SANGOには、吹き出しのショートコードがあります。
 ヨメ
ヨメ
今回は、吹き出しのショートコード[say]の色を変えます。
子テーマのstyle.cssにコピペするだけで「SANGOのふきだしデザインを上書きする方法」です。
この修正を行うと、過去の記事で使っている吹き出しのショートコードにも反映されます。
 マサオカ
マサオカ
こんな人向け
- ショートコードの置き換えはもうやりたくない
- 左右の吹き出しの色をそれぞれ変えてみたい
- 過去記事まで全ての吹き出しを一気に変えたい
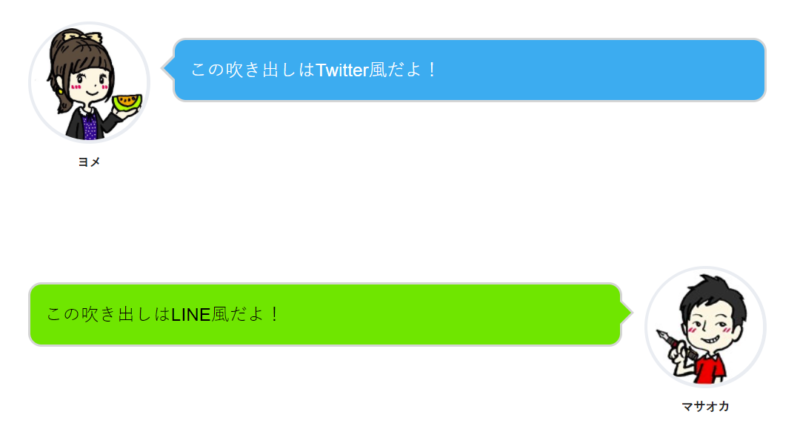
それでは、完成図はコチラ!!

今回は、サンプルとしてTwitter風とLINE風を用意しました。
カラーコードを置き換えれば、自分の好きな色に変更して使うこともできます。
この記事のもくじ
吹き出しの色を選ぶ
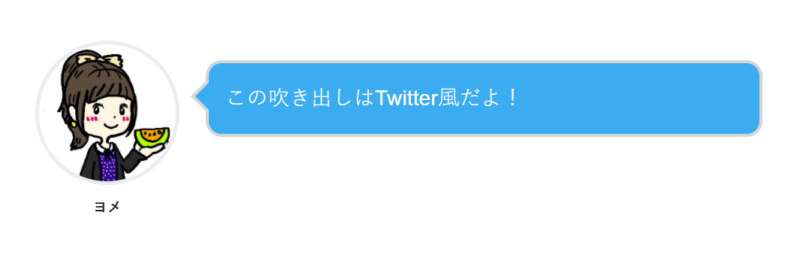
Twitter風ふきだし

/*--------------------------------------
ふきだしの色を変える(←左)
--------------------------------------*/
.sc {
border: solid 2px #d5d5d5;/*外枠の線の色*/
background: #00aced ;/*ふきだしの中の色*/
color: #ffffff;/*文字の色*/
}
.sc:before {
border: 12px solid transparent;
border-right: 12px solid #d5d5d5;/*ふきだしの線の色*/
content: "";
}
.sc:after {
display: inline-block;
position: absolute;
border: 12px solid transparent;
border-right: 12px solid #00aced;/*ふきだしの中の色*/
content: "";
}
/*--------------------------------------
ふきだしの色を変える(右→)
--------------------------------------*/
.right .sc {
background: #00aced ;/*ふきだしの中の色*/
color: #ffffff;/*文字の色*/
}
.right .sc:before,
.right .sc:after {
right: -23px;
left: auto;
border: 12px solid transparent;
border-left: 12px solid #d5d5d5;/*ふきだしの線の色*/
}
.right .sc:after {
right: -20px;
border-left-color: #00aced ;/*ふきだしの中の色*/
}
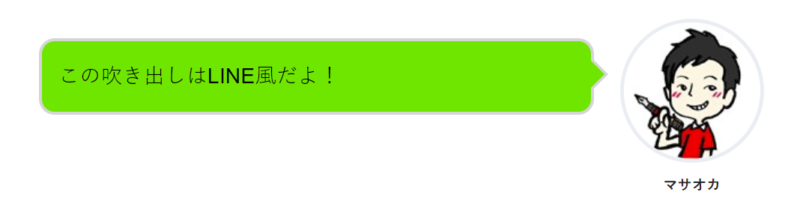
LINE風ふきだし

/*--------------------------------------
チャットの色を変える(←左)
--------------------------------------*/
.sc {
border: solid 2px #d5d5d5;/*外枠の線の色*/
background: #5ae628;/*ふきだしの中の色*/
color: #ffffff;/*文字の色*/
}
.sc:before {
border: 12px solid transparent;
border-right: 12px solid #d5d5d5;/*ふきだしの線の色*/
content: "";
}
.sc:after {
display: inline-block;
position: absolute;
border: 12px solid transparent;
border-right: 12px solid #5ae628;/*ふきだしの中の色*/
content: "";
}/*--------------------------------------
ふきだしの色を変える(右→)
--------------------------------------*/
.right .sc {
background: #5ae628 ;/*ふきだしの中の色*/
color: #000000;/*文字の色*/
}
.right .sc:before,
.right .sc:after {
right: -23px;
left: auto;
border: 12px solid transparent;
border-left: 12px solid #d5d5d5;/*ふきだしの線の色*/
}
.right .sc:after {
right: -20px;
border-left-color: #5ae628 ;/*ふきだしの中の色*/
}
オリジナルカラーの作り方
ふきだしに使っている色は3色。
- ふきだしの線の色
- ふきだしの中の色
- 文字の色
この3つの色を変更するだけです。下のコードの、赤字の6桁のカラーコードを変更するだけで、ふきだしの色が変わります。
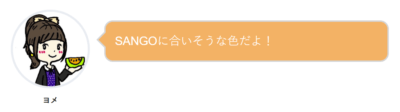
左のサンプル

/*--------------------------------------
ふきだしの色を変える(←左)
--------------------------------------*/
.sc {
border: solid 2px #d5d5d5;/*ふきだしの線の色*/
background: #F9B36B;/*ふきだしの中の色*/
color: #ffffff;/*文字の色*/
}
.sc:before {
border: 12px solid transparent;
border-right: 12px solid #d5d5d5;/*ふきだしの線の色*/
content: "";
}
.sc:after {
display: inline-block;
position: absolute;
border: 12px solid transparent;
border-right: 12px solid #F9B36B;/*ふきだしの中の色*/
content: "";
}
右のサンプル

/*--------------------------------------
ふきだしの色を変える(右→)
--------------------------------------*/
.right .sc {
background: #D8EDFF ;/*ふきだしの中の色*/
color: #000000;/*文字の色*/
}
.right .sc:before,
.right .sc:after {
right: -23px;
left: auto;
border: 12px solid transparent;
border-left: 12px solid #d5d5d5;/*ふきだしの線の色*/
}
.right .sc:after {
right: -20px;
border-left-color: #D8EDFF ;/*ふきだしの中の色*/
}
ふきだしをコピペする
ふきだしの色さえ決まれば、コピーしたコードをSANGO子テーマのスタイルシートに貼り付けるだけでOKです。
ショートコードを普通に使えば色が変わります。解説していきます。
子テーマで編集する
今回も、安全を考慮して子テーマを使って修正していきます。
SANGOの子テーマインストール方法は「WordPressで子テーマを活用して安全にカスタマイズを行う方法」を参考にしてください。
コピペする場所
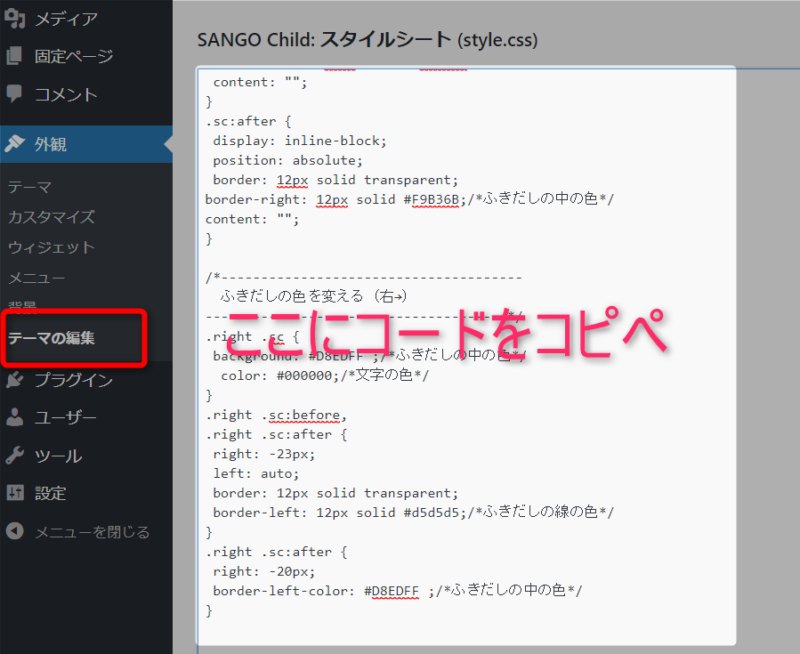
スタイルCSSを変更するだけなので、一番簡単なWordpressの管理画面からの修正方法を案内します。
WordPress管理画面→外観→テーマの編集→スタイルシート(style.css)
から行います。

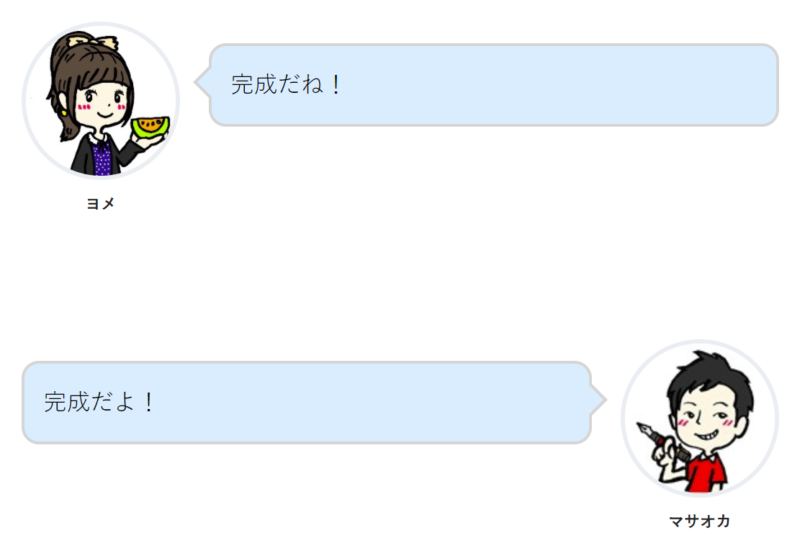
確認する
ショートコードを使ってふきだしを入力して見ましょう。色が変化しましたね。
左右を同じ色にしても、きれいですよ。

さいごに
CSSをコピペするだけのカスタマイズでした。
めんどくさがりなので、こういうカスタマイズになりがちですがお許しください。
 マサオカ
マサオカ



はじめまして、ワードプレス初心者なのですが、いろんなところがちんぷんかんぷんなので、
いろいろ質問させてください。
吹き出しのコードをCSSスタイルシートに貼りましたが、どこに現れるのでしょうか?
ショートコードってどこですか? 投稿のエディタのところでしょうか?
パソコン自体がかなり初心者なので、ご指導お願いいたします。
千日さんこんにちは。
初心者ということでしたので確認させてください。
今使っているテーマはSANGOで間違いありませんか?私のカスタマイズはSANGO限定のものです。
SANGOを使っているのであれば、こちらにショートコード一覧があります。
参考にしてみてくださいね。
https://saruwakakun.com/sango/shortcode-list
返信ありがとうございます。
何度も申し訳ないのですが、そもそも、ショートコードというものが何なのかが分からない状態です…先日はCSSスタイルシートに吹き出しのコードを貼りましたが、どこをいじれば吹き出しが出てくるのでしょうか?投稿のスタイルのところでしょうか?
何度も申し訳ありません…
千日さんこんばんは。
使っているテーマはSANGOということでいいですね?
ショートコードを投稿画面(記事を書くところ)にコピペして、テスト記事を公開してみてください。
それでショートコードがなんなのか分かりますよ( ◜ᴗ◝ )
ありがとうございます!
ショートコードがどういうものか分かりました!
マサオカ さん
こんばんわ
現在SANGOテーマのPORIPU子テーマで利用させてもらっております。
吹き出しの色についてなのですが、左右で変える以外に、例えば登場人物が3人以上の場合に3色以上の設定をする方法はありますでしょうか?
エイトさんはじめまして。PORIPUでは左右2色の設定しかありません。
カスタマイズする場合はこちらの記事が参考になります。
https://lady-black.com/css-hukidashi/
マサオカ さん
返信くださいましてありがとうございます!
参考URLもありがとうございました!
初めまして、いつも記事を参考にさせていただいております。
初心者にもとても分かりやすく、非常に助かっています。
吹き出しのアイコンサイズを小さくしたいのですが、どうすれば宜しいでしょうか?
お手すきの際で構いませんので、質問にお答えいただけると幸いです。
コメントありがとうございます!以下をstyle.cssに追記するとアイコンサイズが変化します。
100%の部分を好きな数字に変更してご利用ください!
.faceicon img {width: 100%;}