マサオカ
マサオカ
あなたは文章を書くとき、正しい「見出し」を理解して使えていますか?
ブログ初心者の頃、私が最初につまずいたのが「見出し(hタグ)」の使い方、考え方でした。
見出しを装飾程度にしか思ってなかった当時、見出しタグを使う理由がわからなかったんです。タグはめちゃくちゃで、PVはホントにありませんでした。
見出しの重要性に気付いたころには後の祭り。その当時の記事は全て削除することになりました。
だから、ブログ初心者には始めたころに見出しを理解しておくことをおすすめします。ホントは、100記事書くなかで自分で気づくことだけど、今日はライティングの基礎の一つ「見出し」について書きたいと思います。
ブログを始めたばかりの人は、ライティングの基礎をすっ飛ばして、ブログデザインにハマる人が多い。
デザインは目に見えて変化がわかりますからね、面白いんだ。ああ、見出しとかの基礎は地味だから、すぐに成果がみえにくくて。本当に勿体無いと思います。
私のように後から知るんです。とりあえず100記事伝説を実践するなかで、なぜアクセスが増えないか気になり始めた頃。
見出しの重要性を理解しはじめたときには(40から50記事あたりかな?)、間違った書き方をした記事が大量生産されたあと。一方、最初に正しい書き方さえできていれば、デザインはいつでも一瞬で変えられます。
全部書き直すの面倒だよね?どっち先やる?
見出しを正しく理解できれば、読みやすい文章を作りながら、Googleにも評価される記事を作れます。
今日は、読者に読みやすくGoogleにも評価されやすい「見出し」の使い方を理解してもらいます。
 マサオカ
マサオカ
この記事のもくじ
ブログで見出しが必要な理由
 マサオカ
マサオカ
ウェブライティングの見出しの重要性は、2つの意味があります。
- 読者が読みやすい文章になる
- Googleが記事内容を理解しやすくなる
読者が読みやすい=Googleの評価
私は、読者目線、検索者の意図を満たすことを重視してます。結果的に、そうやって書いた私の文章は上位表示されました。今のGoogleはコンテンツの中身を重視しています。
このブログでPVを稼いでいる記事も、「読者が何を探しているか」を考えて見出しを作っています。その結果、上位表示ができました。
補助的に、検索者の意図に合うように共起語を入れていくこともありますが、これは文中のテクニックの話なのでまた気が向いたら解説します。ちなみにこれだけでも2〜3万PV増やせましたので伸び悩んでる方はお楽しみに。
読者の現実を理解する
まずは、悲しい事実を受け止めてください。
あなたの文章を穴が開くほど読んでくれる人はほとんどいません。
Googleで検索をして流入してくれるユーザーは、記事ではなく情報を探しにきています。
そういう人が求めている記事。この前提を理解して書けば、そんな人でも読んでみたくなる文章を作ってやろう!という意識が生まれます。慢心は人間の最大の敵です。
Googleで検索するときの行動
 マサオカ
マサオカ
読者のほとんどは、情報を検索し、求める情報が載っていそうな記事に出会うと流し読みをして探します。スクロールして目に止まった文があれば読む。
全文読まれるのが当たり前だと思ってはいけません。
このブログのデータを使って、ページがどれくらいスクロールされているか調べて見ましょう。
滞在時間からスクロールの検証
このブログで「平均滞在時間が一番長い記事」はおよそ8分です。8分というと、1分間に400字読める人が読んだら3200文字。(日本人の1分間の平均読書速度は400〜600字です。)
その記事は6000字あるんです。ああ、足りません。やっぱり流し読みされてるんですね。
スクロールする人の目を止めるためには、見出しで目を止める工夫が必要だということがわかります。
読者にやさしい見出しの作り方
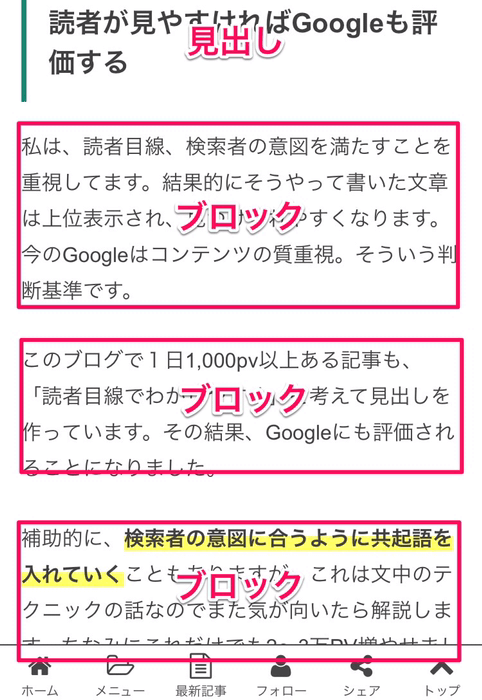
見出しで文章を区切り文字をブロック単位で読んでもらいましょう。
 マサオカ
マサオカ
理解しやすい文が「読みやすい文」です。で、結局なに?と思われないように。読み飛ばしてもある程度理解できるように意識します。
平文でも、「この人書いていることはいい情報」と知っている人なら全部読んでもらえるでしょうが、それは一部の「ファン」だけです。
新規の人にもわかりやすく!を貫かなければ、たくさんの人にみられるブログは作れません。
ビジネス書から学ぶ見出しの使い方
 マサオカ
マサオカ
どんな本にも、巻頭には目次があります。そしてその目次に沿って、文章は章ごとに分かれ、見出しがあり、文に区分けが行われます。
なんでこんなことするんでしょうか?
見やすくなるからですね。目次と見出しの関係はその本の内容を指し示す地図とコンパスの役割。
内容を網羅した一覧を作ることで、読者が迷わないようにします。
ブログの見出しは本の「目次」を意識
 マサオカ
マサオカ
本の目次を思い出してください。目次を読むだけで、その章に書いている内容がだいたいイメージできるようになっていますね。
記事でも、本と同じように読者が一目でわかる見出しタイトルをつけましょう。
それがコンパスになり、スクロールの目を止めるきっかけになることがあります。
見出しごとにブロック構成
 マサオカ
マサオカ
見出しごとの本文は200文字以内に抑えましょう。
スマホで4行を超えるなら改行を行なってスペースを空けてブロックを作ることを意識します。

1つの見出しに2〜3ブロックあるのがバランスが良いですね。スマホで見出しごとに一画面表示できるのでまとまりが生まれます。
Googleの自然検索を意識した見出し
ここからは、検索上位表示の話になります。見出しタグ(H1~H6)は、コンテンツの階層構造を表します。これも本の目次をイメージするとわかりやすいですね。
私は当時、見出しを複雑に考えすぎて文章が書けなくなったことがあります。
Googleの中の人は、多少間違ってても大丈夫!と言っています。間違ってもいいんです。複雑に考えすぎずにやっていきましょう。最初は誰でも出来ません。いずれ身につくからゆっくり鍛えていきましょう。
グーグル・マットカッツ氏、「h1要素がh2要素の下に出てきても問題ない」と回答。クローラはそれらの間違いを織り込んで処理する。
もちろんSEOに関係なく、正しいHTMLを記述した方がいいのは当然なので間違ってないことが望ましいです。
【重要】基本ルールは守る
基本ルールは2つ。これを守れば問題ありません。
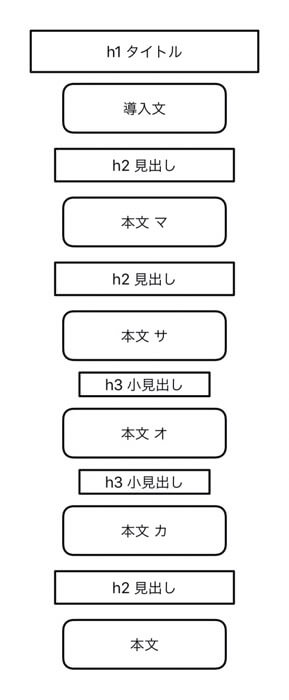
- h1タグは記事に1つ(程度)にすること
- タグは数字の順序(h1→h2→h3→h4)を守る
H1タグは1つ(程度)の補足
Googleはタグはミスするものだと想定しているため、少し間違えたくらいではSEOに影響しないと明言しています。
ただ、これも間違えているより綺麗なコードの方が望ましいです。
h1というのは「最重要のキーワード」なので、h1タグを複数使うと重要なキーワードが薄れます。わたしはオススメしません。
WordPressの場合、タイトル=h1です。見出しはh2からなのでh1を多用しないで!
hタグの数字の順序についての補足
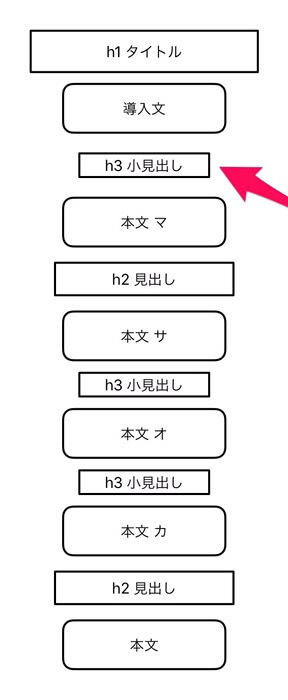
h1→h2→h3→h4と順序を守るというルールが、守られていない記事を良くみます。
h3タグのデザインの方が好みだから、とかフォントサイズがちょうどいいからという文字サイズや装飾のためにHタグを使うのはやめましょう。
デザインは、後からCSSを使って修正できるんですよ。しかしH3で書かれたものをH2に書き換えるとなると、修正が大変です。


 マサオカ
マサオカ
検索キーワードが優先される
キーワードの重要度は、以下のように流れます。
[aside type=”boader”]タイトル=見出し1>見出し2>見出し3>…>本文[/aside]
検索して欲しい文字は、タイトルや見出しに入れておいた方がいいです。ただ、これをやり過ぎると文章が変になります。無理やりキーワード突っ込むんだから当たり前ですが。
検索キーワードを意識しすぎると、肝心の読者が離れてしまいます。キーワードは欲張らずに、なれるまでは1つの見出しに1個~2個くらいにとどめておきます。
キーワードを複数つかって見出しを飾るのは、見出しルールに慣れてきてからでいいでしょう。

見出しを書くときに注意することをまとめる
 マサオカ
マサオカ
- 一目で内容がわかる見出しとブロック
- 見出しタグの数字ルールを守る
見出しを使う理由(おさらい)
長くなりましたが、見出し(Hタグ)を利用する目的は、読みやすさを追求するということに尽きます。
ターゲットを決めて書いた良い内容の記事を、たくさんの人に「見つけて」「読んで」もらうために見出しは使うのです。
文章を端的に説明する見出しを考えてると勝手に構成力がつくのもわかってもらえますでしょうか。私は自然に見出しを考えて書いたり、書きながら見出しを考えたりして作っていきます。
これは、慣れです。慣れれば誰でもできるんです。
ブロック型か改行型か
余談ですが、文章の1ブロックはスマホでみたときに4行までに留める書き方は、ただの私の好みです。
こんな感じで。
スクロールされるのを前提に
超改行型を取る人もたくさんいます。
ブロック型と改行型、お好みで選んでください。
さいごに
見出しの重要性を初心者の頃から意識して書くことで、自然と構成力が身についてきます。
最初は書きにくいと思います。今まで見出しを文章にいれる習慣がないですもんね。でも今だけ我慢して続けて見てください。結構すぐ慣れますよ。
私が100記事書いて気づいた「見出し」の大切さについてお伝えしました。
ツイッターで更新通知してます!
 マサオカ
マサオカ