アイキャッチってなに?上手にアイキャッチが作れない…という方におすすめ。楽におしゃれなアイキャッチを作る方法をご案内します。
アイキャッチ画像があるだけで記事のイメージを補助してくれて、サイト全体の雰囲気を決める役割を持ちます。まさに「アイキャッチ画像」は記事の顔です。

あなたのブログのアイキャッチ画像、テキトーに選んでいませんか?アイキャッチに少しだけ時間をかけるだけで読者に読みやすくセンスの光るページを作ることができるんですよ。
センスあるアイキャッチ画像を作る方法と、デザインに使える2つの無料サービス(PAKUTASOとcanva.com)を紹介します。
この記事のもくじ
アイキャッチ画像に必要なもの
突然ですが、初対面の人と出会って第一印象が決まるまでの時間、どれくらいか知っていますか?
7秒です。
第一印象は7秒で決まってしまいます。
与える印象が7秒で決まってしまうということは、ファーストビューで目に飛び込んでくる情報はとても重要です。
さて、サイトの第一印象を決める要素ってなんでしょうか?
ページが開かれたときに見えるもの。タイトルとアイキャッチ画像ですね。
本文に興味をもって貰うために、タイトルとアイキャッチは欠かせません。
もし、あなたがアイキャッチを軽視して、適当に選んでいるのであれば考え方を変えましょう。
アイキャッチ画像ってなに?
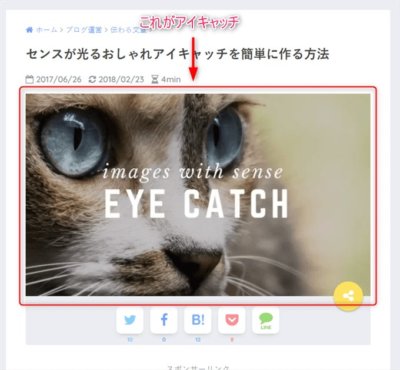
記事のタイトル近くにある、「記事のイメージを膨らませるための画像」をアイキャッチ画像と呼びます。多くはタイトルの下についていることが多いです。
この記事では、この猫の画像ですね。猫の「目」をアップフォーカスして、「アイキャッチ」をイメージしました。

ちなみにデザイン前の画像はこちらです。これだけでもオシャレで高品質な画像です。

センスのあるアイキャッチ画像作成に必要な2つの要素
オシャレでイメージし易いアイキャッチ作りには、やはり良い素材が必須です。この猫の素材、は後述するPAKUTASOのフリー素材を使いました。
そして、その素材を編集するためのツールが必須になります。この後紹介するフリーデザインツールcanva.comは選ぶだけで「オシャレ」なデザイン作れます。
- 良い素材
- 編集ツール
それを当てはめて組み合わせて行くだけで、デザイン知識のない私でもカッコよく仕上げられるのです。
ところで、OGPの設定やってる?
OGP(Open Graph protocol)とは、記事がシェアされたときに表示される画像を指定することができる仕組みです。
これを設定しておかないと、シェアされたときに画像が表示されなかったり、自分の意図しない画像が表示されます。
これは、私がOGP設定を行うのを忘れてしまって、残念な形でシェアされてしまった例です。

OGPの自動取得が上手くできなかったみたいで、アイキャッチが入るべき場所にアイコンが表示されてしまった!
 ヨメ
ヨメ
 マサオカ
マサオカ
これ以来、OGPは手動で設定するようになりました。記事と関連性のある画像を表示しないとアイキャッチに意味はありません。
今回私は、伝える機会を一つ失ってしまったのです。せっかくアイキャッチ画像を作るのなら、OGPの設定を合わせてしておきましょう。
アイキャッチは、タイトルよりも大きなスペースを使って表現できるのですから使わない手はないですよ。
このブログ(WordpressテーマSTORK)の場合
「All in One SEO Pack」というWordPressプラグインを使えば、OGP設定ができます。
 マサオカ
マサオカ
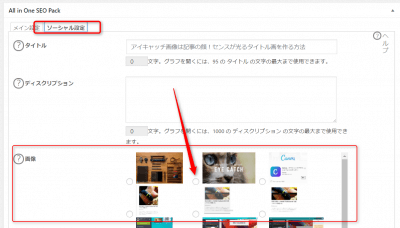
アイキャッチ画像を自動で選択する機能があるのですが、上手く動いてくれないので、投稿する度に記事ごとに設定をしています。
記事最下出て来る項目から、ここで選択する画像がOGP画像となります。

WordPressテーマSANGOの場合
SANGOには最初からOGPの設定が行われているので、設定する必要はありません。勝手に、アイキャッチ画像をOGPに設定してくれます。
OGPの設定は、Wordpressのテーマによって自動で行ってくれるものもあります。テーマ選びにはこういう細かな部分を見ていきたいですね。
ひと手間ですが、長い目でみると大きな時短ポイントになるんですよ。
私のアイキャッチ画像の作り方を紹介
それでは、素材になる画像の選定から作成まで、順を追って解説していきますね。
アイキャッチを作成する方法は2種類あります。
- 素材があれば自分で写真を撮影する
- 無料素材サイトから選んで、加工する
レビュー記事や実体があるモノの場合は、必ず自分で撮影をして下さい。
オリジナリティが一番重要です。
自分が撮った写真であれば、盗用されない限り世界で一枚だけのイメージ画像になります。
それでも写真が撮れなければ、フリー素材を使います。
フリー素材サイトでタイトルに合う画像を選ぶ

https://www.pakutaso.com/
 ヨメ
ヨメ
記事のテーマが抽象的なモノの場合、写真撮影ができません。フリー写真素材サイトから、イメージにあった画像を利用させてもらいましょう。
私が最近ハマっているのは「ぱくたそ」です。書籍「沈黙のWebライティング」でも画像ツールとして紹介されていたサイトです。
人物、機器、日常風景や動物まで様々な素材が公開されています。素材が多いので、選ぶのに一番時間がかかります。
こういった画像がたくさん用意されています。

このまま使ってしまうと、他の人と同じ画像を使うことになってしまうのでオリジナリティがでません。それでは加工していきましょう。
 マサオカ
マサオカ
Canvaで画像を加工する

https://www.canva.com/
素材を手に入れたら、一手間加えてオシャレな雰囲気を作って行きましょう。
 ヨメ
ヨメ
Canvaで用意されている無料素材はすべて商用利用ができます。デザインはすでに用意されているおしゃれなものがたくさんあるので、それを選んで文字を変更するだけで作成完了です。
Canva.comはパソコンでもiPhoneアプリでも使えますし、パソコン版ではソフトをインストールしなくて良いというのも、ポイントが高いですね。
ということで、Canvaをつかって昔の記事のアイキャッチを修正してみました。

ビフォー

アフター
どうでしょう渋くなりましたよ!
この変更にかかった時間は1分です。
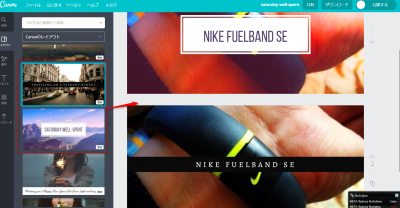
Canvaを使った修正の過程を少しだけ紹介
今回は、レビュー記事なので自分で撮った写真を流用して作って行きます。
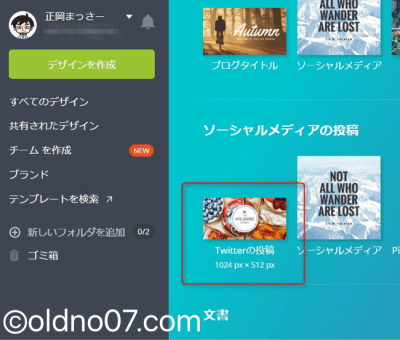
画像サイズを選択します。Twitterの投稿(1024×512)で作成しましたが、ここは自分のブログのアイキャッチ画像の横幅に合わせてください。

デザインのテンプレートがあるので、写真に合うデザインを選択して文字を入力します。今回は2パターン作ってみて比べてみました。

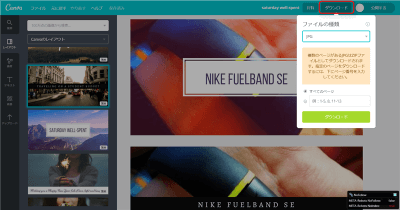
そして、ダウンロード。ここまで1分。

アイキャッチ画像プレビューで確認する
文字がカットされていたり意図とずれていたりすると、見栄えが良くありませんよね。
シェアされたときのことを考えて画像を確認しましょう。
まとめ センスあるアイキャッチ画像の作り方
センスがあるアイキャッチを作るのに必要なのは「素材」と、「編集ツール」です。
今回は2つ紹介しました。これらを使ってセンスあるアイキャッチ画像を作成してみましょう。
作成のコツ
- タイトルのイメージを補完できる画像を選ぶこと
- タイトル通りの写真がなければ連想法で無理やりでも関連をつなぐ
具体的には以下のポイントに注意してください。
- フリー素材を使うなら、加工してオリジナル性を!
- 文字は英語の方がオシャレ!
- キャッチを伝えるために日本後にする場合も!
- プレビューで確認して公開する!
注意点
フリーサイトを使うときには、サイトの利用規約をよく読んでルールを守って利用しましょう。今回紹介したサイトの規約ページをお知らせしておきます。


