SANGOとSTORKを使ったことがある方、他テーマのあの機能が使えれば最高!と思ったことはありませんか?
「隣の芝生は青い」というやつですね。
今回は他のテーマにもある「バイラルメディア」みたいなレイアウトをSANGOでも表現するというテーマです。
隣の芝をむしって我々の珊瑚礁に植え込みましょう。


これはSANGOの表現力を上げるカスタマイズです。
このデザインの良いところ
- ”なんかそれっぽい”デザインになる
- アイキャッチは写真でもOK
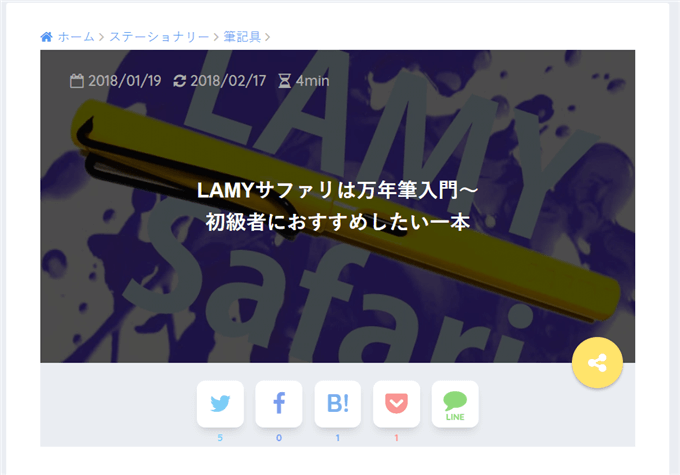
どちらも不純な動機ですね。写真をそのままアイキャッチにした場合、少し物足りない雰囲気になります。
このデザインを使うと”それっぽい感じ”に仕上がります。
使いやすいように、投稿ページでどちらのデザインにするか選べるようにしました。好みに合わせて使い分けてみましょう。

 マサオカ
マサオカ
できるだけコピペでできるようにしました。簡単に解説するので、ぜひついてきて頂きたいです。
SANGOの子テーマを実装していない方は、こちらの記事を先に御覧ください。
この記事のもくじ
このカスタマイズで修正するファイル
今回は2つのファイルを新しく作ります。作ると言っても、テキストファイルを作成してファイル名を変更するだけです。中身は、私が公開するコードをコピーしてください。
修正に必要なもの
- SANGOの子テーマ
- FTPソフト(今回はFileZilla)
- テキストエディタ(今回はSublimeText)
修正するファイル
修正は必ず子テーマで行ってください。2つのphpファイルでアイキャッチデザインを選べるようにして、style.cssでデザインを調整します。
 ヨメ
ヨメ
- style.css(追記)
- single-viral.php(新規)
- entry-header-viral.php(新規)
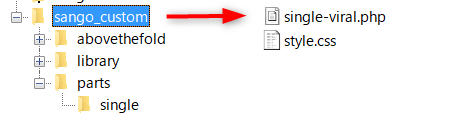
修正ファイルの場所
修正するファイルの場所を確認しましょう。この場所に入れないと表示されません。子テーマに partsと singleがない場合は、フォルダを作成してください。
- sango_custom→ single-viral.php
- sango_custom→ style.css

- sango_custom→ parts→ single→ entry-header-viral.php

SANGOをバイラル風にカスタマイズする
それでは、ここからカスタマイズを始めます。なんども言いますが子テーマで修正してくださいね。
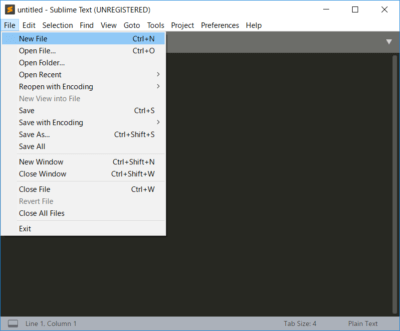
phpファイルを作成する
- single-viral.php
- entry-header-viral.php
2つのphpファイルは新規作成します。SumlimeText(テキストエディタ)を使って行いましょう。使っているのはsublimetextですが、正直なんでも構いません。
サルワカさんが「HTMLとCSSの勉強に必要なツールを用意しよう」で紹介していたので使ってみました。



<?php
/*
Template Name: バイラル風アイキャッチ
Template Post Type: post, page
*/
?><?php get_header(); ?>
<div id="content"<?php column_class();?>>
<div id="inner-content" class="wrap cf">
<main id="main" class="m-all t-2of3 d-5of7 cf">
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
?>
<article id="entry" <?php post_class('cf'); ?>>
<?php
//記事を構成するテンプレートパーツを読み込み
get_template_part('parts/single/entry-header-viral');//タイトルまわり
get_template_part('parts/single/entry-content');//本文まわり
get_template_part('parts/single/entry-footer');//フッターまわり
comments_template();//コメント
insert_json_ld();//構造化データ
?>
</article>
<?php get_template_part('parts/single/prev-next-entry');//前後の記事へのリンク?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part('content', 'not-found'); //コンテンツが見つからない場合?>
<?php endif; ?>
</main>
<?php get_sidebar();?>
</div>
</div>
<?php get_footer(); ?>
<?php //アクセス数をカウント:人気記事ウィジェットのため
if( !is_bot() && !is_user_logged_in() ) {
sng_set_post_views(get_the_ID());
} ?>
<?php //記事タイトルまわりのテンプレート ?>
<header class="article-header entry-header">
<?php
breadcrumb(); //パンくず
?>
<div class="viral"><div class="v-box">
<h1 class="entry-title single-title"><?php the_title(); //タイトル?></h1>
<p class="entry-meta vcard dfont">
<?php if(!get_option('remove_pubdate')):?>
<time class="pubdate entry-time" datetime="<?php echo get_the_date('Y-m-d'); ?>"><?php echo get_the_date('Y/m/d'); ?></time>
<?php if(get_the_modified_date('Ymd') > get_the_date('Ymd')): ?>
<time class="updated entry-time" datetime="<?php echo get_the_modified_date('Y-m-d'); ?>"><?php echo get_the_modified_date('Y/m/d'); ?></time>
<?php endif; endif; ?>
<i class="fa fa-hourglass-half" aria-hidden="true"></i>
</p></div>
<?php if (has_post_thumbnail() && !get_option('no_eyecatch')) : //アイキャッチ画像 ?>
<?php the_post_thumbnail('large', array('class' => 'masaimg') );?>
</div>
<?php endif; ?>
<?php //FABボタン
if(!get_option('no_fab')) :
?>
<!--FABボタン-->
<input type="checkbox" id="fab">
<label class="fab-btn accent-bc" for="fab"><i class="fa fa-share-alt"></i></label>
<label class="fab__close-cover" for="fab"></label>
<!--FABの中身-->
<div id="fab__contents">
<div class="fab__contents-main dfont">
<label class="close" for="fab"><span></span></label>
<p class="fab__contents_title">SHARE</p>
<?php if (has_post_thumbnail()) : //サムネイルあり?>
<div class="fab__contents_img" style="background-image: url(<?php echo featured_image_src('thumb-520'); ?>);">
</div>
<?php endif; ?>
<?php insert_social_buttons('fab');?>
</div>
</div>
<?php endif; //END FABボタン?>
<?php if(get_option('open_fab')) insert_social_buttons('belowtitle');//通常のボタン ?>
</header>phpを保存する
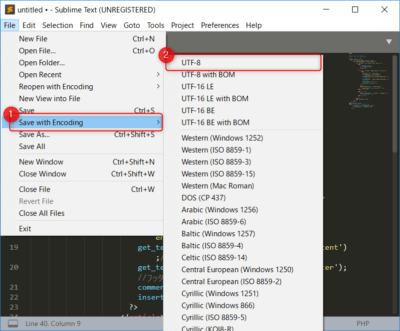
デスクトップ等に一旦保存した2つのphpファイルを、FileZilla(FTPソフト)を使って決めた場所にアップロードしましょう。
これで、アイキャッチデザインを選べるようになりました。


CSSでデザインを調整する
あとはデザインの調整をするだけになりました。子テーマのstyle.cssに以下をコピペすれば完了です。
/*--------------------------------------
記事見出しをバイラル風にする
--------------------------------------*/
.viral {/*親div*/
position: relative;/*相対配置*/
margin: 0;
background: #000;
z-index: 0;
}
.viral p {
position: absolute;
color: #a9a9a9;/*文字*/
top: 6%;
left:5%;
margin:0;
padding:0;
z-index: 1;
}
.viral h1{
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin:0;
padding:0;
color: white;/*文字は白に*/
font-weight: bold; /*太字に*/
font-size:1.4em; /*文字サイズに*/
z-index: 1;
}
.viral img {
width: 100%;
display: block;
opacity: .3;
}
@media only screen and (max-width: 480px) {/*スマホサイズ*/
.viral p {
position: absolute;
color: #a9a9a9;/*文字*/
top: 8%;
left:8%;
margin:0;
padding:0;
z-index: 1;
font-size:.8em;
}
.viral h1{
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin:0;
padding:0;
color: white;/*文字は白に*/
font-weight: bold; /*太字に*/
z-index: 1;
font-size:1.1em;
}
}
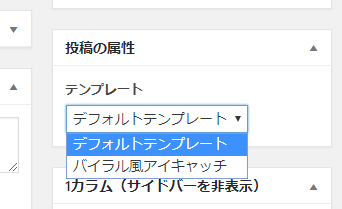
使い方
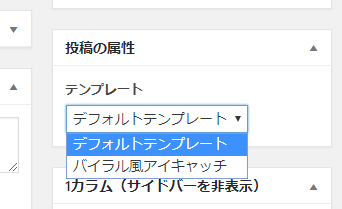
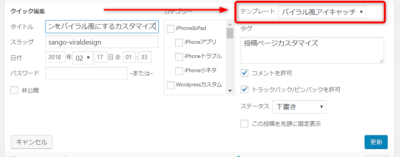
この設定が終わって投稿画面を開くと、「投稿の属性」という枠が出てきます。



以上になります。最後までご覧いただき、ありがとうございました。
 ヨメ
ヨメ



こちらのページを参考にバイラル風にしてみたのですが、パソコン版はバイラル風トラベルなったのですが、モバイル版がバイラル風となりません。どのようにすれば、モバイル版もバイラル風となりますか?
スマホのキャッシュを削除してみてください!