SANGOユーザーのみなさま、AdSense広告は順調にクリックされていますか?アドセンサーのマサオカ(@iMassa07)です。
SANGOにはGoogleAdSenseの記事内広告を挿入するウィジェットがあります。
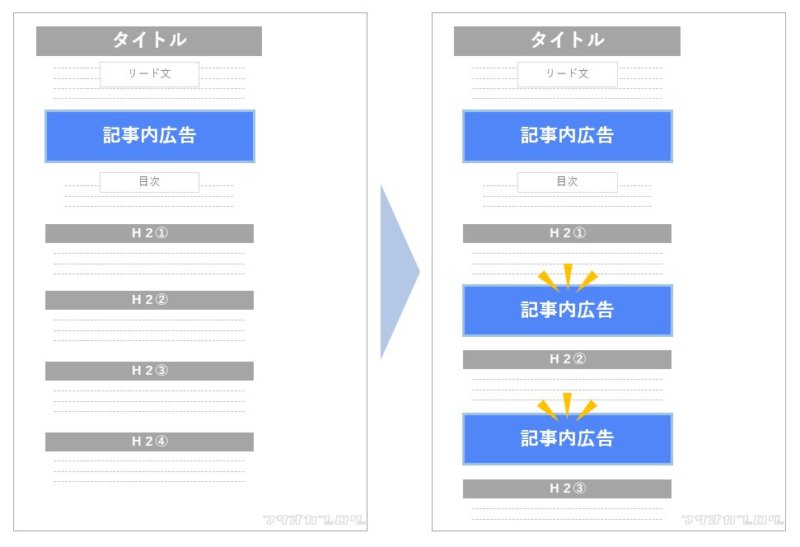
この記事内広告、「一つ目のH2タグの上」に「一枚」しか広告を表示できません。


二種類の方法を紹介しますね。
 マサオカ
マサオカ
今回は2種類の方法を用意しました。
「SANGOのコードを一箇所書き換えるだけ/コピペのみ」の手抜きカスタマイズです。
- 速度を落とさない!→プラグインは使わない
- 自動で表示させたい!→ショートコードは使わない
- 管理を簡単に!→Adsenseコードは追記しない

この記事は、phpがわからなくても修正できるように書いています。
AdSenseが申請されていて、記事内広告のセットが出来ている人なら設定できます。
 ヨメ
ヨメ
記事内広告は、記事中の「直帰されるであろう位置」に設置します。あくまで離脱するユーザーの「次のアクションの選択肢の1つ」と考えましょう。
この記事のもくじ
任意の数まで記事内広告を出し続ける

一つ目の修正は、任意の数のH2タグまで広告を表示し続ける方法を案内します。
例えば「10個広告を表示したい」場合。10個目のH2タグまで全てに広告が表示される設定です。
テーマフォルダ内のsng-functions.phpの数字を[1]から[増やしたい数字]に変えるだけです。
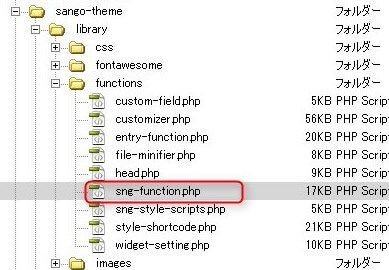
修正するファイルの場所

/themes/sango-theme/library/functions/sng-functions.php
このファイルを修正することになります。一度デスクトップに保存して、テキストエディタでファイルを開きましょう。
テキストエディタって?
テキストエディタはコードを修正するためのソフトです。
たくさんのエディタが無料で公開されているので、ダウンロードしておきましょう。
どれでも良いですが、この説明ではCrescent Evaを使っています。
sng-function.phpを修正する
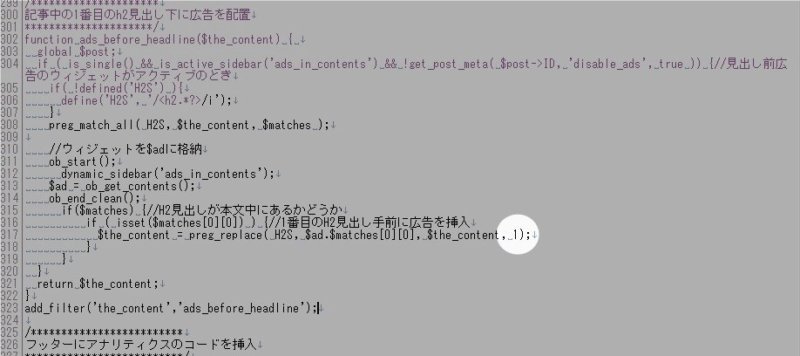
修正する箇所は317行目です。(SANGOver1.3より前の方は315行目)この数字を、記事内広告を出したい数に置き換えます。

上から3つのH2タグに記事内広告を表示したい場合
$the_content = preg_replace( H2S, $ad.$matches[0][0], $the_content, 1);
$the_content = preg_replace( H2S, $ad.$matches[0][0], $the_content, 3);
修正ファイルをアップロードする
修正したらデータを保存して、FTP経由でテーマファイルの同じ場所にアップし直しましょう。
/themes/sango-theme/library/functions/sng-functions.php
ページを確認してください。指定した数のH2タグまで、記事内広告が表示されましたね。

特定の順番のH2タグにだけ記事内広告を表示させる方法は、次の章で紹介します。
特定のH2タグにだけ記事内広告を出す

この修正では、特定のH2タグだけに記事内広告を追加する方法を案内します。例えば「3番目のH2タグにだけ広告を表示する」ような場合。
先の修正と違って、広告をピンポイントで入れることができます。
ちょっとしたこだわり
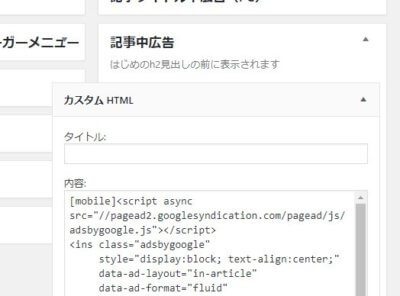
SANGOには記事内広告を入れるウィジェットが用意されていますね。

今回は、ウィジェットに入力されているAdSenseコードのデータを呼び出すようにしました。
だから修正するコード内にAdSenseコードを追記しなくてオッケー。完全にコピペするだけで大丈夫です。
 マサオカ
マサオカ
Adsenseコードの管理は、今まで通りウィジェットの「記事中広告」で完結します。
子テーマでの修正を
この修正は、SANGOの子テーマが必要です。SANGO子テーマのインストールについてはこちらを参照ください。
参考 WordPressで子テーマを活用して安全にカスタマイズを行う方法SANGOカスタマイズガイド修正するファイルの場所

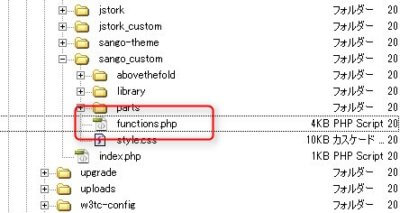
/wp-content/themes/sango_custom(子テーマ名)/functions.php
このファイルの修正はWordpressの「テーマの編集」からでもおこなえます。自分が使いやすい方法で修正してください。
functions.phpにコピペする
以下のコードを子テーマのfunctions.phpにコピペしてください。
上から3つ目のH2タグにだけ記事内広告を表示したい場合
今回は「3番目に表示する」設定を行っています。
コード内赤字の箇所を[n-1]のルールで変更すれば、表示される位置が変わります。
現在は3番目なので、[3-1]で2を入れています。
function ads_before_headline_v2($the_content) {
//ウィジェットを$adに格納
ob_start();
dynamic_sidebar('ads_in_contents');
$ad = ob_get_contents();
ob_end_clean();
if ( is_single() && is_active_sidebar('ads_in_contents') ) {//見出し前広告のウィジェットがアクティブのとき
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $matches_v2 )) {//H2見出しが本文中にあるかどうか
if ( $matches_v2[0] ) {//
if ( $matches_v2[0][2] ) {//3番目のH2見出し手前に広告を挿入
$the_content = str_replace($matches_v2[0][2], $ad.$matches_v2[0][2], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','ads_before_headline_v2');※このコードは、SANGOの/library/functions/sng-functions.phpにかかれているものを参考に、修正させていただきました。
ファイルをアップ出来たら、サイトを開いて確認してください。今度は、任意の場所にだけ記事内広告が表示されましたね。
もう一個表示させたい

 マサオカ
マサオカ
赤字の3行を増やせば、何個でも作ることができます。数字のルールに注意してください。
function ads_before_headline_v2($the_content) {
//ウィジェットを$adに格納
ob_start();
dynamic_sidebar('ads_in_contents');
$ad = ob_get_contents();
ob_end_clean();
if ( is_single() && is_active_sidebar('ads_in_contents') ) {//見出し前広告のウィジェットがアクティブのとき
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $matches_v2 )) {//H2見出しが本文中にあるかどうか
if ( $matches_v2[0] ) {//
if ( $matches_v2[0][2] ) {//3番目のH2見出し手前に広告を挿入
$the_content = str_replace($matches_v2[0][2], $ad.$matches_v2[0][2], $the_content);
}
if ( $matches_v2[0][4] ) {//5番目のH2見出し手前に広告を挿入
$the_content = str_replace($matches_v2[0][4], $ad.$matches_v2[0][4], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','ads_before_headline_v2');
このように、コードをコピペするだけで設定が反映されます。ぜひチャレンジしてみてください。
 マサオカ
マサオカ
記事内広告の注意点
他にも記事内広告を追加する方法がありますが、「自動で追加」ではないため今回は解説していません。
これらの方法を使っても記事内に広告を設置することができます。
- moreタグの場所に表示する(functions.php)
- ショートコードに置き換えてコピペする(プラグイン)
広告を増やしすぎないこと
冒頭でもお伝えしましたが、記事内広告は使いすぎないように注意しましょう。
文量と広告のバランスに注意し、最適な広告量を心がけて下さい。
記事中の「直帰されそうな位置」に設置することに注意です。
離脱ユーザーがページを離れるときの「次のアクションの選択肢の1つ」と考えましょう。
だいたい1000〜2000字の記事なら記事内広告を増やさない方がいいと個人的には思います。
SANGOユーザーを増やそう
アドセンサー収益アップの要、記事中広告を増やすお話でした。お役に立ちましたでしょうか。
私は、たくさんSANGOユーザーが増えてSANGOのカスタマイズ記事がもっと増えることを願っています。
この記事が役に立ったと感じていただけた方は、カスタマイズ記事を拡散してSANGOを広める手助けをして頂きたいです。
ありがとうございました。非公認SANGOエバンジェリストのマサオカ(@iMassa07)でした。



匿名さんこんにちは。
このコードは、SANGO1.4+SANGO子テーマでも対応を確認済みです。
何処かにミスがあると思いますので、ご確認ください。
難しいようであれば、ここをチェックボックスで簡単に触れるようにしたテーマもあります。
ご検討ください。
https://blog.oldno07.com/poripu/articles-in-ad/
いつも参考にさせていただいております。
【特定のH2タグにだけ記事内広告を出す】のやり方で任意のH2タグに広告を出すことはできたのですが、デフォルトである一つ目のH2タグにも広告が出てしまいます。
一つ目のH2タグに広告を出さず、かつウィジェットの「記事中広告」で完結する方法はありますか?
今回紹介しているカスタマイズはあくまで「記事中広告を追加する」方法ですのでできません。
一つめのH2タグ下の広告を削除する方法は2種類あります。
①テーマのentry-content.php (parts/single/entry-content.php)で広告の呼び出しを行なっている任意の場所を削除することで、非表示にすることができるはずです。
ただ、現在私はSANGOの親テーマを使っておらず(自作子テーマPORIPUでその機能を見直して設置しているので不要)、こちらの動作確認はしていません。
自己責任でお願いします。
②SANGOの子テーマ「PORIPU」では、H2下の広告をチェックボックスで表示/非表示をコントロールできるように作っています。
https://blog.oldno07.com/poripu/articles-in-ad/
どちらかで対応できます。
度々すみません。
PC表示は問題なかったので今まで気づかなかったのですが、スマホで表示した場合に広告の下に隙間がかなりできてしまいます。
これはどうすれば改善することができますか?
念のためURL貼っておきます→https://rikejomama.net
(3つめの見出しの前に表示する設定をコピペしてます)
お手すきの時で結構ですので教えていただけると助かります。
よろしくお願いいたします。
はじめまして。
sangoユーザーでよくマサオカブログさんのカスタマイズを参考にさせていただいています。
今回も早速自動アドセンス挿入のカスタマイズ使わせていただきました。
いつも情報のシェアありがとうございます!
質問なんですが、公認子テーマPORIPUへのボタンリンクの上の「\TRY NOW/」はどうやって入れられてますか?
もしよろしければ、ボタンリンクの上に「\〇〇/」を入れるカスタマイズ記事を書いていただけないでしょうか?
ご検討よろしくお願いいたします。
コメントありがとうございます!
こちらは、SANGOに入っているCSSを流用しています。
以下のように書くだけで反映されますよ。お試しください!
TRY NOWお返事いただきありがとうございます!
デフォルトの仕様だったんですね・・・。
とで囲んで無事表示できました。
ありがとうございました。