 ヨメ
ヨメ
なぜ私のブログの関連記事のクリック率は低いのだろう?
クリック率を上げる方法はないのだろうか?
そんな悩みを持っているときに、興味をそそる記事をみつけました。
- 「同じカテゴリの記事」という見出しで
- 「同じカテゴリの記事」のリストを出す
とクリック率が破壊的に高まりました。
今読まれている記事ページに「同じカテゴリの記事」というタイトルの関連記事をサイドバーに出すと、クリック率が破壊的に上がるらしい。
実際にこのカスタマイズを行った翌日から、ページ/セッションが0.1上がった。
サイドバーの追尾エリアに、同じカテゴリの記事を置くだけでクリック率が上がる…!
ページ/セッション数が停滞気味のマサオカブログには朗報ですね。
 ヨメ
ヨメ
 マサオカ
マサオカ
◆
◆
WordPressPopularPostsにそのような機能はありません。
 ヨメ
ヨメ
なければ作ればいい。カテゴリ別の人気記事を表示させるために、WordPressPopulerPostsをカスタマイズしましょう。
- 複数のジャンルの記事を書いている雑記ブロガー
- 記事が増えてきたのにページセッションが上がらず困っている人
- 読者が読みやすいサイトを作りたい人
今回は、WordPressPopulerPosts(wpp)の人気記事ランキングをカテゴリ別に表示させて、SANGOに馴染むデザインにするための方法を解説しています。

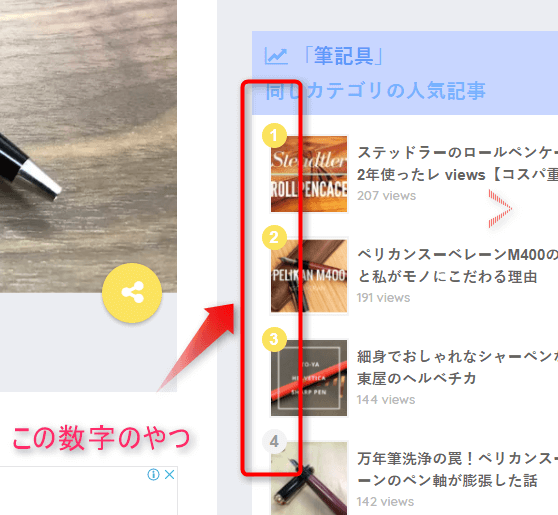
このように、今読んでいる記事と「同じカテゴリ」のランキングが作れます。
カスタマイズしやすさを考えて、phpに直に書くのは止めてウィジェットにコピペすることにしました。
手順
- プラグイン「PHP Code Widget」をインストール
- コードをコピペしてサイドバーウィジェットに設置
- CSSでランキングの順位を作成する
 ヨメ
ヨメ
普通に週間・月間ランキングだけ使いたい場合は、wppのデザインをSANGO風にするカスタマイズを「SANGOに週間人気記事のランキングをスマートに表示する方法」で解説していますのであわせて御覧ください。
この記事のもくじ
WordPressPopularPostsを入れるウィジェットを準備する
WordPressPopulerPostsをインストールしている前提でのお話になります。SANGOでwppを使う場合は、「SANGOに週間人気記事のランキングをスマートに表示する方法」を参考にしてもらうと、SANGOデザインによく馴染むのでおすすめです。
今回はphpを使います。でも、ウィジェットにはphpを書けるパーツがありませんね。
ウィジェットにphpコードを入れる箱を準備しないと。
プラグイン「PHP Code Widget」をインストールしておきましょう。
PHP Code Widgetインストール
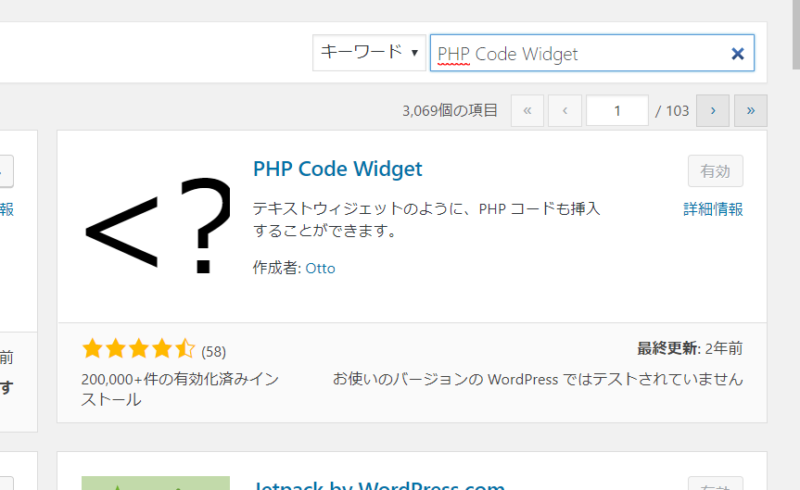
プラグインの新規追加から、「PHP Code Widget」と検索を行います。

これが、PHP Code Widgetです。これをインストールして有効化しておきましょう。
PHPコードウィジェットをサイドバーに追加
有効化ができたら、ウィジェット画面に移動します。

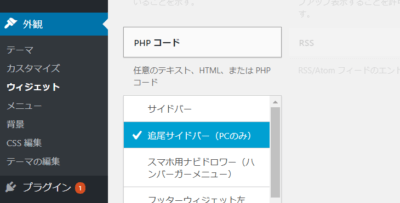
ウィジェットのパーツから、「phpコード」を選んでサイドバーに追加しましょう。

サイドバーの一番下、記事を読んでいる人が常に目に触れる場所に設置したいので「追尾サイドバー(PCのみ)」にいれます。
WordPressPopularPostsをカテゴリ別のランキングに変える

 マサオカ
マサオカ
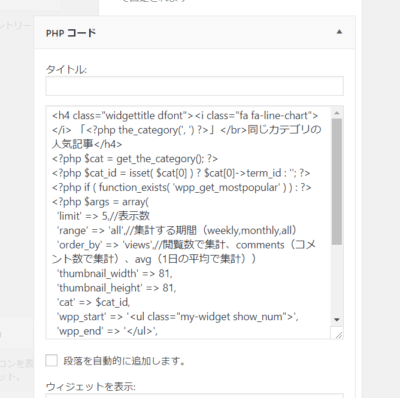
箱ができたら中身を準備します。「PHPコード」のパーツに、以下のphpをコピペして保存をしてください。
タイトルは空欄でOKです。

<h4 class="widgettitle dfont"><i class="fa fa-line-chart"></i> 「<?php the_category(', ') ?>」</br>同じカテゴリの人気記事</h4>
<?php $cat = get_the_category(); ?>
<?php $cat_id = isset( $cat[0] ) ? $cat[0]->term_id : ''; ?>
<?php if ( function_exists( 'wpp_get_mostpopular' ) ) : ?>
<?php $args = array(
'limit' => 5,//表示数
'range' => 'all',//集計する期間(weekly,monthly,allasam)
'order_by' => 'views',//閲覧数で集計、comments(コメント数で集計)、avg(1日の平均で集計))
'thumbnail_width' => 81,
'thumbnail_height' => 81,
'cat' => $cat_id,
'wpp_start' => '<ul class="my-widget show_num">',
'wpp_end' => '</ul>',
'stats_views' => 1,//閲覧数表示(1 or 0)
'stats_comments' => 0,//コメント数表示(1 or 0)
'post_html' => '<li><a href="{url}"> <figure class="my-widget__img">{thumb_img}</figure><div class="my-widget__text">{text_title} <span class="dfont views"> {stats}</span></div></a></li>' ); ?>
<?php wpp_get_mostpopular( $args ); ?>
<?php endif; ?>参考記事
ちょっと解説
| limit | 最大の記事表示数 |
|---|---|
| range | 集計する期間 weekly…週間、monthly…月間、all…全期間 |
| order_by | 集計方法 views…閲覧数で集計、comments…コメント数で集計、avg…1日の平均で集計 |
| stats_views | 閲覧数表示(1で表示 ・ 0で非表示) |
| stats_comments | コメント数表示(1で表示 ・ 0で非表示) |
| post_html | 出力されるHTMLをカスタマイズする |
| cat | カテゴリIDを指定 |
これはwppで用意されているパラメーターのリストです。PHPの中と見比べてみてください。
文字や数字を変更してあげると表示が変わります。
パラメーターは他にもありますが、今回は使うものだけ抜き出しました。
自分なりに変更してみたいと思った方は、WordPressのWordPressPopulerPostsの設定画面から確認することができるのでどうぞ。
設定→WordPressPopularPosts→パラメーター
WordPressPopularPostsに順位の数字を入れる

ランキングの数字入れて、SANGOのデザインに合わせていきましょう。
この修正は、style.cssを修正します。子テーマでの利用をお勧めします。
子テーマの導入方法は、「WordPressで子テーマを活用して安全にカスタマイズを行う方法|サルワカ」をご覧ください。
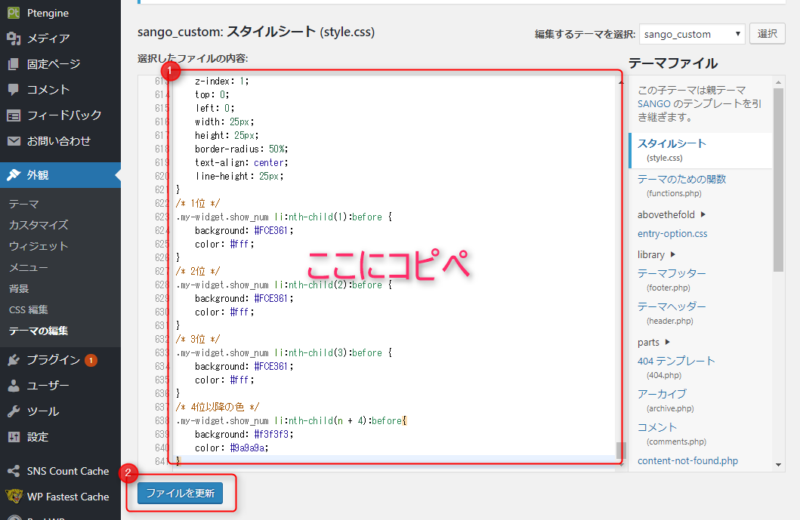
style.cssにコピペするコード
ランキングの数字は、スタイルシートで順番を振ります。
「外観」→「テーマの編集」→「スタイルシート(style.css)」を選んで一番下にコピペしてください。

/*--------------------------------------
wppでランキング順位を表示する
--------------------------------------*/
/* カウンタをリセット */
.my-widget.show_num {
counter-reset: wpp-ranking;
}
/* 一覧の表示 */
.my-widget.show_num li {
position: relative;
}
/* 順位を表示 */
.my-widget.show_num li:before {
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
display: inline-block;
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 25px;
height: 25px;
border-radius: 50%;
text-align: center;
line-height: 25px;
}
/* 1位 */
.my-widget.show_num li:nth-child(1):before {
background: #FCE36b;
color: #fff;
}
/* 2位 */
.my-widget.show_num li:nth-child(2):before {
background: #FCE36b;
color: #fff;
}
/* 3位 */
.my-widget.show_num li:nth-child(3):before {
background: #FCE36b;
color: #fff;
}
/* 4位以降の色 */
.my-widget.show_num li:nth-child(n + 4):before{
background: #f3f3f3;
color: #9a9a9a;
}順位アイコンの色を変えるには
1位~3位の色はそれぞれ別に指定しています。上のコードの黄色のマーカーbackground:に入っているカラーコードを変更することアイコンの色が変わります。
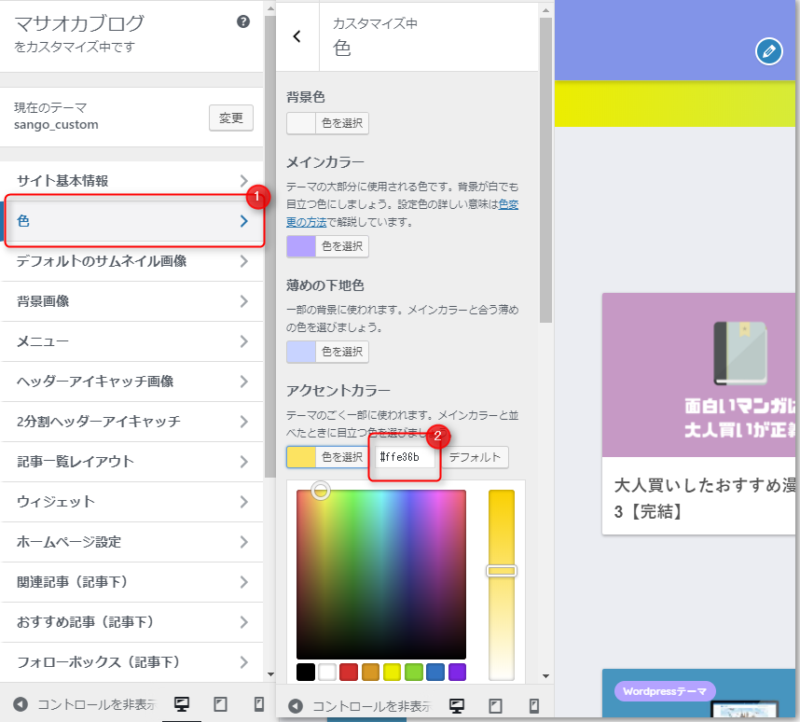
SANGOのランキング順位のアイコンカラーは、テーマで決めたアクセントカラーと同じ色です。カスタマイザーから色をコピーしましょう。
 マサオカ
マサオカ
「外観」→「色」→「アクセントカラー」

 ヨメ
ヨメ

4位以降は全部同じなので、一括で指定しています。好みに合わせて変更してみてください。
カテゴリ別のランキング表示完成

これで、設定は完了です。追尾サイドバーに関連記事ランキングが表示されるようになります。
スマホでに表示をしたい場合は、同じ内容の「phpコード」パーツを通常のサイドバーにも入れておきましょう。
 マサオカ
マサオカ
と、こんなかんじで紹介してくれるようになりました。
記事に飽きてしまった人や、読み終わった人に「同じカテゴリの人気記事」をアピールできますね。興味を持ちやすいしかけを作って、たくさんページを周って貰いましょう。
 ヨメ
ヨメ
アクセスアップの記事もおすすめです。



最近sangoにテンプレートを変更し、いつも参考にさせていただいております。
1点ご相談なのですが、追尾サイドバーのPHPコードにphpを貼り付けたのですが、30分以上経過しても保存できない状態が続いております。
こちら何か考えられる原因はありますでしょうか? お手すきの際に教えていただけますと助かります!
はじめまして(^^)マサオカです。
コメントいただきありがとうございます。
さて、プラグインを入れてPHPコードに入力して頂いている状態で止まっているということですね。
うろ覚えでどう解決したか忘れてしまったのですが、私もカスタマイズ中にその状態になったことがあります。
以下の方法を試してみていただけますか?
どれかで直ったと思うのですが、思い出せません(T_T)
上手く設定できることを祈っています!コメントありがとうございました!!
ご丁寧に4つも解決策を提示していただきありがとうございます。
こちらで解決できたとご報告できればよかったのですが、4つ全て試してみたものの今のところ変わりなしの状態です。 少し時間を置いてまたトライしてみようと思います!
ありがとうございました!
度々申し訳ございません。
時間を置いてもPHPコードに入れても保存できませんでした…
直接ファイルを書き込んでみようと思うのですが、該当ファイルがどれかわからず困っております。ご教示いただけますと助かります!
そうでしたか…残念です…
ファイルは、テーマファイルの直下のsidebar.phpです。これを子テーマに移動させて修正します。
実は、私の記事からさらにカスタマイズしてくださった方がいて、その方がプラグインを使わずにこれを再現する方法を記事にしています。
ぴったりかなと思いました。一度ご覧ください!
https://gatherer.site/wp_wpp_category_theme/
わざわざ調べて教えていただきありがとうございます!
そちらのブログを参考にさせていただきますね。
ブログ見ているので、引き続きどうぞよろしくお願いします!
ブログみていただきありがとうございます(^^)
g0e0o0r0g0e0さんにも役に立てるような記事を増やしたいと思います。
よろしくお願いいたします。
初めまして。
早速導入させていただきました。
ありがとうございます。
conayukiさんこんにちは!
ご採用いただきありがとうございますヾ(゚ω゚)ノ”
viewsをビュー(カタカナ)表示にしたいのですが、できますでしょうか?
としまさんこんにちは。
コメントありがとうございます。こちらの記事の事でしょうか?
SANGOに週間人気記事のランキングをスマートに表示する方法
その場合、「6.ビューの文字を英語表示にする」の項目をやらなければ「ビュー」表示のままで表示されます。
functions.phpの設定を元に戻してください。
「5.ランキング順位の数字を入れる」までの作業で終わって大丈夫です。
functions.phpの修正はバックアップを取ってから行ってくださいね。
解決しました!ありがとう御座います。
ちなみにですが「記事クリック率が劇的に上がる!SANGOの関連記事カスタマイズ」をカタカナのビュー表示にする方法はあるのでしゃうか?
よかったです!
その場合は、先ほどの記事の逆をするような感じですね。 子テーマのfunctions.phpに以下を追記すると、viewsがビューに置き換わります。
ただし、この修正をするとウィジェット内の全ての「views」が「ビュー」に変換されるので、注意して使ってくださいね。
※動作確認はしていませんので自己責任でお願いします。
//WordpressPopularPostの文字を置き換えfunction remove_posted_on( $output ){
return str_replace("views", "ビュー", $output);
}
add_filter( 'wpp_post', 'remove_posted_on');
度々申し訳ございません。ありがとう御座いました!
マサオカさんいつも分かりやすいブログをありがとうございます!
第三者の横やり申し訳ありません。
g0e0o0r0g0e0さんの質問についてですが、
私もこれでハマりました。
サーバーにロリポップをお使いではないでしょうか?
ロリポップの管理ページのセキュリティからWAF設定を無効にして5分くらい置いたらPHPコードが保存出来るようになっていると思います。
保存出来ましたらセキュリティのためにすぐに有効に戻して下さいね!
kentaro-zさんこんにちは。
コメントありがとうございます。
ロリポップの環境ではなかったため、こういった情報はとても助かります。
本当にありがとうございました。
はじめまして。ブログ拝見して初心者ですがカスタマイズ挑戦しています。
こちらの記事のカスタマイズも挑戦しましてひとつ教えて頂きたいのですが
子カテゴリがある場合に子カテゴリのみのランキング表示になってしまいますが
これを親カテゴリを含めたものや親カテゴリのみでのランキング表示するようにしたいのですが
どうすれば可能でしょうか?
miyamotoさんこんにちは。
幸いなことに、こちらのサイト様にて「親カテゴリを含めたカスタマイズ」を案内されています。
ご参考にどうぞ。
https://gatherer.site/wp_wpp_category/
また、SANGO公認の子テーマPORIPUでは「親カテゴリを含んだカスタマイズウィジェット」を用意しています。
カスタマイズが難しそうであれば、こちらもどうぞ。
https://blog.oldno07.com/poripu/add-customizer-content/#i-6
マサオカ様
初めまして、ミヤビソウゴと申します。
いつも参考にさせて頂いております。
私は現在2つのブログを運営してまして、両方共にSANGOを入れてあります。
この記事で紹介されている関連記事カスタマイズを適用してみたところ、片方は問題無く表示されたのですが、もう片方はタイトルの部分のみで集計結果が上手く表示されません。
同じコードをコピペして、この差が出てしまっているのですが、どのような原因が考えられるか、もしお分かりになればご教示頂けないでしょうか?
ミヤビさんこんにちは。
サイトの状況やどういう状態になっているのかがわかりませんので、なんとも言えませんが
WordPress・PHP・SANGOなどのバージョンを確認したりして、問題がある方のテーマを調べる必要があると思います。
サーバー側での設定に問題がある場合もあります。
例えばエックスサーバーを使っている場合、「mod_pegespeed」という機能をオンにしている場合に、いろいろなバグが起こることがあります。
そのあたりからお調べになると良いかと思います。
直りますように。
はじめまして。
ブログ初心者です。こちらの記事と「週間人気記事ランキングをスマートに表示する」という記事を拝見しました。
カテゴリ別ランキングを表示したく記事の手順通りにWordPressPopularPostsをインストール・設定をしました。しかし5.ランキング順位の数字を入れる(style.cssにコピペ)の項目がうまくできず、順位の数字が週間人気記事、カテゴリ別ランキングのどちらにも入りません。スタイルCSSに記事と同じCSSをコピーしたのですがどうしたらいいでしょうか。
ご教授お願い致します。
CSSが反映されないのでしたら、おそらくブラウザキャッシュがクリアできていないのかと思われます。
ブラウザキャッシュをクリアするか、別のPCから確認してみてください。