いつまでも居続けたくなる、居心地の良いデザインのブログを作りたくありませんか?
その悩みはWordpressテーマ「SANGO」が解決できます。
SANGOは2017年9月にリリースされました。リリースのその日、私はSANGOを購入しました。
テーマをSTORK(ストーク)からSANGO(サンゴ)に変更したので、所感をまとめておきます。
すでにSANGOを購入している人には、「最初のSANGOカスタマイズ一番はじめにやる設定集」の記事で初心者向けに案内していますので御覧ください。
今まで見たテンプレートテーマの中で最高のブログデザインを、カスタマイズ無しで作り上げることができます。値段は10,800円と、安いとは言えませんが、美しいテーマです。
 ヨメ
ヨメ

| 販売元 | サルワカくん |
|---|---|
| 監修 | デザインメディア「サルワカ」運営者CatNose |
| 価格 | 10,800円 |
| 対象 | WordPress初心者~上級者向け |
| 利用回数 | 複数サイト利用可能 |
| おすすめのブログタイプ | ブロガー・アドセンサー |
- そのままSTORKからSANGOにテーマ変更すると、高確率でエラーがでます。対処法は「3章:STORKからSANGOへ注意ポイント」にまとめています。
- SANGOは高速化プラグインとの相性が良いテーマです。高速化プラグインセットを「4章:SANGOの高速化について」と「【爆速サンゴ計画】SANGOを高速化するカスタマイズ」で紹介しています。
- SANGOのアドセンス記事内広告を増やすコードを公開しました。「5章:SANGOの収益化について」 をご覧ください。
- SANGOにインフィード広告を追加させるカスタマイズについては、「5章:SANGOの収益化について」を御覧ください。動作保証はしていませんが、みんなで仲良く使いましょう。
WordPressテーマ「SANGO」とは
SANGOは、Webメディア「サルワカ」から生まれた有料WordPressテーマです。SANGOにはたくさんの魅力があります。ブログ、アフィリエイト、企業ホームページ、様々な用途できっと活躍するはずです。
一方、いままで利用していたSTORKは、利用者も多く、カスタマイズ事例も多い。
私もSTORKを採用した直後1ヶ月でブログのPVが10%アップしました。実績あるテーマです。
その後も自然流入が純増していたので、優良なテーマというイメージがあったSTORKです。
テーマ紹介でありがちな「ショートコードこんな挙動するよ!」はユーザーレビューで解説する必要がないと思ってます。公式をみてください。
参考 WordPressテーマ「SANGO」20の魅力WordPressテーマ「SANGO」をリリースしました。やさしいデザインで高機能。使い方も簡単です。
・デモサイト: https://t.co/vwHIUERKnD
デモサイトを見に行くのが面倒な方は、サイト内をうろうろしただけの動画(2倍速)を用意したので是非ご覧ください。 pic.twitter.com/qcs7LNXIG7— サルワカくん (@saruwakakun) 2017年9月23日
 マサオカ
マサオカ
この記事のもくじ
1章:STORKの不満はどこ?
この章では、万能テーマSTORKのメリットを享受した上で、不満や要望をまとめます。
あくまで、たった7万PVのブログ書きの意見であります。STORKのメリットももちろん理解した上で言っております。その点理解してご覧ください。
STORKのSEO効果は魅力だった
ストークに変えた月から、アドセンス収益は爆発的に上がりました。
ストークの前は無料テーマCutsmizer。無料とSTORKを比べると、(ざっと言いますが)2ヶ月に一度アドセンス支払いが発生するレベルだった収益が、導入から5ヶ月後には10倍になりました。クリック率は0.2%から1.4%。PV増加とともに上がり続けています。
STORKにしてよかった。本当に、デザインが人に与える影響を知る勉強になりました。間違いなく無料テーマより威力を持っていると言い切れます。
ショートコードの手軽さが革命的だった
無料テーマにはない、ショートコードという概念。表現が広がった瞬間でした。といっても多すぎるショートコードは使いこなすにも経験値が要ります。
使うルールを決めて使っていくまで、時間がかかりました。キャッチーな文章以外で、「読みやすさ」を表現することができました。
STORKが抱える唯一の問題
ストークというテーマ、10,800円は安いです。元はすぐにとれました。
控えめにいっても、今の私の状況を作ってくれたのはSTORK。広告配置の勉強にもなりました。
初めての有料テーマがSTORKで私は幸せだったと思っています。
投資としては大成功。そんなストークにも残念な点があります。
使用ユーザー多いのはデメリットじゃない
ところで、ストークユーザーの中には「沢山の人が使っているから個性が出ない」と言われている方がいます。
ユーザーが多いというのは試行回数の分母が多いということ。トラブルシュートが多いということ。これは安定性の裏返しです。
開発さんじゃなくても、STORKに感して詳しい方が多いのでユーザー同士のニアサポートが充実しています。ストークで検索すると沢山のカスタマイズ事例が出てきますよね。
「個性がなくなる」というのはちょっと意味わかりません。ブログの個性は記事コンテンツの質。テーマデザインではありません。そもそも購入したデザインに個性を求めるのが間違っています。
カスタマイズはよそのブログと差別化するためのものじゃなく、より読者に使いやすくするために行うものです。
視点が自分に向かっていませんか?ちゃんと読者が見えていますでしょうか?焦点を間違わないようにしましょう。
ユーザーの多さ=カスタマイズ・サービスの充実
異論は受け付けません。
間違いなく利用ユーザーが多いのはメリットです。ユーザーが多いから本家サポートも動くし、サポートも充実する。メリットしかありません。
STORKの弱点は読み込みが重たいこと
STORKの唯一のデメリットは、その重さ。読み込みイライラ。軽量化プラグインとの相性が悪いので、軽量化がなかなか進みませんでした。
ネット上でもデザイン強化の記事は多いですが、軽量化の記事はあまりありません。
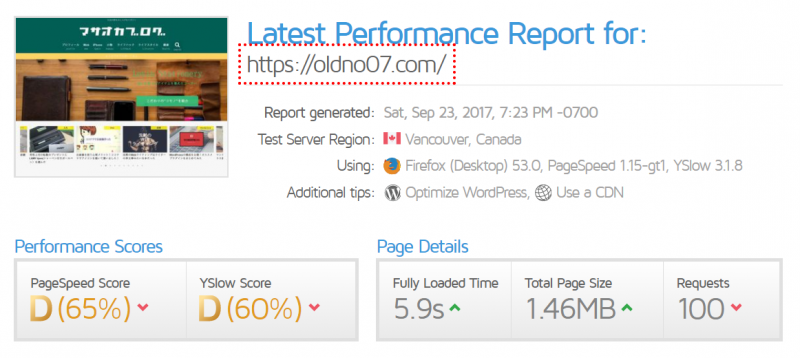
GTmetrixでページ速度を調べることができます。STORKテーマでの速度が以下の画像です。

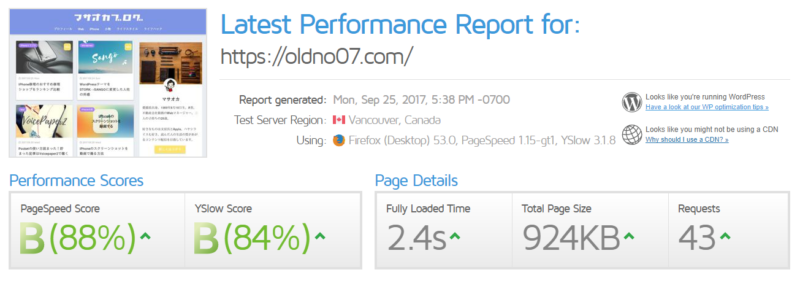
プラグインで修正を行ったSANGOのスコアは以下の画像です。修正の細かい方法は、「【爆速サンゴ計画】SANGOを高速化するカスタマイズ」で紹介をしました。

2章:SANGOの魅力はなに?
この章では、サルワカがリリースしたSANGOの魅力を伝えていきます。
ちなみにテーマ名がSANGO(サンゴ)なので3時5分にリリースしたんだとか。遊び心がイイですね。
機能SANGOを3時5分にリリースしたんだけどまだ誰も触れてくれてない。
— CatNose (@blogliterally) 2017年9月24日
Googleが推奨するマテリアルデザイン
マテリアルデザインのいいところは、Googleが定義したデザインルールを守ることで「一定の利用ルール」をユーザーに理解してもらいやすいということ。
「三」というアイコンがあれば、それは「メニュー」だと理解しやすいですよね。丸のアイコンに影がついていれば、「タップできるボタン」なのだと理解できます。
これは今までの体験から、多分そうだろうと予測させているのでしょうが、それを意図的に表現しています。デザインのルールをユーザーにも認識させることで、シンプルながらも感覚で使えるデザインを作り出せるのがマテリアルデザイン。
それが、美しい。
動き過ぎないアニメーション
読み込み速度を考えてのCSSだけで作られた「控えめな」アニメーション。
動き過ぎないことで、「ウザさ」が出ません。初見の方がみれば、作りこまれたアニメーションに見えますが、標準搭載。すばらしい。
アニメーションとは違いますが、表(table要素)がレスポンシブになっている点が地味に使いやすいです。スマホで表示させると4行以上の表はつぶれていたので、横スライドできる表は助かります。
多すぎるほどのテンプレ素材
「少し多すぎるだろ」とは思いますが、テンプレが充実しています。よく使う項目について、あらかじめデザインされたショートコードが用意されています。
1つずつ選択していくと、簡単にお洒落なデザインを作り出せるのがメリット。
テンプレでデザインされているものはこんなにあります。
- リスト・ボックス・見出し
- 吹き出し・
- 目次までカスタマイズ
- 広告挿入テンプレ
- 吹き出し
- モバイルフッターメニュー標準装備
読み込み速度
軽量化も元々考えられてるため、SANGOは軽いです。もっとシンプルなテーマと比べると難しいのかもしれませんが、速度はストークよりも早い。
私が使った高速化プラグインは4章で紹介しています。

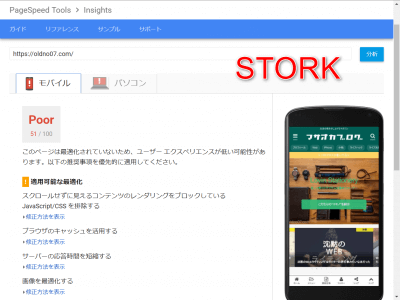
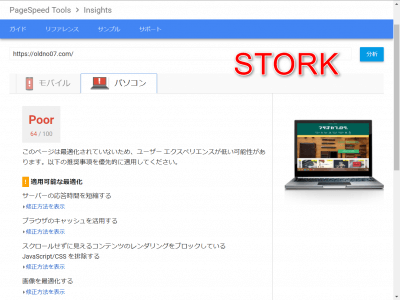
STORK SP 51/100

STORK PC 64/100

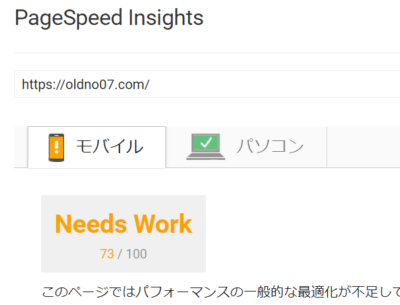
SANGO SP 69/100

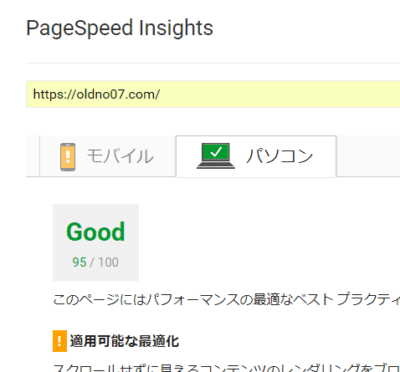
SANGO PC 90/100
ツイッターでは、こんな検証結果も出されています。
SANGO、ストーク、AFFINGER4(サンプル01)のそれぞれのデモサイトのPageSpeed ScoreをGTmetrixで勝手に計測してみた結果。SANGO 83%、ストーク 18%、AFFINGER 67%でした(当社調べ)。僕の愛するストークちゃん、息してますか……?
— あめのは@10月からフィリピン留学 (@ameyohure) 2017年9月23日
アドセンス広告枠も用意
購入前にかなり気になっていたのですが、アドセンス広告枠はSTORKと同じくウィジェットで管理する形式をとります。
これが結構便利なのですが、ユーザー目線だなと感じたのが広告用ウィジェットが右側にまとめられていること。
細かいですよね、そういった使い勝手を考えてくれていることに好感をもちます。
広告タグは、一度設置したら基本は触らない部分です。STORKでは普段の管理のときに、ウィジェット名を確認して入れ替えを行っていました。
SANGOの場合は、「ウィジェットの右側は触らない」という意識だけでOKです。
SANGOのウィジェット、こんな感じで広告管理の箇所があるので安心してほしい。記事内広告とかアドセンス関連記事も標準。ウィジェットの右が広告って配置はわかりやすい。
ふと気になったのでSANGOとSTORKとATLASのウィジェット並べてみた。 pic.twitter.com/Qvo8SNCgB7— まっさー林檎信者 (@iMassa07) 2017年9月23日
今だけの優先サポート
今は、開発者さんが目を光らせてエゴサーチしています。このタイミングで不満や問題点をツイートすれば、開発者様自らアドバイスしてくれる時限的メリットが今ならあります。
<!–nextpage–>を入れた感じですかね?
style-shorcode.phpでのエラーの場合、ショートコードの方に原因がありそうな気がします…!
id=”◯◯” の中の数字が間違ってるとかはなさそうでしょうか。— CatNose (@blogliterally) 2017年9月24日
かといって、基本的な質問をしても失礼です。よく考えて、発信しましょう。ちゃんとした質問なら、しっかりとサポートしてくれるでしょう。
今だけのメリットと言えます。
3章:STORKからSANGOへの注意
WordPressのテーマ変更には注意するポイントがあります。
この章では、私がSTORKからSANGOに変更して起こった問題をお伝えします。
ウィジェットゼロからつくる問題
WordPressでテーマ変更を行うと、ウィジェットの設定が消えます。サイドバーやフッターに入れていた情報が消えるんです。
つまり何が問題なのか。「アドセンスの広告コード」の設定が飛びます。メモに残しておきましょう。
私はテスト用WPに移動させて一時保管していました。
経験上、なんども「使用停止中のサイドバー」ウィジェットが消えて泣かされてきましたので注意してください。

ストークのショートコード大量問題
記事本文でも問題が起こります。ショートコードの互換がありません。あたりまえですかね。
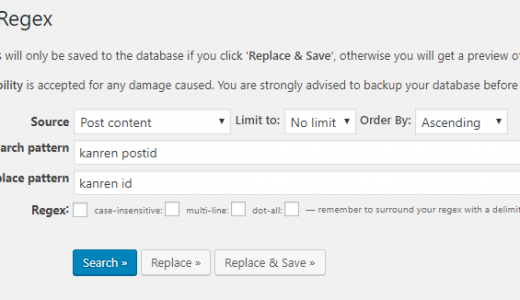
これは、公式でも案内されているWordpressプラグイン「Search Regex」で一部解決します。
特定の文字列を置き換えてくれるプラグイン。しかしこれで全てのコード置き換えが出来るというわけではありません。
対応していないショートコードだったり、入れ替えたことでズレが生まれたりします。ここは…手作業で修正になりました。ガンバった、俺!
テーマ変更でエラーがでたら
WordPressユーザーは頻繁にテーマ変更をしません。なので、わすれています。
テーマ変更には、繊細な注意が必要であるということを。
私が遭遇したエラーは「STORKのときに設置したポストIDが原因でエラーを吐く」というもの。
これは、ツイート30分後にSANGOの中の人が解決してくださいました。
#今日のわかった
ワードプレステーマSTORKからSANGOに乗り換える予定の方。
記事内に<!—nextpage—>を使ってる場合で次ページの記事タイトル下にエラーコードが出る場合、ストークのショートコードが残ってることが原因の場合があります!— まっさー林檎信者 (@iMassa07) 2017年9月24日
エラーを回避する一時的な対処法
Search Regexの置換で、エラーメッセージを消すことができました。取り敢えずの対処になりますが、エラー回避の置換は以下を参照してください。
ストークの関連リンクのショートコード「kanren postid」→サンゴの関連リンクショートコード「kanren id」

SesrchRegexの設定
4章:SANGOの高速化について
STORKではキャッシュ系プラグインとの相性が悪く、メジャーな高速化プラグインを使うことができませんでした。
SANGOと相性のいい高速化プラグイン
SANGOで試していますが、どのプラグインとも相性が良かったので自由に組み合わせることができました。私が使ったプラグインを紹介します。
これらのプラグインの使い方を書くと長くなってしまったため「【爆速サンゴ計画】SANGOを高速化するカスタマイズ」にて設定方法の解説を行ないました。
現在のページスピード
PageSpeed Insightsで測定しました。SANGOの優位性は、プラグインとの親和性じゃないかと思い始めました。
なお、現在のスコアはこのざまである。


 【爆速サンゴ計画】SANGOを高速化するカスタマイズ
【爆速サンゴ計画】SANGOを高速化するカスタマイズ
5章:SANGOの収益化とカスタマイズについて
AdSenseの主な設置箇所
標準の広告設置場所は以下の5箇所。
そのうち、CTAを除く4つがウィジェットにコードを貼り付けるだけで実装できます。(スポンサードサーチの文字を忘れないように)
- タイトル下広告
- 記事中広告(最初のH2の上)
- 記事下広告
- アドセンス関連記事
- CTA

スマホとPCで設置場所が違うので、それぞれの端末で最適なサイズの広告設置ができます。
SANGOのAdSenseカスタマイズ①
SANGOのアドセンス記事内広告はデフォルトでは1つしか表示できません。
コピペだけで複数表示できるようにしました。
SANGOのAdSenseカスタマイズ②
詳細は以下の記事でまとめましたが、AdSenseのインフィード広告を使うと、上記の記事部ではない箇所(記事一覧)の部分にもAdSense広告を設置できるというメリットを享受できます。

記事一覧の中に紛れて広告が設置されるのがインフィード広告。インフィード広告を使うと、少しですがクリックをもらえます。
SANGOのインフィード広告設置については別記事でゼロから解説しています。
 SANGOにAdsenseインフィード広告を設置する
SANGOにAdsenseインフィード広告を設置する
Twitterでも反応を頂きわたしの承認欲求は満たされました。満足です。
昨日めちゃくちゃ苦労したからありがたい…(´;ω;`) https://t.co/8cFdJ2Mv6d
— 結城 梓(あず) (@yuuki_azusa) 2017年9月26日
時間があるときにやってみます。
助かりましたー♪ https://t.co/V8HloOUyOi— さっちん@フェス2連敗中( ;∀;) (@musukosuhaha) 2017年9月26日
人気記事SANGOにAdsenseインフィード広告を設置する
さいごに
テーマ代金は10,800円、満足のいくテーマです。
お気に入りのポイントはデザインが「サルワカ」っぽい本格的な仕上がりになるところ。
私が書いた文章が、なんかメディアに取り上げられたのかと錯覚します。とくに目次とかすごい。
注意ポイントは、このテーマの良さを活かすにはショートコードをしっかりと使いこさないといけないこと。
スタイルや見出しのコードをふんだんに使って、テーマを活かしてあげるスキルを身につけなければ宝の持ち腐れになるでしょう。
【突然の報告】
俺がSANGOを使ってて気づいた、このテーマの一番の魅力はなんだと思う?居心地の良いデザイン?読み込み速度?ショートコードの多さ?
ちがうね。_人人人人人人人人人人人人_
> 中の人がいい人っぽい <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄— まっさー林檎信者 (@iMassa07) 2017年9月28日
テーマ選びに悩む人達へ
有料テーマを買おうかどうしようか…
悩んでいる人をみるといつも「もったいないな…」と思います。
購入するかを「悩む」時間ほど無駄なものはありません。そのまま買わずに終わります。
買った後のことを考えて悩むくらいなら、購入してから使い方や表現方法を悩みましょう。
無料テーマをカスタマイズしようとしても、時間がかかりすぎる。買わないなら早く無料テーマにを選んで、苦労した方がいい。
ただ、有料テーマは「カスタマイズ知識を調べて、プロレベルのカスタムをするまでに使うはずだった時間」をお金で買っているものだということを覚えておいてほしいです。
ここで言いたいのは「あなたが今学ぶべきものと、今は必要じゃない苦労」を知るということです。
「ブログ初心者のWordPressテーマ選びで気をつけてほしいポイント」では、初心者の頃から無料テーマを5年間使い続けて苦労してきた私が気づいた、テーマ選びに悩む初心者の優先順位の重要性を書きました。
WordPressのテーマを自作したいという方や、WordPressのカスタマイズを仕事にしていきたい人たちにとって有料テーマは必ずしも最適なテーマではありません。
でもブログを始めようと思っている人は違います。我々が磨くのは「書くちから」なんです。そのためにカスタマイズする時間を、お金で買うんですね。
流行ればそれだけカスタマイズ案や参考になるサイトデザインが増えるので楽しみです。
中の人は、ユーザーが増えたら金額を上げる予定と言っていたので、購入は早めにしておきましょう。
 マサオカ
マサオカ


初めまして。
ブログで収益を得ている者です。
SANGOというテーマが素晴らしいと友人から教わり、調べていて、こちらのページにたどり着きました。
素朴な疑問なのですが、5章だけ1~4章と違う見出しにしている理由はありますか?
(『まとめ』の見出しデザインを変えているだけであれば「なるほど~」なんですが)
カスタマイズなどに関する質問でなくて恐縮ですが、教えていただけたらうれしいです^^
『弱虫ペダルふぁん.com』の中の人さん
コメントありがとうございます。
また、記事をご覧いただきありがとうございました。
これについては、私の単純なミスした!!意図的な理由はありません。
(「章」に使うはずのh2のclassを間違えていました。)
ご指摘いただき、本当に助かりました。ありがとうございます。
今後もどうぞよろしくお願いします\(^o^)/
マサオカさん、わざわざご回答いただき、ありがとうございます。
ついでにもう1つ。
ワードプレスドットコムの登録名が『マソオカ』になっているのではないかと思います。
お時間のあるとき確認されてみてくださいね。
役立つコンテンツをありがとうございます。
今、サンゴにすごーーーく気持ちが傾倒しております。笑
弱虫ペダルふぁん.comの中の人さん
マソオカ…(_)ありがとうございます笑
ドットコムの登録名は注意する機会がなかったのでとても助かりました。
どこがどうなってるかしっかり調べて修正します。ホントにありがとうございます!!
サンゴはストークと使い勝手が似ているので、ストーク経験者の方はきっと使いやすいと思いますよ!
足りない部分はカスタマイズしているものもあるので、もしサンゴを選ばれたらカスタマイズ記事もご覧いただけたら嬉しいです(´ω`)
SANGOの表示のサクサクかげんには、ただただ驚かされております。
パソコンの前に座れない時間(お料理や寝かしつけ)はカスタマイズ記事をしっかり読み込んでイメトレ。
実働は連休が明けてからです。
子どもたちが保育園~中学校に行っている間でないと、なかなか·····。
カスタマイズ記事もですが、写真が共有できるアプリの記事が超絶参考になりました。
ちょうどRAMとROMが倍のスマホに買い換えたところですので、さっそく使ってみたいと思います♪
また気づいたことがあったらお便りさせていただきますね。
子育てしながらだと、中々テーマ変更は出来ないですよね。
ショートコードがかわってしまうので、記事を修正したりする作業もあります。
一括置き換えは出来ますが、デザインの微調整を考えるとまとまった時間をとるのがやはり安心ですね(´ω`)
…と、そんなことを言いながら、まだ全記事の調整は済んでいません笑
Fammの記事でしょうか?お役に立てて嬉しいです!勝手に送られて、親も孫の顔がみれて喜ぶのでいいサービスだと思います。
是非、お気づきになられた点を仰っていただきたいです。ご親切にありがとうございました。
こちらこそ、ありがとうございました!
マサオカさんの記事には今後ますますお世話になる予定です✨