「具体的な」GoogleアナリティクスのPV公開は、アドセンスの規約違反になるようです。PVはJetpackのアクセスデータに変更させていただきました。
参考:Google Analyticsの数値公開はAdSense停止の恐れがある
なんで書いても書いてもブログのアクセス数が伸びないんだろう…?
「もっとブログのアクセス数を伸ばしたい!」と悩んでいる方のヒントになればと思い、運営記録を残します。
2017年5月末時点のお話。
この1ヶ月やったアクセスアップチャレンジの実践結果をお伝えしますね。
1ヶ月前の2017年4月末GWから、ブログのテコ入れをすることにしました。(8,000PV前後で推移中、目標は15万PV!!)
この1ヶ月(細かく言うと、4月末からなので1ヶ月とチョット)、本当にいろいろなことをチャレンジしました。
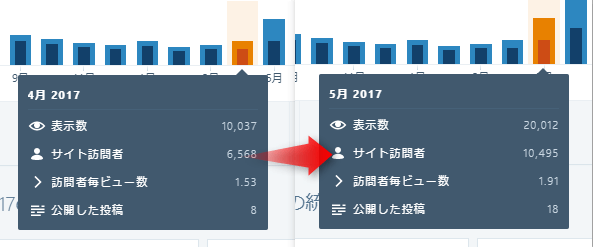
そして結果論ですが、アクセスが上昇しました。テコ入れ一か月で、10,000pvアップです。
| 2017年4月度 | 10,037pv | 8記事 |
|---|---|---|
| 2017年5月度 | 20,012pv | 18記事 |
 ヨメ
ヨメ
このブログは2017年4月まで完全放置してたので、SEOを意識して修正をするのは初めてです。
色々と変更して大体1ヶ月が経ったので、今回の修正の前後のアクセス数の変化を比較しました。
あまり自信はなかったのですが、めちゃ調子がいいです。修正後は、サイト表示数(PV)、サイト訪問者(訪問ユーザー数)があがり、そしてアドセンスが3倍に上がりました!

Adsense広告の貼り方とか今まで気にしてなかった!
 マサオカ
マサオカ
ただ、同時並行で色んなことを行ったので、どれがよかったのか正確にはわかりません。
感覚的に、これが効果あったなーと思うもの先に紹介しておきます。
- 人生初の「ワードプレス有料テーマ」を導入!
- 関連コンテンツを貼り巡らせる
- ページネーションを使って記事を分割する
有料テーマはハミングバードを買って、そのあとSTORKを知ってこっちのほうがイイじゃん!と思ったので2コ購入してしまいました。
買ってよかったです。ショートコードという専用のタグを使ったら、今までいろいろやってたことが一瞬でできました。
これ、みんな使ってたんですね。今まで初期投資ケチってて損しました。
 マサオカ
マサオカ
結構なボリュームがありますので、自分が使いたい思ったものをピックアップして参考にしてください。
この記事のもくじ
アクセスアップ=検索上位表示!
短絡的な思考ですが、検索エンジンを支配しているGoogle神の考えを理解して、そのとおりに記事を作れば検索上位になるんじゃないか?と考えました。
Googleの考え方はとにかくユーザー目線!
Googleは言いました。「ユーザーに焦点を絞れば、他のものはみな後からついてくる」
純粋に「ユーザーにとって利益のある情報」を更新し続ければ上位表示させるよ、という「Googleが掲げる10の事実」の1文です。
最強のSEOは、見てくれるユーザーが本当の意味で役立つコンテンツを作り続けることのようです。
 マサオカ
マサオカ
ユーザーが検索をしている目的を考える
「ユーザーに焦点を絞る」っていうのは、検索した人の悩みを解決する記事を書くってコトです。
「2000字以上の文字数で記事を更新する」とか「キーワードをストロングタグで強調する」とか「Hタグに狙ったキーワードを埋め込む」とか小手先のテクニックは二の次です。
やったけどね。優先順位は低かった。
とにかく、「このキーワードで調べる人はどんな悩みを持って、何を知りたがっているんだろう」という発想で、記事を作りました。
時間と手間をかけて順位が上がるものもあれば、全く成果が上がらないものもあります。
でもその根幹は誰かの役に立つのかどうか。ということを忘れないようにしました。
それにSEOのいろんな要素が組み合わさって、自然検索の順位が上がっていきました。
価値のあるコンテンツにSEOをかける
求めている情報がないスカスカの記事のキーワードを、無理やり強調したところで上位表示になりません。
Googleを上手く騙せたとしても、読まれたときに「困った」が解決できなければ即離脱です。
悩みを解決する記事を作らないと、SEOする意味がありません。
逆に言えば、文字数が少なくても価値があるコンテンツになっていれば問題ない!
目標は「カスタマーディライト(顧客感動)!」情報を探していた人の「めんどくさい」を解消できる気の利いた記事を心がけるようにしました。
具体的に何をした?
コンテンツの質や内容は、意識しました。
でもそもそもの目的は、上位表示して沢山の人に見て貰うこと。
そのために、「いい記事を書くこと」以外にもやったことはたくさんあります。
今回の修正は、大きく分けると3つ。
上位表示のための修正3ポイント!
- ユーザー満足!コンテンツ内容の見直し
- 使いやすいページに!サイト内巡回の最適化
- 知ってもらう!流入経路の増加
そして最後に。大事なのは、「こんなコンテンツがここにありまっせ~」とGoogleに知らせること。それでは解説して行きましょう。
ユーザー満足!コンテンツ内容の見直し
満足向上のためにコンテンツ自体の改善を行いました。いわゆるリライト(加筆修正)だとか、新規記事の投稿です。
- GW期間に2,000字のお悩み解決系記事を連続投稿
- 文字数関係なく、自己満足だけの日記記事を削除
- PVが高く離脱率の高いコンテンツをリライト
- 共起語と、サジェストワードを分析して新しい記事を作成(実験的に)
根本的に、記事数が少ないため、GWの時間を利用して記事を作成していきました。
文字数が少ない記事記事(300文字程度の、明らかに役に立ちそうにない記事)を削除したので、記事数は減りました(;´д`)
リライト(加筆修正)
Googleアナリティクスで、検索順位10位周辺をうろついている記事をピックアップして、その記事をリライトしています。
タイトルと内容が一致していなかったり、結構昔に書いた記事はhタグとかコードがおかしかったりしたので、その修正を主に行いました。
コードや見出しを整えて正しいライティングをすることと、内容に合わせてタイトルを変えました。
リライトする記事の選び方
基本的には、公開しているコンテンツの中から検索順位が10から20位あたりのものを狙ってリライトを行なっていきます。
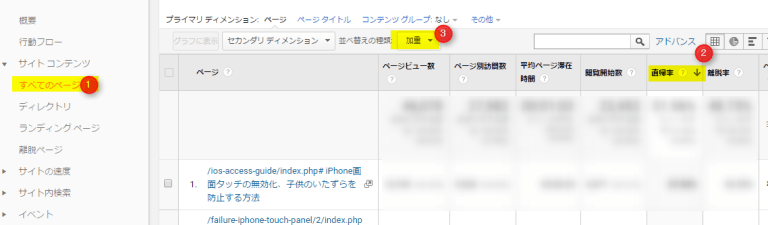
本当は全部リライトするのが理想ですが、時間は有限です。効率よくリライト記事を選びます。記事の選抜にはGoogleアナリティクスを利用します。
Googleアナリティクスから、行動のサイトコンテンツにアクセスし、直帰率でソートをします。
その上で、並べ替えの種類を「加重」にすると、このサイトの中で重要なコンテンツがソートされます。

ここに出てきたページは、サイトの中でも価値が高いものなので、ココを上から順番に改善していくことが効率的で、リライトの近道です。
PVが低すぎるものをリライトしても、改善の見込みが低いので後回しにしましょう。時間の無駄です。
使いやすいページに!サイト内巡回の最適化
ページビュー(PV)は重要な指標です。ユニークビジター1人が、3つの記事を読んでくれた場合、3PVとなります。
来てもらった人が、1ページでも多くコンテンツを巡回して貰うための修正。そしてアドセンスのクリック率を上げるための修正です。
他の役立つ情報の提案を行ってページ/セッションを増加させたいという狙いです。
これは、STORKに完全に頼りました。
- 記事中で関連コンテンツを提案
- ページネーション
- アドセンスの広告サイズと配置変更
記事中で関連コンテンツを提案
記事に飽きた人(目的に沿ってないと判断した人)へ向けたCTAを追加しています。
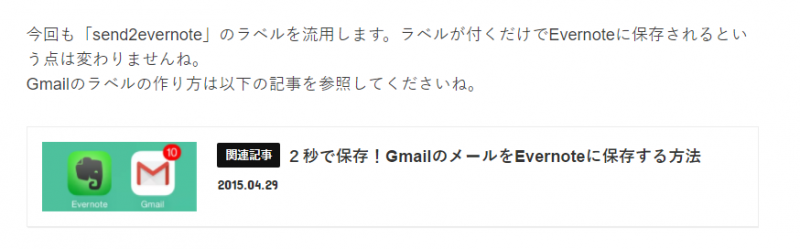
サイドバーと記事下には、関連コンテンツを設置していましたが、今回は記事中に関連コンテンツを置いてみました。
「詳しくはこの記事を参考にしてください。」こんな感じで。

今までは、そんな記事を記事中に置くと全部読んでくれなくなるじゃん!と思って置かないようにしていましたが、飽きた人が別の記事に興味を持ってもらうことって重要ですよね。
ページネーション「次のページ」ボタン
PVが高いコンテンツの中でも、特に文字数が多く長く感じるなーと思った記事にページネーションを追加しました。
次のページボタンの周りにも、関連コンテンツを設置しています。
注意点!普通に「次のページ」を作ってしまうと、Googleは同じコンテンツだと思わないのでページが分かれていると判断されてしまいます。
ページネーションを使うときはrel=”next”リンクとrel=”prev”リンクを必ずつけるようにしましょう。
STORKには、ページネーションをいれると勝手に「rel=”next”リンクとrel=”prev”リンク」が付くので、私は何もしてません。
これを利用すると、それぞれの一連の記事を関連づけて、1つのコンテンツとして検索エンジンに認識させられます。検索結果に1ページ目だけをだすことができます。
STORKなら、「nextタグ」を記事中に挿入するだけで設置できます。
<!--next-->
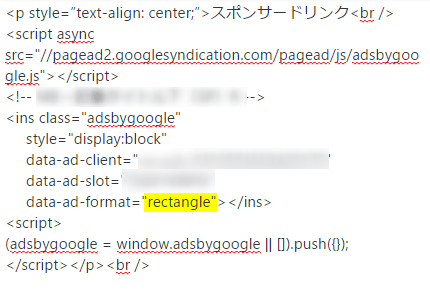
アドセンスの広告サイズと配置を変更
スマホの広告のサイズを変更しています。広告は大きければ大きいだけクリック率があがるらしいです。
今まで、適当にいれてましたが、STORKによるとクリックされやすい配置があるようです。
STORKに言われるがまま、ウィジェットにAdsense広告を挿入しました笑
無料テーマにこんなのなかったから知らなかった。超便利。

STORKにしたのでスマホ対応ができたので、スマホ表示の広告も変更しました。
広告サイズは300×250よりもレスポンシブが良いらしいので変更し、レスポンシブのコードを少しだけいじりました。(autoをrectangleに)

因みにさっきから言ってるSTORKは、こんなテーマです。
知ってもらう!流入経路の増加
元々、自然検索以外の流入が少ないサイトでした。
身バレしたくないし、そういった作りにしていたというのもあるのですが、SNS露出やコミュニティに参加で流入の窓口を増やそう!分母を増やそう!と考え方を変えてみました。
- ブログサークルコミュニティへの参加
- Facebookページを作ってみた(´ω`)
ブログサークル
どちらかというとモチベーションの維持に役立ちました。ブログサークルは同じブロガーさんが登録するコミュニティです。
ここで、各々の記事をイイねし合ったり、コメントし合ったりするものです。
同じようにブログを更新している人たちがいるので、自分も更新しないと!とやる気が継続できました。
Facebookページ作成
身内バレした以外に、大きな効果はまだありません。イイね数11しかないです(;´д`)
更新をGoogleにお知らせする
Search Console(サーチコンソール)でインデックス登録をリクエストします。
Fetch as Googleの項目から、公開した記事のパーマリンクを入力して「記事を更新した」ことを通知するのです。
ここで送信を行うことで、受け身でクロールを待つよりも早く、Googleのロボットが巡回してくれるようになる(そうです)。
私はこの作業のついでに、アドセンスでURLチャネルを登録しています。(これは今後の計測のためです)
このURLチャネルを登録しておくことで、どの記事のアドセンス広告がクリックされたのかを知ることができます。
記事別の効果を計測できるので、非常に使い勝手がよいのでしておきましょう。
ただし、URLは500までしか登録ができません。そこまで記事を把握できないと思うので、ある程度記事数が多い人は効果のある記事だけを計測すればイイと思います。私は記事公開のタイミングで登録しています。
SEO対策の副次的な効果
- はてブがついた
- キュレーションアプリbingow.comに掲載された
- トモダチができた
- コードのミスに気づいた
はてブを貰えたり、情報サイトに自分の記事が載せて貰えたりと初めての体験ができました。承認欲求が満たされてなんとも言えない嬉しさがあります。
ライティングの話題を共有できるトモダチができた
ブログの更新は自分との戦いです。Webライティングの話題でコミュニケーションをとることは基本ありません。そういう中でモチベーションを保つのは結構難しくて、今までも何度も放置していました。
放置すると、当然PVが下がるので(時期的にPVが上がる記事もありますが)やっぱり書くことでしか報われません。
そういう中でブログサークルは、結構モチベ維持になります。ブログ記事にコメントを付けてもらうのはハードルが高いですが、サークル内でイイねがついたりするとやっぱり嬉しいです。
そんなカンジでブログサークルを利用しています。
コードのミスに気づいた
大問題ですし、かなり初歩的なミス。Googleアナリティクスのトラッキングコードが二重で貼られていたのを見つけました。
コードを2重で登録したせいで、トラッキングが重複して直帰率が0パーセントのという驚異の数値を叩き出していました。

しかし、完全放置していたので気がつきませんでした。今回の修正中に、明らかにおかしいことに気づいて4/17に修正。
思い込み程怖いものはありません。当たり前に計測ができているものと勘違いしていました。データに向き合って、初めて気づけたんです。
皆さん気をつけましょう。私の場合は、何故かプラグインと、テーマのアナリティクス
コードを入れる箇所の両方にコードを貼っていました。その為、比較の直帰率は-116%。これは正しくないデータです。

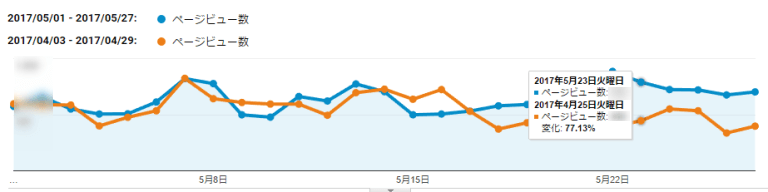
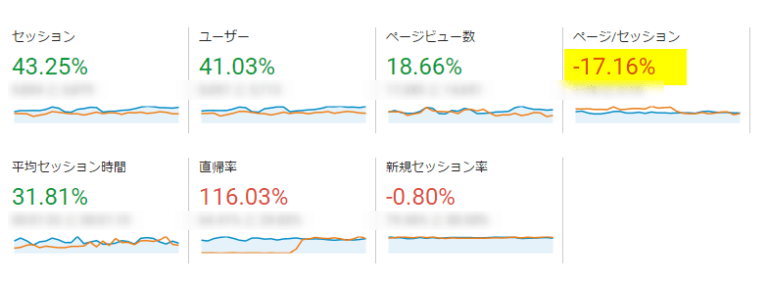
修正前後のアクセス数とクリックの変化
比較期間は同じ曜日で揃えたかったので、期間が変な感じになっています。5月が終了したら、月ごとに集計を取ってみます。

狙いの1つだった、「検索で上位表示される記事」は増えませんでした。そんなに甘くないです。
ほとんどのアクセスを、数記事の自然検索がまかなっている状態。その自然検索流入から、ユーザーを別記事に誘導してるのでPVが上がった状態です。
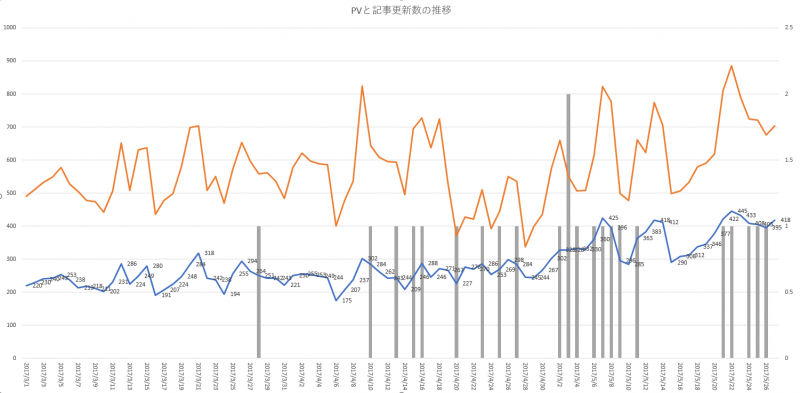
こちらは、2017年3月1日~2017年5月26日までのPV数・ユーザー数・記事投稿数の推移です。記事の投稿と、PV数に関係があるかと思いグラフを取ってみました。
記事投稿とPVには直接的な関係性はあまりないかと思います。
投稿の日にPVが上がってたら、読者さんがついてくれているということになりますが、まあこれをみるとそんな人はいないということですね。まだまだ記事を生産して行かなければいけません。
効果があったと思われるもの
- 有料テーマに変えて広告の貼り方を変えた
- PVを稼いでる記事にページネーションを入れる
- 順位が10位周辺の記事のタイトルをリライト
有料テーマは言わずもがな。いままでなんで入れなかったのか本当に後悔しました。何もしなくてもデザインが出来上がってるっていう感動。
細かなSEO対策もテーマ側が勝手にやってくれているので勝手に上位表示になった記事もあるかもしれません。
ページネーションの効果は絶大でした。いままで、文字数が多すぎて離脱している人がいたんだなと実感。
これでPVが増大しました。STORKならタグだけでページネーションを入れられたので楽でした。
リライトでタイトルを興味あるものに変えたことも、関連記事からクリック率が上昇に一役買っています。
効果があまり感じられなかったもの
- Facebookページを作る
- サイト内巡回の最適化
最適化全般は、ページ/セッションが落ちてしまったので、失敗でした。というか、これもトラッキングコードのミスによるものかもしれないです。
あまり納得いってないです\(^o^)/

広告をクリックされている場所
STORKにしてから、広告を配置する場所がはっきりしたので、アドセンスの広告ユニットからそれぞれのクリック数を確認してみました。
「記事タイトル下」のユニットのクリックが約5割で、「記事中」が3割、「記事コンテンツ下」が2割となっていました。
これって…タイトルとリード文を読んで広告をクリックした人が5割いる、ということです。
 マサオカ
マサオカ
コンテンツの内容が、目当てのものでは無かったということ。改善の余地ありです。
ということで、今回の改善の全貌を紹介いたしました。今後も、ユーザー目線で記事を書いていきます。
この程度のスキルじゃ、記事外注化はまだまだ先の話です。