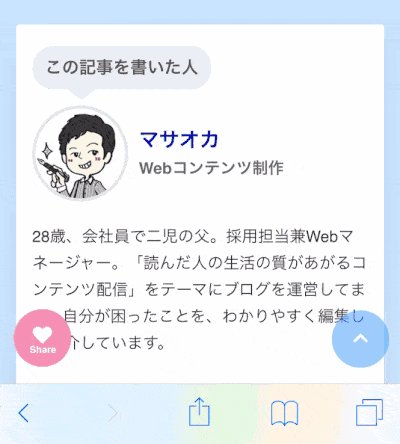
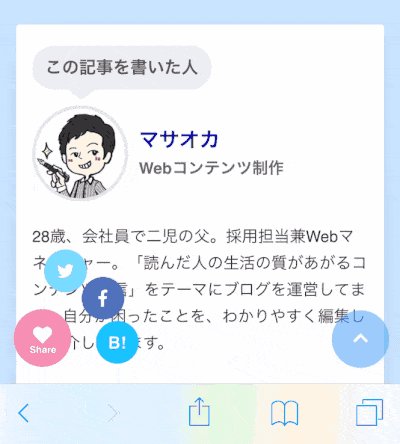
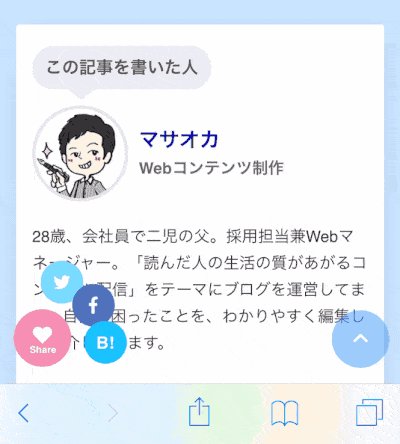
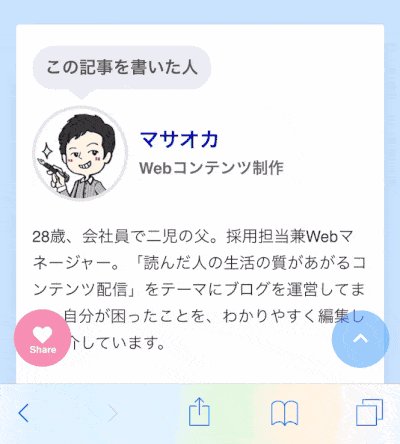
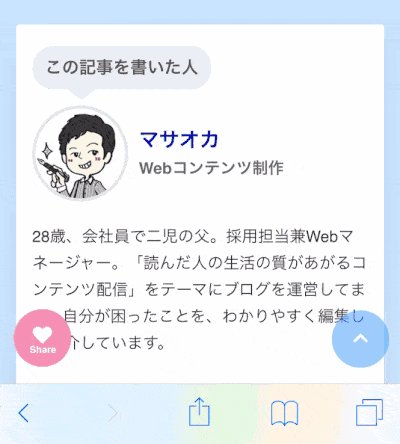
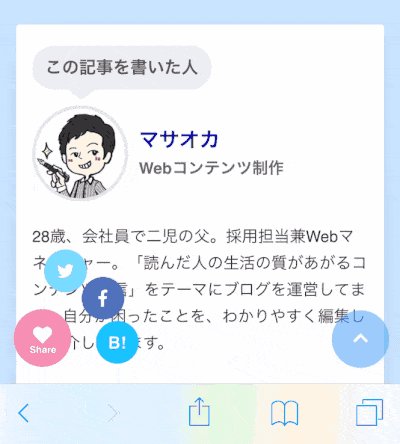
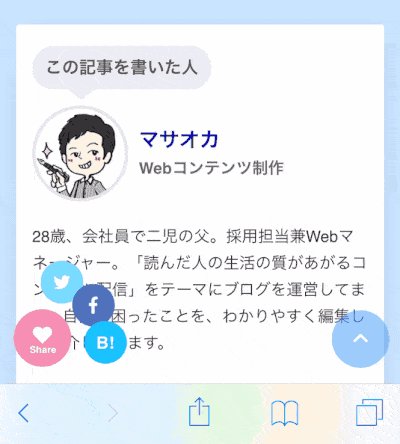
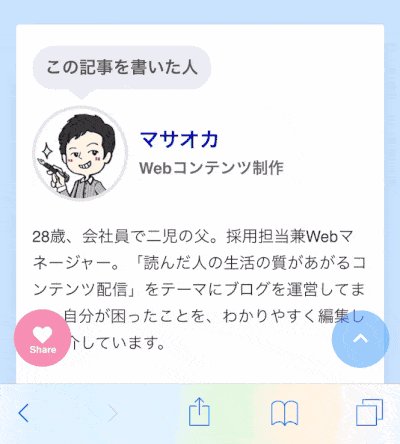
私のサイトでは、SANGOのスマホフッターにリボルバー型のシェアボタンを設置しています。

 マサオカ
マサオカ「くるくるフッターボタン」と名付けよう!!
 ヨメ
ヨメネーミングセンスェ・・・・
この「くるくるボタン」のSANGOカスタマイズを優しく解説しましょう。
難易度は星4つ!FTPソフトを使うので「ちょっと難しい」といった感じです。
この記事のもくじ
WordPress管理ページでの設定
まずは、Wordpressの管理ページで行う設定です。簡単な作業から説明します。
- style.css
- footer.php
- prp-int.php(functions.php)
ボタンのデザインを決める(style.css)
テーマフォルダ>style.css

SANGOのstyle.cssに、以下のコードをコピペして追記してください。
/*--------------------------------------
モバイルフッターくるくるボタン
--------------------------------------*/
.footer-menu {
width: 30%;
display: block;
position: fixed;
bottom: 2px;
left: 6px;
opacity: 1!important;
z-index:99;
}
.reset{
padding:0!important;
/*margin:0!important;*/
border:none!important;
}
.circle-nav ul {
position: absolute;
left: 30%;
bottom: 3px;
margin:0 -20px;
}
.circle-nav li {
width: 40px;
height: 40px;
line-height: 40px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
position: absolute;
left: 0;
bottom: 0;
-moz-transition: all 0.5s 0;
-o-transition: all 0.5s 0;
-webkit-transition: all 0.5s 0;
transition: all 0.5s 0;
}
.circle-nav.is-open li:nth-child(3) {
-moz-transform: translate(75px, 0px);
-ms-transform: translate(75px, 0px);
-webkit-transform: translate(75px, 0px);
transform: translate(75px, 0px);
}
.circle-nav.is-open li:nth-child(4) {
-moz-transform: translate(60.67627px, 44.08389px);
-ms-transform: translate(60.67627px, 44.08389px);
-webkit-transform: translate(60.67627px, 44.08389px);
transform: translate(60.67627px, 44.08389px);
}
.circle-nav.is-open li:nth-child(1) {
-moz-transform: translate(23.17627px, -71.32924px);
-ms-transform: translate(23.17627px, -71.32924px);
-webkit-transform: translate(23.17627px, -71.32924px);
transform: translate(23.17627px, -71.32924px);
}
.circle-nav.is-open li:nth-child(2) {
-moz-transform: translate(60.67627px, -44.08389px);
-ms-transform: translate(60.67627px, -44.08389px);
-webkit-transform: translate(60.67627px, -44.08389px);
transform: translate(60.67627px, -44.08389px);
}
.open-circle {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
margin: 0 0 14px 0;
}
/*p.open-circle{
margin: 0 200px 15px 15px;
width: 45px;
height: 45px;
}*/
.open-circle span {
width: 54px;
height: 54px;
line-height: 50px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
position: relative;
z-index: 10;
right: 20%;
}
/* theme-circle-nav */
.theme-circle-nav {
text-align: center;
padding-top: 70px;
position: relative;
}
.theme-circle-nav li {
color: #fff;
display: inline-block;
font-size: 16px;
background: #6fd0de;
}
.theme-circle-nav li.tw{
background: #76d9ff;
}
.theme-circle-nav li.fb{
background: #4e71ba;
}
.theme-circle-nav li.hatena{
background: #17c2ff;
}
.theme-circle-nav a {
color: #fff;
text-decoration: none;
}
.theme-circle-nav .open-circle span {
position:relative;
color: #fff;
display: inline-block;
font-size: 18px;
font-weight: bold;
background: #F48FB1;
}
.theme-circle-nav .open-circle span:after {
position: absolute;
content: "Share";
font-size: .5em;
top: 13px;
left:15px;
}
リボルバーボタンを設置する(footer.php)
テーマフォルダ>footer.php

footer.phpの <?php wp_footer(); ?>の下の行にコピペします。
SANGO子テーマはfooter.phpファイルがないので、SANGO親テーマからコピーしてください。
<?php if(wp_is_mobile() ) :?>
<div class="footer-menu">
<nav class="circle-nav theme-circle-nav">
<ul class="reset">
<li class="reset tw"><a href="https://twitter.com/share?url=<?php echo get_the_permalink(); ?>&via=★アカウント名★&text=<?php echo get_the_title(); ?>" rel="nofollow" target="_blank"><i class="fab fa-twitter" aria-hidden="true"></i></a></li>
<li class="reset fb"><a href="http://www.facebook.com/share.php?u=<?php echo get_the_permalink(); ?>" rel="nofollow" target="_blank"><i class="fab fa-facebook-f"></i></a></li>
<li class="reset hatena"><a href="https://b.hatena.ne.jp/entry/panel/?mode=confirm&url=<?php echo get_the_permalink(); ?>" rel="nofollow" target="_blank"><span class="futo">B!</span></a></a></li>
</ul>
<p class="open-circle"><span><i class="fas fa-heart"></i></span></p>
</nav></div>
<?php endif; ?> マサオカ
マサオカ★アカウント名★の部分を、自分のTwitterのアカウント名に変更してください。
私の場合は「@iMassa07」なので「imassa07」と入力します。
JSを読み込む設定を書き込む(prp-init.php)
 マサオカ
マサオカ「SANGOの子テーマ」を使っている場合と「PORIPU」を使っている場合で、少し違います。
以下のコードを指定した位置に追記してください。
SANGO子テーマの場合
テーマフォルダ>functions.php

SANGO(子テーマ)の場合はこちら。
function theme_enqueue_styles() {
wp_enqueue_script( 'kurukuru', get_stylesheet_directory_uri() . '/library/js/kurukuru.js' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );PORIPUの場合
テーマフォルダ>library>function>prp-int.php

PORIPUの場合はこちら。
function theme_enqueue_styles(){
/****この位置に追記してください****/
}
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
wp_enqueue_script( 'kurukuru', get_stylesheet_directory_uri() . '/library/js/kurukuru.js' );サーバーのファイルを編集する
この章での作業は、FTPソフトを使ってください。
- kurukuru.js
JSを追加する(kurukuru.js)
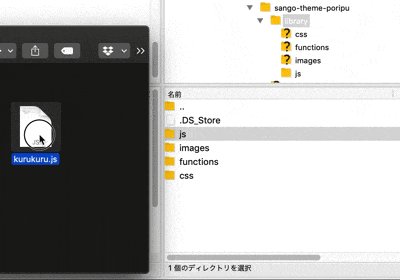
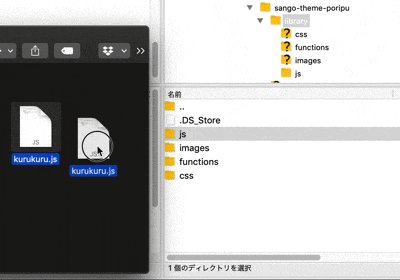
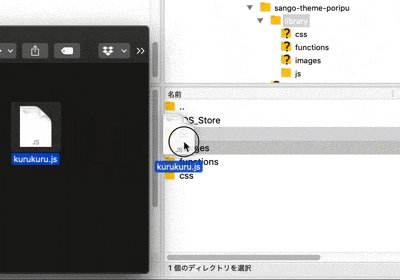
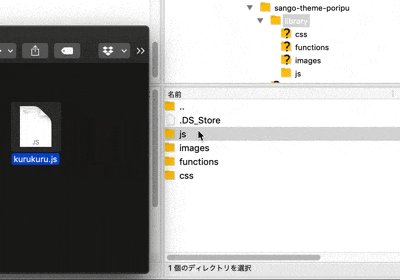
テーマフォルダ>liblary>js>kurukuru.js

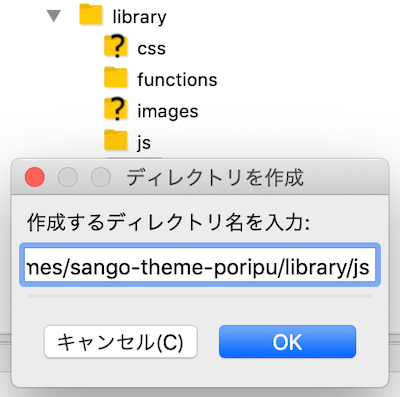
「liblary」の下にディレクトリ(フォルダ)「js」を作成してください。

PORIPUには、あらかじめjsフォルダを用意しているのでこの「STEP1」の作業は不要です。

パソコン上でテキストファイルを作成し、以下の文をコピペします。
$(function(){
$(".open-circle").on("click",function(){
$(".circle-nav").toggleClass("is-open");
});
});
jQuery(function() {
var topBtn = jQuery('.footer-menu');
topBtn.hide();
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 100) { // 200pxで表示
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
});ファイル名は「kurukuru.js」にしてください。

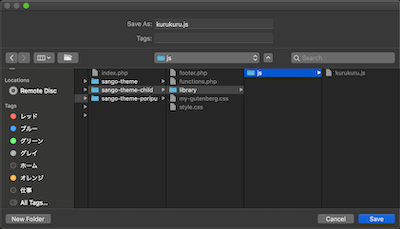
「js」フォルダに「kurukuru.js」ファイルをアップロードします。
$(function(){
$(".open-circle").on("click",function(){
$(".circle-nav").toggleClass("is-open");
});
});
jQuery(function() {
var topBtn = jQuery('.footer-menu');
topBtn.hide();
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 100) { // 200pxで表示
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
});これで完成です。スマホで実際の動きを確認してみましょう。

 ヨメ
ヨメハートの方が「いいね!」感があるよね!
スマホのキャッシュ削除を忘れないようにしてくださいね。
SANGOカスタマイズ「リボルバーボタン」まとめ
SANGOカスタマイズ「くるくるフッターボタン」の設置方法の紹介でした。
手数が多いので混乱するかもしれませんが、ひとつひとつは簡単なものです。落ち着いてやればきっとできますよ。
footer.phpのリボルバーボタンのリンクやアイコンをいじると、シェアボタン以外の利用も可能です。
 マサオカ
マサオカ色々な使い方ができるので、試してみてください。
本日はここまで。最後までお読みいただきありがとうございました。
マサオカでした。
 マサオカブログで紹介したSANGOカスタマイズ総まとめ
マサオカブログで紹介したSANGOカスタマイズ総まとめ