SANGOにインフィード広告を設置するカスタマイズを解説します。難易度は中級です。
初心者の方のために、SANGO公認の子テーマPORIPUをリリースしました。こちらではインフィード広告広告のコードを貼るだけで広告が設置できます。
このカスタマイズがむずかしいと感じたら、PORIPUをお試しください。
少し前にWordPressテーマをSANGOに変更したマサオカ(@iMassa07)です。
インフィード広告入れたい…
STORKにできたんだから、SANGOでもできるはず。

記事一覧にインフィード広告が表示された
 マサオカ
マサオカ
WordPressテーマSANGOにAdSenseインフィード広告を設置しましょう。
記事一覧のなかに紛れ込むように表示されるAdsense広告のことです。ユーザーが目線を集めるコンテンツの間に広告が表示されるので、広告が目に入る機会が多くなります。
SANGOにインフィード広告を表示するコードを公開します。
(SANGO ver1.4をお使いの方は、完成コードの章で公開しているコードの全文を全コピペしてアドセンスコードを自分のものに入れ替えてください。)
このコードを post-grid.phpファイルにコピペすれば、インフィード広告が表示できます。
SANGOにはレイアウトが2種類あります。横長タイプとカード型の両方に対応しました。
 ヨメ
ヨメ
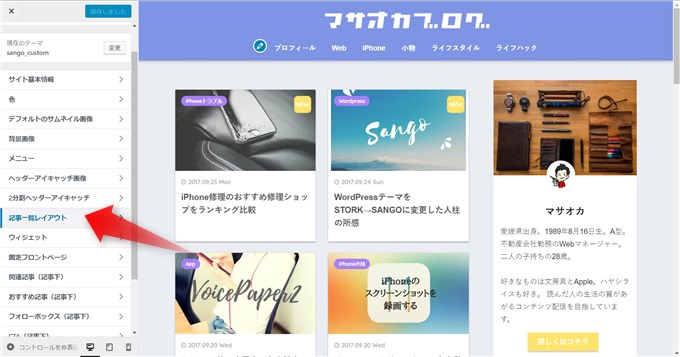
記事一覧レイアウトをカード型/横長のどちらか使いたいタイプに変更しておくこと
WordPressのカスタマイズから、記事一覧のデザインを横長・カード型表示の変更が可能です。
どちらか好きなタイプに変更してくださいね。

コードは、元々STORKで使っていたものをカスタマイズして利用しました。
 マサオカ
マサオカ
参考程度によろしゅうな!動かんなってもワイは責任もたへんで!
この記事のもくじ
Step1:AdSenseインフィード広告を発行

AdSenseから新しい広告ユニットを作成してください。インフィード広告を設定していきます。
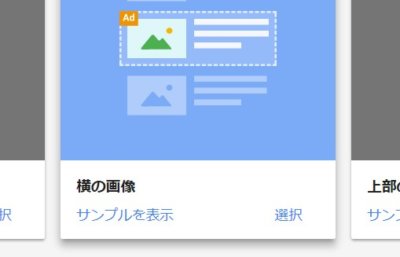
横型の場合2つだけ設定を変更する必要があります。今回は以下のような表示結果にしたいので「横の画像」を選択します。
カード型も使いたい場合は、縦の画像も準備してください。


修正1:インフィード広告設定条件を修正
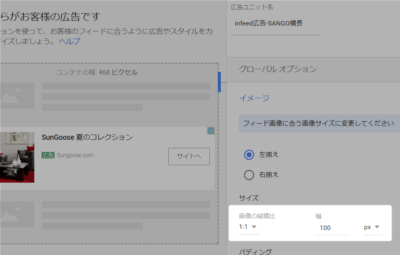
記事一覧の画面で表示される記事とインフィード広告を馴染ませるために行う設定です。
この設定を変えることで、表示される広告の見た目が大きく変わります。ぜひいろいろと編集してみてください。
現在、私が一番最適じゃないかと思っている設定を紹介します。
横型の場合
- 画像の縦横比は1:1
- 幅は100pxにする(%表示にしたらモバイルとPCでサイズがズレる)
- 見出しのフォントサイズを16pxにする
- グローバルオプションのパディングを8pxにする



カード型の場合
- グローバルオプション
- フォントはArial(ほんとはHelveticaがいいです)
- パディングはすべて0px
- イメージ
- サイズ1.91:1の幅100%
- パディング下20px
- 見出し
- 短い
- サイズ18pxのボールド
- パディングは左13px
- 説明は非表示
- URL
- フォント11pxのボールド
- パディングは上4px・左13px
- ボタンはそのまま
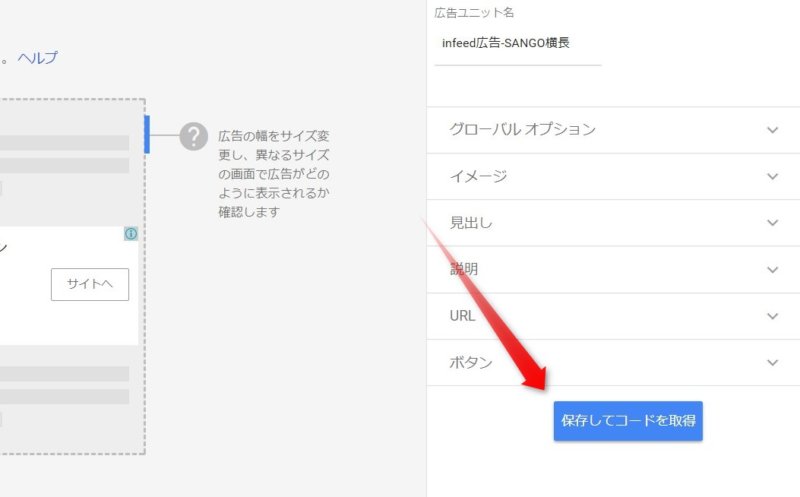
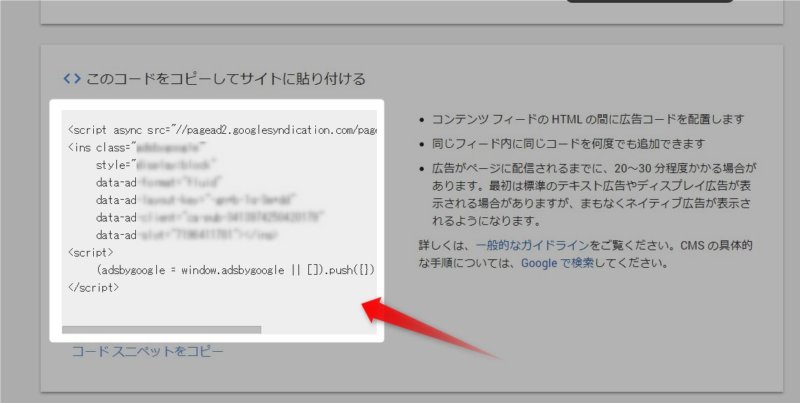
広告コードをコピペしておく


ここで出力されたコードを使って、広告を表示します。このコードはSTEP2で使いますので、テキストファイルにコピペして保存しておいてください。
修正2:高さを調整するコードを追記する(横型のみ)
PCを版での広告サイズを調整するコードを追記します。
先程コピペしたコードに、黄色の部分を追記しましょう。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="自分のコード"
data-ad-client="自分のコード"
data-ad-slot="自分のコード"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script><style>
@media (min-width: 350px) {
.infeedasam {
height: 106px;
}
@media (min-width: 500px) {
.infeedasam {
height: 106px;
}
}
@media (min-width: 800px) {
.infeedasam {
height: 116px;
}
}
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle infeedasam"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="自分のコード"
data-ad-client="自分のコード"
data-ad-slot="自分のコード"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>こちらの記事を参考にさせていただきました。
参考 インフィード広告の高さを設定するAdSenseヘルプ Twitterであずさん(@yuuki_azusa)にもご協力頂きました。ありがとうございます。おお!溶け込んだ\(^o^)/ありがとうございます!!
— まっさー林檎信者 (@iMassa07) 2017年9月27日
Step2:テーマファイルのカスタマイズ
今回は子テーマを導入していることを前提に解説を行っています。WordPressテーマを編集するときは子テーマを修正するのが安全なので、入れておいた方がいいですよ。SANGOの小テーマはコチラで公開されています。
参考 WordPressで子テーマを活用して安全にカスタマイズを行う方法サルワカ編集するファイルの保存先
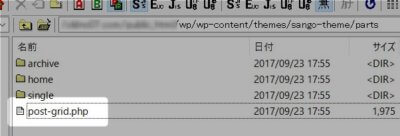
編集するテーマファイルは、 post-grid.phpです。テーマフォルダの中に格納されているので、FTPでアクセスして post-grid.phpを取り出しましょう。下のリンクに保存されています。
/wp-content/themes/sango-theme/parts/post-grid.php

このファイルをデスクトップにコピーして保存します。
コードを確認する
書き換えるコードをこちらに公開します。黄色が追記が必要な箇所です。このあと解説する場所にコピペします。
<?php
$ads_infeed = '3'; //何番目に表示したいか
$ads_infeed_count = '1';
?><?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="sidelong__article">
<style>
@media (min-width: 350px) {
.infeed {
height: 106px;
}
@media (min-width: 500px) {
.infeed {
height: 106px;
}
}
@media (min-width: 800px) {
.infeed {
height: 116px;
}
}
</style>
<!-- ここにステップ1で取得後、修正した横型用のインフィード広告のコードを追記-->
</article>
<?php
}
$ads_infeed_count++;
?>
<?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="cardtype__article">
<!-- ここにステップ1で取得したカード型用のインフィード広告のコードを追記-->
</article>
<?php
}
$ads_infeed_count++;
?>
カード型にアイコンをつける
カード型にアイコンを付けたい場合は上記のコード②(カード型)の<!-- ここにステップ1で取得したカード型用のインフィード広告のコードを追記-->の下に一行 <p class="dfont cat-name">Promotion</p>を追記してください。

ですが、AdSenseに問い合わせて確認したわけではありませんので100%大丈夫とも言い切れません。プロモーションアイコンの設置は自己責任で選んでください。
インフィード広告の上に表示させたPromotionがコンテンツだと判断された場合、 「サイトのコンテンツと広告が重なり、ユーザーが両者を区別できなくなるようなケース」に当たる可能性がありそうです。
コード②(横型)にスマホ表示用サイズ調整コードをコピペ
上記コード②をコピーしてメモ帳などで開き、<!-- ここにステップ1で取得したインフィード広告のコードをいれる -->の部分にステップ1で準備した以下のAdSenseコードをコピペした状態が以下です。
横型はAdSenseコードの上に、カード型はAdSenseコードの下にコピペする項目がありますので忘れずに。
<?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="sidelong__article">
<style>
@media (min-width: 350px) {
.infeed {
height: 106px;
}
@media (min-width: 500px) {
.infeed {
height: 106px;
}
}
@media (min-width: 800px) {
.infeed {
height: 116px;
}
}
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle infeedasam"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="自分のコード"
data-ad-client="自分のコード"
data-ad-slot="自分のコード"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</article>
<?php
}
$ads_infeed_count++;
?><?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="cardtype__article">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle infeedasam"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="自分のコード"
data-ad-client="自分のコード"
data-ad-slot="自分のコード"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<p class="dfont cat-name">Promotion</p>
</article>
<?php
}
$ads_infeed_count++;
?>
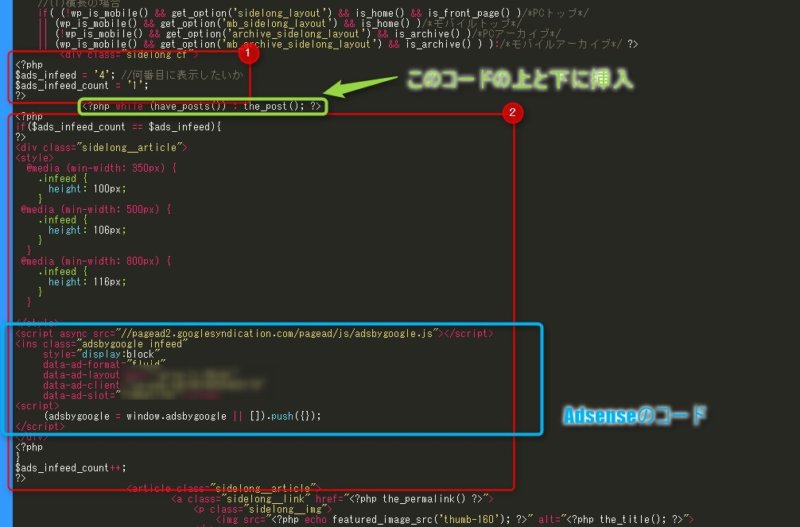
post-grid.phpにコピペする
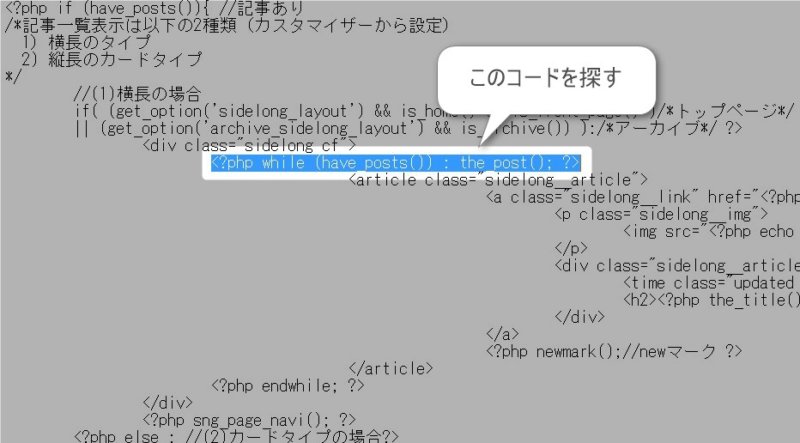
post-grid.phpを開いて//(1)横長の場合と//(2)縦長の場合を探します。
それぞれ、//(1)横長の場合=横型・//(2)縦長の場合=カード型に対応します。
<?php while (have_posts()) : the_post(); ?>のコードを探します。

<?php while (have_posts()) : the_post(); ?>をみつけたら、このコードを挟むように①と②のコードを貼り付けましょう。
完成形のコード
全てが終わると、こういう状態になります。
以下に post-grid.phpの全文を公開しておきます。追記した文は黄色くしています。確認してみてください。
面倒な方は、以下のコードを全文コピペで置き換えてもOK。赤字の、自分のコードを変更するのをわすれないでくださいね。
元のデータはバックアップを取っておきましょう。
完成形のコードは、横型・カード型両方に対応しています。
<?php if (have_posts()){ //記事あり
/*記事一覧表示は以下の2種類(カスタマイザーから設定)
1)横長のタイプ
2) 縦長のカードタイプ
*/
//(1)横長の場合
if( (!wp_is_mobile() && get_option('sidelong_layout') && is_home() && is_front_page() )/*PCトップ*/
|| (wp_is_mobile() && get_option('mb_sidelong_layout') && is_home() )/*モバイルトップ*/
|| (!wp_is_mobile() && get_option('archive_sidelong_layout') && is_archive() )/*PCアーカイブ*/
|| (wp_is_mobile() && get_option('mb_archive_sidelong_layout') && is_archive() ) ):/*モバイルアーカイブ*/ ?>
<div class="sidelong cf">
<?php
$ads_infeed = '3'; //何番目に表示したいか
$ads_infeed_count = '1';
?>
<?php while (have_posts()) : the_post(); ?>
<?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="sidelong__article">
<style>
@media (min-width: 350px) {
.infeed {
height: 100px;
}
@media (min-width: 500px) {
.infeed {
height: 106px;
}
}
@media (min-width: 800px) {
.infeed {
height: 116px;
}
}
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle infeedasam"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="自分のコード"
data-ad-client="自分のコード"
data-ad-slot="自分のコード"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</article>
<?php
}
$ads_infeed_count++;
?>
<article class="sidelong__article">
<a class="sidelong__link" href="<?php the_permalink() ?>">
<p class="sidelong__img">
<img src="<?php echo featured_image_src('thumb-160'); ?>" alt="<?php the_title(); ?>">
</p>
<div class="sidelong__article-info">
<?php if(!get_option('remove_pubdate')):?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d'); ?>"><?php echo get_post_time('Y.m.d D');?></time>
<?php endif; ?>
<h2><?php the_title(); ?></h2>
</div>
</a>
<?php newmark();//newマーク ?>
</article>
<?php endwhile; ?>
</div>
<?php sng_page_navi(); ?>
<?php else : //(2)カードタイプの場合?>
<div class="cardtype cf">
<?php
$ads_infeed = '3'; //何番目に表示したいか
$ads_infeed_count = '1';
?>
<?php while (have_posts()) : the_post(); ?>
<?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="cardtype__article">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle infeedasam"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="自分のコード"
data-ad-client="自分のコード"
data-ad-slot="自分のコード"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</article>
<?php
}
$ads_infeed_count++;
?>
<article class="cardtype__article">
<a class="cardtype__link" href="<?php the_permalink() ?>">
<p class="cardtype__img">
<img src="<?php echo featured_image_src('thumb-520'); ?>" alt="<?php the_title(); ?>">
</p>
<div class="cardtype__article-info">
<?php if(!get_option('remove_pubdate')):?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d'); ?>"><?php echo get_post_time('Y.m.d D');?></time>
<?php endif; ?>
<h2><?php the_title(); ?></h2>
</div>
</a>
<?php
if(!is_archive()) output_catogry_link();//カテゴリーを出力
newmark();//newマーク
?>
</article>
<?php endwhile; ?>
</div>
<?php sng_page_navi(); ?>
<?php endif; //ENDカードタイプ
} else {//記事なし
get_template_part('content', 'not-found');
}
?>
プロモーションアイコンを追加したい方は、「カード型にアイコンをつける」の章を参考に <p class="dfont cat-name">Promotion</p>を追記してください。
この記事はSANGOの最新バージョン(ver1.3以降)を対象に作成しています。
以下の記事に修正の案内がされていますので、「修正前」のコードに置き換えて使ってください。
これで、phpの編集は完了しました。デスクトップに保存しましょう。ファイル名は post-grid.phpです。
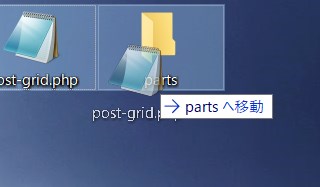
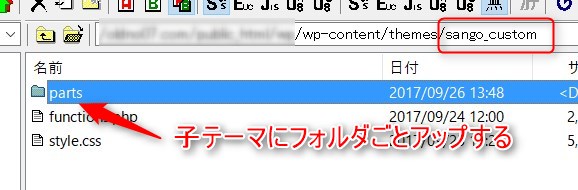
テーマフォルダにアップロードする
FTPを開いて、SANGOの子テーマにアップロードします。子テーマファイルにそのままアップロードしてはいけません。
そのフォルダごと子テーマファイルにアップロードしましょう。
これは子テーマの構造上必要な行程です。


Step3:広告を確認する
アップロードが完了したら、記事一覧ページを確認しましょう。
上手く行っていれば、記事の中にインフィード広告が現れます。初めて設置する方は、実際にみえるようになるまで30分くらい時間がかかるようです。
表示されない場合は、この部分が空白になります。
完成した見え方

横型

カード型
スマホでもきれいに表示されました。

 マサオカ
マサオカ
これはしかたがないので、確認して気に入らなかったら消してください。
さいごに
本日は、GoogleAdSenseのインフィード広告をWordPressテーマ「SANGO」に導入する方法を紹介しました。
インフィード広告のコードついては、以下OpenCage様の記事のカード型広告を参考にさせていただきました。
参考 AdSense-インフィード広告を記事一覧の間に表示する方法OpenCage
SANGOの記事は結構書いてます。ひらめいたら、Twitterでお知らせしていますので確認してやってください。マサオカ(@iMassa07)でした。
 マサオカ
マサオカ




こちらも真似させて、ちょっと改良して導入させていただきました!
ありがとうございます!
はじめまして。
色々参考にさせていただいてます。
色々いじって失敗したので子テーマを削除して再インストールしてやり直してるつもりなんですが、うまくいってないからなのかFTPソフトを使用して子テーマの編集をしようとしたところ、style.cssとfunction.phpしかありません。
post-grid.phpが見つけられないのは再インストールに問題があったからでしょうか?
素人で変な質問でごめんなさい...。
返信いただけると助かります。
akinecoさん、コメントありがとうございます!
「子テーマを削除した」のですね、細かい状況説明ありがとうございます。
もう一度子テーマをインストールした場合、「style.cssとfunction.phpしか無い」その状態が正しいですよ。
post-grid.phpは、もう一度親テーマからコピーして使います。最初からやり直しです。
カスタマイズ頑張ってくださいね!
konayuki さんコメントありがとうございます!
返信が遅れてしまい、失礼いたしました。お役に立てて光栄です( ◜ᴗ◝ )
わかりやすいお返事ありがとうございます!
カスタマイズ頑張ります(^^)
これからも応援してます!!
はじめまして。
いつも勉強させて頂いております。
こちらを参考にインフィード広告を一つ設置するまでは出来たのですが、複数設置、例えばマサオカブログさんのように2,7,10番目に3つの広告を入れたい場合はどこをどのように変更すれば可能なのでしょうか。
よろしければご教授頂ければ幸いです。
コメントが遅くなりました。
dai0809さん、はじめまして!
編集箇所は記事と同じ場所です。
純粋に広告の数を増やしております。
以下コピペしてお使いください。
※自己責任でお願いします。
それぞれ、別のユニット広告を表示できるので、クリック数の計測も設置箇所毎にカウントすることができます。
長くなるので一部だけ抜粋してお伝えしますね。カード型の場合です。
はじめまして!素敵な記事をありがとうございます。
とても参考になりました。
1点質問です。
Step2の”post-grid.phpにコピペする”てつまずいてしまいうまく進めずにいます。
こちらのコードが最新版では少し違うコードになっているのが原因ではないかと推測しています。
使用中のバージョン Ver.1.4.1
こちらのコードを挟んでその先に進んでみましたが、アップロードしても広告が表示されません。
白い広告枠も表示されず、初めてインフィード広告を入れるので30分以上待ってみましたがそれでも表示はありませんでした。
初歩的な質問で申し訳ございません。
教えていただけると嬉しいです。よろしくお願いいたします。
お答えいたします。
SANGOver1.4以降の場合は、以下の完成系のコードを全文コピペしてください。
その上で、赤字「自分のコード」を自分のGoogleアドセンスのものと置き換えてみてください。
https://blog.oldno07.com/wordpress-sango-infeed/#i-6
分かりづらかったですね、失礼しました。
また、こういったことがわからない方に向けてPORIPUという子テーマも用意しているでどうぞ。
https://blog.oldno07.com/poripu/add-infeed/
PORIPU購入したのですがどこからいじったらいいのでしょうか?
設定方法が記述してあるところをご紹介ください。
こちらのデモサイトを御覧ください。
https://blog.oldno07.com/poripu/
一通りの設定方法はデモサイトで紹介をしております。
また、Wordpressのカスタマイザーから殆どの設定を、見てわかるように作っております。
よろしくお願いいたします。