サイドバーに設置したアドセンス広告。この白い背景、気になりませんか?

 ヨメ
ヨメ
気になって記事が書けません…
それはいけない。アドセンスのウィジェット背景だけ消してしまいましょう。

ざっとこんな感じ
STEP.1
ウィジェット番号を調べる

GoogleChromeを使ってウィジェットの個別番号を調べる方法を紹介します。
STEP.2
サンプルコードに追記する

アドセンスを貼っているウィジェットの番号を、サンプルのコードに追記します。
STEP.3
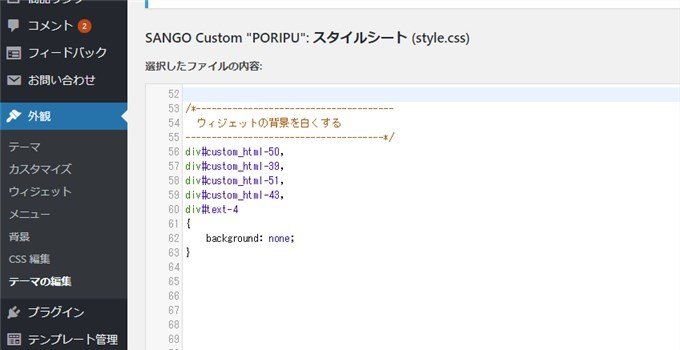
style.cssにコピペする

WordPress管理画面「テーマの編集」より、style.cssに追記します。
STEP.4
完成

この記事のもくじ
特定のウィジェット背景を消す方法
概要
Wordpressのウィジェットにはユニークな番号が振られています。
その番号を指定して背景を透過させる方法を紹介します。
ウィジェットの番号を調べる
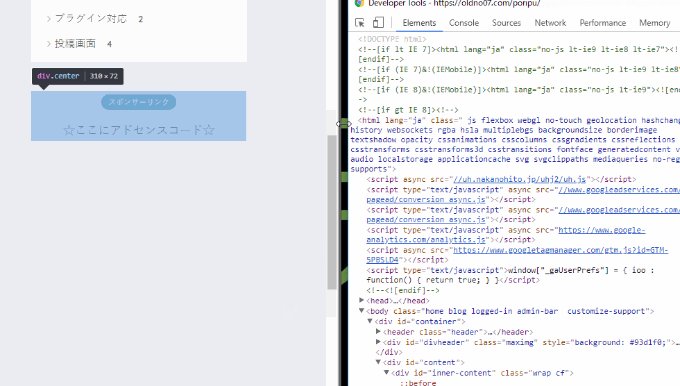
ウィジェットの番号を調べるために、GoogleChromeを使います。
Google Chromeブラウザ「要素の検証」で、ウィジェットの番号を調べましょう。

動画で流れを確認
STEP.1
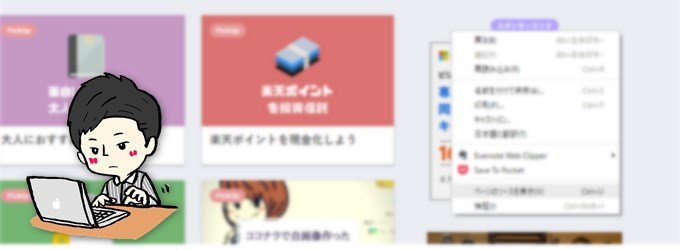
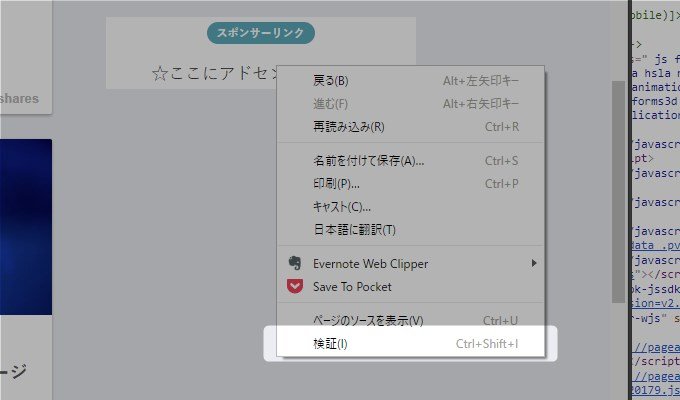
クロームブラウザで右クリック→「検証」を選択

STEP.2
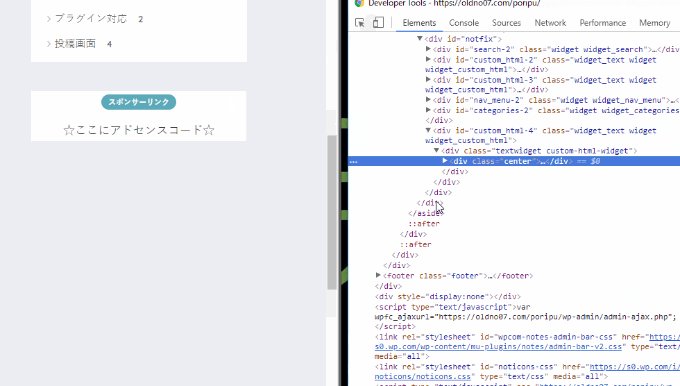
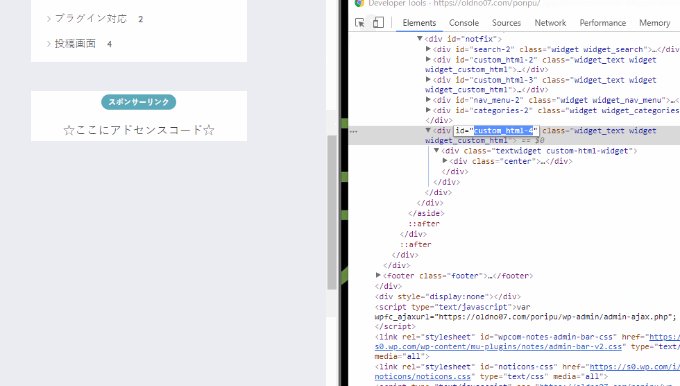
変更したいウィジェットを選択して、「id="custom_html-数字"」を探す

コードをスクロールして、ウィジェットが書かれているHTML文を探します。
STEP.3
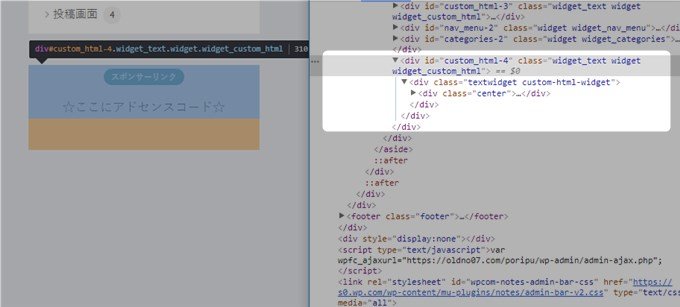
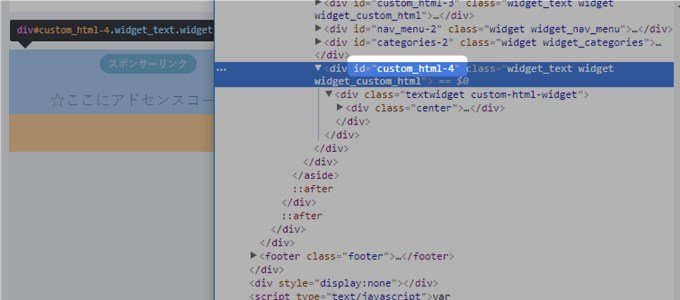
数字の部分をメモする

ここに表示された数字が、ウィジェット固有に設定された番号です。
STEP.4
準備完了
サンプルコードにウィジェット番号を追記する
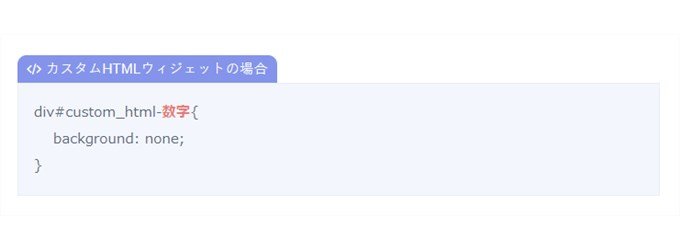
先程調べた数字を、以下のコードの赤字の部分に入れます。準備はこれだけです。
カスタムHTMLウィジェットの場合
div#custom_html-数字{
background: none;
} テキストウィジェットの場合
div#text-数字{
background: none;
} 複数のウィジェットを一括で指定する場合
div#custom_html-数字,
div#custom_html-数字,
div#custom_html-数字,
div#custom_html-数字{
background: none;
}CSSにコードをコピペする
あとは利用しているテーマのstyle.cssに、追記しましょう。

これで、全ての設定が完了しました。消したい場所のウィジェット背景だけ、白背景が透過されます。
 ヨメ
ヨメ
みんなもやってみよう!!
おまけ…アドセンス「スポンサーリンク」用CSS
PORIPUユーザー様へ「スポンサーリンク」の装飾に使っているCSSを公開します。カスタムHTMLウィジェットに以下のコードを入れて利用します。
HTML
<p class="dfont ad-name widgettitle">スポンサーリンク</p>
<div class="adblock">☆ここにアドセンスコード☆</div>
 ぽりぷ
ぽりぷ子テーマPORIPUは、コピペするだけで使えます。
以上です。最後までお読みいただき有難うございました。
美しく居心地のよいサイトを作って、居心地のよいサイトを作っていきましょう。
次に読みたいアドセンスの記事



初めまして。
ちょうどカスタマイズしていた内容だったので助かりました。
ひとつお伺いしたいのですが、マサオカさんのブログのように「スポンサーリンク」と「アドセンス広告」がサイドバー内で横センタリングされないのですが、これには別のCSSが必要ですか?
はじめまして。コメント有難うございます。
そうですね、センタリングは別に必要です。
SANGOでしたら以下を使って全体を囲ってください。
[center][/center]違うテーマであれば、div要素でmargin:autoすればいけると思います。テーマによって調整してみてください。
centerタグは現在は非推奨なので、使わないようにしましょう。
SANGO&PORIPU愛用者です。
[center][/center]でセンタリングされました。ありがとうございます!
PURIPUのおかげでカスタマイズに使う時間がグッと短縮されて助かっています。
喜んでいただけたようで何よりです!
そう言っていただけるのが、開発者として一番の誉です。
今後もPORIPUをかわいがってあげてください。