな色を使っています。
自己主張強めのデザイン(左上)

/*--------------------------------------
アイキャッチキャプションのデザイン調整
--------------------------------------*/
.caption-spaceasam {
position: relative;
}
.caption-spaceasam p{
position:absolute;
top: 1%;
left: 2%;
background: #EAEDF2;/*枠の色だよ*/
color: #b0b0b0;/*文字の色だよ*/
font-size: 8px;
font-weight: bold;
border-radius: 20px;
line-height: 1.3;
letter-spacing: 1px;
padding: 7px 13px;
z-index: 1;
}
.caption-spaceasam img{
width:100%;
}
a.samune:link { color: #b0b0b0; }
a.samune:visited { color: #b0b0b0; }
a.samune:hover { color: #b0b0b0; }
a.samune:active { color: #b0b0b0; }
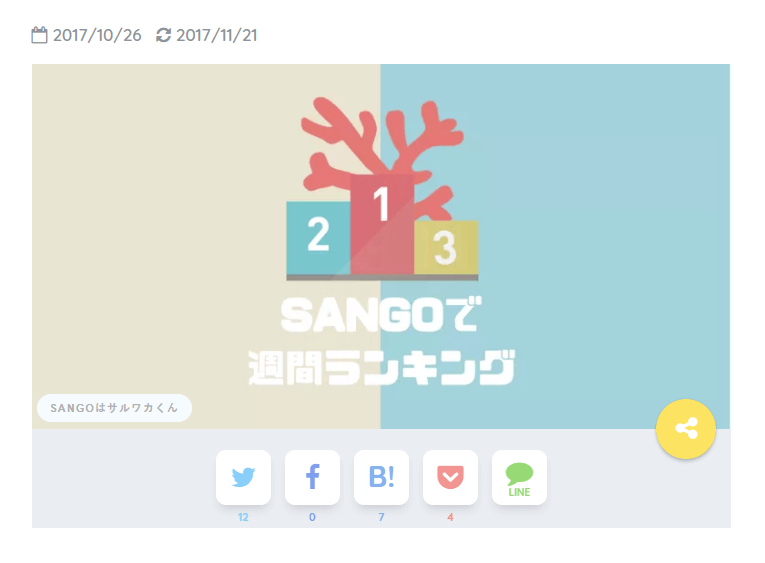
控えめに添えるかのようなデザイン(左下)

/*--------------------------------------
アイキャッチキャプションのデザイン調整
--------------------------------------*/
.caption-spaceasam {
position: relative;
}
.caption-spaceasam p{
position:absolute;
bottom: 1%;
left: 2%;
background: #EAEDF2;/*枠の色だよ*/
color: #b0b0b0;/*文字の色だよ*/
font-size: 8px;
font-weight: bold;
border-radius: 20px;
line-height: 1.3;
letter-spacing: 1px;
padding: 7px 13px;
z-index: 1;
}
.caption-spaceasam img{
width:100%;
}
a.samune:link { color: #b0b0b0; }
a.samune:visited { color: #b0b0b0; }
a.samune:hover { color: #b0b0b0; }
a.samune:active { color: #b0b0b0; }シェアボタンからGoogle+をはずしていない場合
シェアボタンのデザインが以下のようになっている人の場合は、追記のCSSが必要です。

.sns-btn.normal-sns {
margin: 0;
padding: 14px 0 16px;
}Style.cssにコピペする
ワードプレス管理画面からスタイルcssに追記しましょう。
一番下に貼り付けるだけでOKです。

リンクを目立たなくする方法
アイキャッチの上にキャプションがボタン表示されるので、リンク文字色はデザインに馴染む色にしています。(グレー)
このリンクを使うには、リンクタグにクラス「class=”samune”」を付けてください。
<a href="☆url☆" class="samune">リンクしたい文字</a>
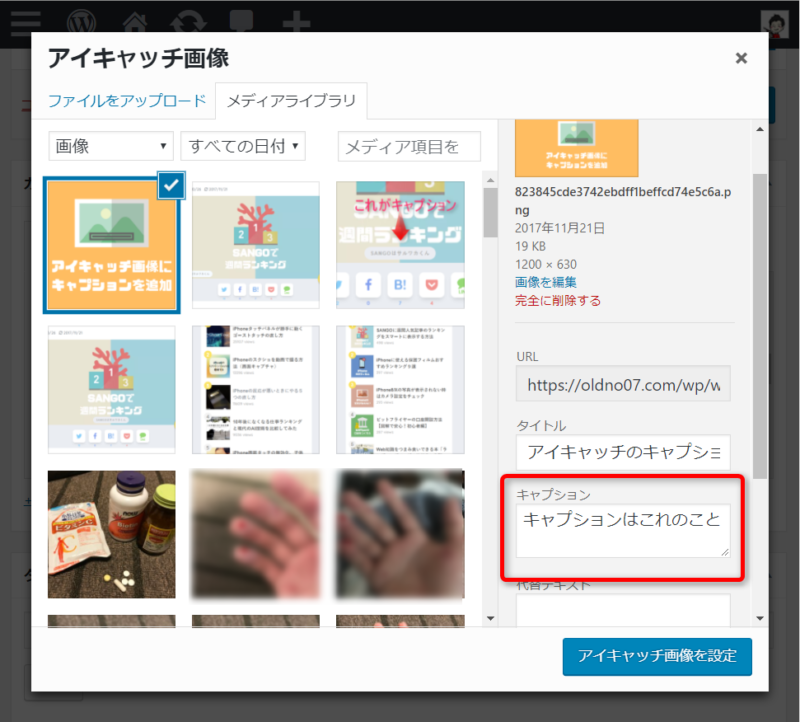
アイキャッチキャプションの使い方
アイキャッチキャプションを使う方法は、アイキャッチを選ぶタイミングでキャプションを入力するだけです。

ここに、リンクタグを入れることでリンクも表示できます。参照元:〇〇のようにリンクを作成しましょう。
リンクタグを使う時には、クラス「class=”samune”」を入れると目立たない色でリンクを置くことができます。
<a href="☆url☆" class="samune">リンクしたい文字</a>
 ヨメ
ヨメ



マサオカさん、ありがとうございます!!
超絶ステキなキャプションをつけることができました♪
さっそくやってみて、発見したことがあったのでシェアします!
『タイトル下にアイキャッチを表示しない』設定にしている場合でも、アイキャッチにキャプションをつけてやったら表示されます。
これで、表示させたい記事/非表示にしたい記事の使い分けもカンタンになりました。
そんなことができるとは思っていませんでしたが、このオン/オフ機能、あったら間違いなく使える!
コードを触ればできることなのでしょうが、触れない人にも朗報!というポジティブな副産物が発生していますヽ(^o^)丿
本当にありがとうございました。
今後ともお世話になります♡
『弱虫ペダルふぁん.com』の中の人さん
コメントありがとうございます!
思ってもみなかった使い方ですね(^o^)ご提案ありがとうございます。
実はコードをサボったので、どんな状況でもキャプションが入ってれば表示されるという書き方をしています。
こんな具合です。
アイキャッチを出したくない人はキャプションに入れないだろう…!と思ったのでこうなりましたが、アイキャッチとキャプションを登録していてSANGOの「アイキャッチ」を表示しない場合を考えてなかったです。
面白い使い方ですね。発見ありがとうございます。修正せずにこのままにしておきます!
というわけで、『引用元表記が必要な画像』を使っている場合には、必ずキャプションを入れてアイキャッチを表示させる必要がありますね。
ここは気をつけたいところです。
このカスタマイズでそうした使い分けも可能になるんですね。
テストしてみたのですが、キャプションに『空白』のみを入力しても、同じように表示されました。
デザインをカスタマイズしない状態でキャプションに余白を入力してやれば、『引用元表示は必要ない(もしくは不要な文字を表示させたくない)がアイキャッチを表示させたい』場合にも対応できますね。
ちょっと高度な使い方になってしまいましたね(^o^)
でも全体のアイキャッチ表示をオフにしても、好みでアイキャッチが表示できるというのはまさに副産物!
ぜひ使ってあげてくださいませ!
ありがとうございました。