敏腕アフィリエイターのユウさんにAdSense関連コンテンツユニットについて褒められたので、筆を進める。
マサオカブログさんの関連記事コンテンツのカスタマイズ、めっちゃすごくない?
これ、SANGO純正じゃないよね?
そこらへんのインフィード広告より、よっぽど自然に馴染んでる。
下の記事は、カスタマイズ記事じゃないけど、関連記事をぜひ見て欲しい。https://t.co/8olQy8XCdc
— ユウ@アフィリエイター (@mokume7) 2018年3月28日
 マサオカ
マサオカ

関連コンテンツユニットをSANGOに馴染むように調整にしていたところを発見して貰った。
これは、関連コンテンツユニットにコードを3行付け足すだけで出来る。ぜひ皆さんもやっていただきたい。
 マサオカ
マサオカ
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>この記事のもくじ
AdSenseをブログと一体化するのは重要
アドセンス広告のクリック率をあげるには広告をブログに馴染ませることが重要になる。
アドセンスの「リスト広告」の導入方法を紹介した時にもお伝えした通りである。
アドセンス関連コンテンツユニットも、できるだけブログになじませた方が良い。
読者に、ブログコンテンツの一部と思ってもらうくらいが丁度いい。
しかし、関連コンテンツユニットをそのまま貼っていないだろうか?
ここは最適化できる場所。関連コンテンツユニットのカスタマイズも手段として知っておこう。
 ヨメ
ヨメ
 マサオカ
マサオカ
この記事で説明されている例は、AdSense 広告コードの許可されている変更方法です。これらの方法で関連コンテンツのコードを修正した場合は、AdSense プログラム ポリシー違反とみなされません。
参照:AdSenseヘルプ
これはGoogleAdSenseも認めている合法カスタマイズだ。安心して利用してほしい。
ポイント
- 関連コンテンツは最適化できる
- AdSenseヘルプに載っている手法
- 広告を馴染ませてクリック率を高める
関連コンテンツは一部の人が使える広告
関連コンテンツユニットは、通常の広告と違う特徴を持っている。自分のサイトの関連記事を表示しつつ、その中に広告を表示出来る特殊なユニットだ。
関連記事の精度は別として、コレさえあれば「関連する記事」というブログパーツは必要が無くなる。
条件をクリアしたブログじゃないと使えない
関連コンテンツユニットは、AdSenseの審査に合格しただけでは利用できない。
利用には条件があり、それがクリアされたら管理画面から開放されるのだ。
この条件が定かでは無いため、様々な憶測が飛び交っている。
私は、累計PV数とかじゃないかと思っている。(知らんけど)
AdSenseのステップアップ
関連コンテンツの開放が、どれくらいの距離感なのか…まだ開放されていない人にはイメージしにくいだろう…
私は、AdSenseのステップは三段階だと考えている。
 アドセン惣右介
アドセン惣右介
- ステップ1「AdSense審査に合格」
- 真央霊術院に入学し無銘の斬魄刀「浅打」を与えられた状態。
- ステップ2「関連コンテンツユニットの開放」
- 刀と寝食を共にし練磨を重ね「己の斬魄刀」を創り上げること、「始解の習得」にあたる。
- ステップ3「AdSense規約を無視した配置を許される」
- 10年の修行の結果、斬魄刀本体を呼び出す「卍解の習得」にあたる。
卍解を習得出来るものは100年に一人と言われている。
関連コンテンツユニットは霊術院を卒業するレベルということ。努力すれば、不可能ではない。
まだ関連コンテンツユニットを開放していない人も、諦めずに記事を更新していただきたい。
関連コンテンツのデザインを変更する方法
関連コンテンツユニットで操作が許されているのは2つ。
ここだけ抑えておこう
- 6種類のレイアウト
- コンテンツの行数と列数
Googleが用意しているデザインは6種類しかない。この中から、自分のブログに合うデザインを選んで組み合わせていく。
「馴染ませる」ということは、「広告」と「ブログ」2つのデザインを混ぜ合わせるということだ。
レイアウトを選ぶ
お使いのブログテーマのデザインコンセプトはなんだろうか?それにあったレイアウトを、6種類の中から選ぼう。
6種類のレイアウト
- テキストのみ
- カード内テキスト
- 画像とテキストを横に並べて表示
- 画像とテキストを横に並べてカード内に表示
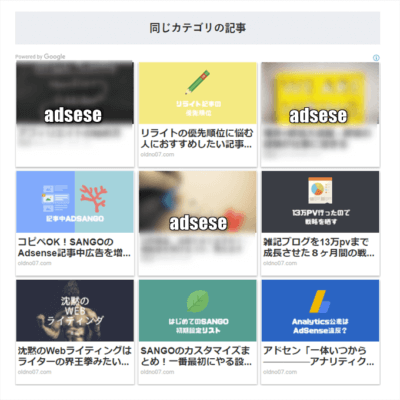
- テキストの上に画像を配置
- テキストの上に画像を配置してカード内に表示
 マサオカ
マサオカ
data-matched-content-ui-type="text"
data-matched-content-ui-type="text_card"
data-matched-content-ui-type="image_sidebyside"
data-matched-content-ui-type="image_card_sidebyside"
data-matched-content-ui-type="image_stacked"
data-matched-content-ui-type="image_card_stacked"
関連コンテンツにはマテリアルデザインなレイアウトがある!
ところで、このブログで使っているSANGOは「Googleのマテリアルデザイン」が根幹にあるテーマだ。
AdSense広告コードは修正しては行けない。なじませるためにブログをAdSense広告デザインに似せていくのが一般的な方法だ。
しかし、SANGOは違う。Googleのマテリアルデザインを意識して作られた。ということは。
「え?これSANGO用のユニットですか!?」と思われるデザインが普通に用意されているのだ。
 マサオカ
マサオカ

 ヨメ
ヨメ
もう説明は不要だろう。
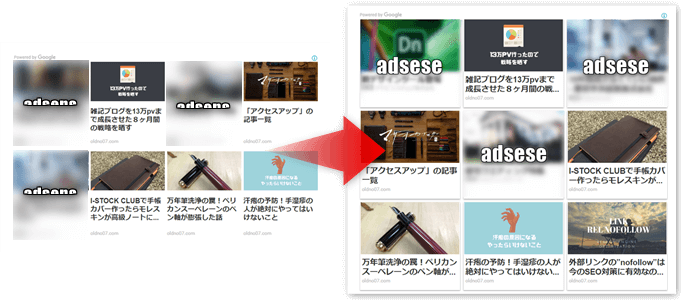
SANGOを利用しているユーザーは、カード型レイアウトを選ぶだけで「記事コンテンツに馴染んだ関連コンテンツ広告」を作ることが出来るのだ。
縦横の枚数を選ぶ
あとは縦横の表示枚数を選ぶだけだ。私は、SANGOっぽくみせるために3×3の合計9枚の関連コンテンツを表示するように設定している。
その中の一部が、広告に差し替わるというわけだ。
data-matched-content-rows-num="3"data-matched-content-columns-num="3"3行追記して、SANGOにマッチする関連コンテンツに変える
関連コンテンツユニットで作成したコードに、以下の3行を追加するだけだ。ぜひ試していただきたい。
完成系のコードはこちらだ。赤字の3行を、お使いのコードに追記してみよう。すぐに反映される。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>これだけで、まるでSANGOの一部のようなデザインが完成するのである。
おさらい
- AdSenseヘルプに載っていて合法
- 広告を馴染ませて一体化させる
- 関連記事も最適化できる
- SANGOならカードタイプ一択
Googleライクなサイトデザインは馴染ませやすい
今回のカスタマイズは、GoogleのデザインをSANGO風に調整したわけではない。SANGO風のデザインを、あらかじめGoogleが用意しているという事実。
そう、SANGOがGoogleに似せるまでもなく、GoogleがSANGOにすり寄ってきているのである。何をするわけでもなく、Googleの推すマテリアルデザインにベストマッチしている。
マテリアルデザインを推し続ける限り、GoogleのコンテンツとSANGOの相性はとてもいいのだ。
 ヨメ
ヨメ
最初からデザインがあっていると助かるね!
 アドセンスのリンク広告を設置してクリック数1.5倍に上げよう
アドセンスのリンク広告を設置してクリック数1.5倍に上げよう アドセン「一体いつから───────アナリティクス公表が合法だと錯覚していた?」ワイ「なん…だと…?」
アドセン「一体いつから───────アナリティクス公表が合法だと錯覚していた?」ワイ「なん…だと…?」



sango マサオカ様のporipuを使ってブログを運営しております。
マサオカブログ様のトップページの一番下に表示されている関連コンテンツユニットについての質問なんですが、あのデザイン(表示方法)は、どんなカスタマイズ?をして表示しているのでしょうか?
ガオさんはじめまして!
スマホ版のことでしたら、これは自動広告ですね。勝手に挿入されるようになります。
PORIPUでの自動広告の挿入方法についてはこちらを参考にどうぞ。
アフィリ記事だけ自動広告を非表示する方法もあります。ご覧ください。
https://blog.oldno07.com/poripu/auto-ads/