 ヨメ
ヨメ
PORIPUを使っている人も、是非使ってみてくださいね。
SANGOのメモボックスのデザインを増やすカスタマイズのご紹介をいたします。
増える2つのデザイン
このカスタマイズで、注釈やワンポイント表現の幅が広がります。いつもどおりショートコードで使えるので、使い勝手がとても良いです。
こちらのカスタマイズは、専業アフィリエイタースライムのジローさん(@JIRO_biz )に提供いただきました。
 ジロー@名古屋
ジロー@名古屋
 マサオカ
マサオカ
ということがありましたので、ジローさんに代わってカスタマイズ記事をまとめます。
いわゆるコラボ記事というやつです。ジローさんありがとうございます。
この記事のもくじ
メモボックスをショートコード化するために
今回は、functions.phpファイルを修正します。このファイルは、最悪間違えるとWordPressが真っ白になります。必ずバックアップを取ってからの作業をおすすめします。※自己責任でお願いします。
 ヨメ
ヨメ

必要なもの
- FTPソフト(FileZillaで解説)
- テキストエディタ(SublimeTextで解説)
- SANGOの子テーマ
今回修正するファイルは2箇所です。必ずSANGOの子テーマで修正してください。functions.phpでショートコードを追加して、style.cssでデザインを調整します。
修正するファイル
- functions.php
- style.css
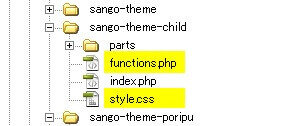
修正するファイルの場所
ファイルの場所を確認しましょう。今回は、既に存在しているファイルに追記しますので新しくファイルを作る必要はありません。

ファイルの場所
- sango-theme-child functions.php
- sango-theme-child style.css
完成イメージ
以下のショートコードを記事本文に貼り付けるだけで、新デザインのメモボックスが完成します。コピペして辞書やAddQuicktagに登録しておきましょう。
[note title="タイトル"]テキスト[/note]
[safe title="タイトル"]テキスト[/safe]SANGOにオリジナルショートコードを追加する
まずショートコードを追加して、デザインを調整するという流れで解説します。FTPソフトでそれぞれのファイルをダウンロードし、テキストエディタで開いて修正します。
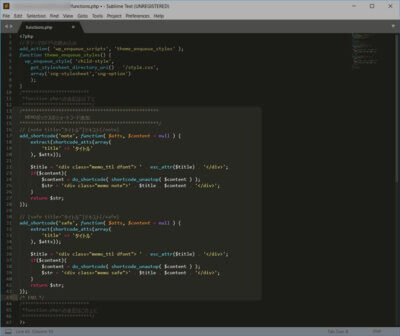
functions.phpに追記する
sango-theme-child functions.php
以下のコードをコピーして、子テーマのfunctions.phpに追記してください。

/*************************************************
MEMOボックスのショートコード追加
**************************************************/
// [note title="タイトル"]テキスト[/note]
add_shortcode('note', function( $atts, $content = null ) {
extract(shortcode_atts(array(
'title' => 'タイトル'
), $atts));
$title = '<div class="memo_ttl dfont"> ' . esc_attr($title) . '</div>';
if($content){
$content = do_shortcode( shortcode_unautop( $content ) );
$str = '<div class="memo note">' . $title . $content . '</div>';
}
return $str;
});
// [safe title="タイトル"]テキスト[/safe]
add_shortcode('safe', function( $atts, $content = null ) {
extract(shortcode_atts(array(
'title' => 'タイトル'
), $atts));
$title = '<div class="memo_ttl dfont"> ' . esc_attr($title) . '</div>';
if($content){
$content = do_shortcode( shortcode_unautop( $content ) );
$str = '<div class="memo safe">' . $title . $content . '</div>';
}
return $str;
});
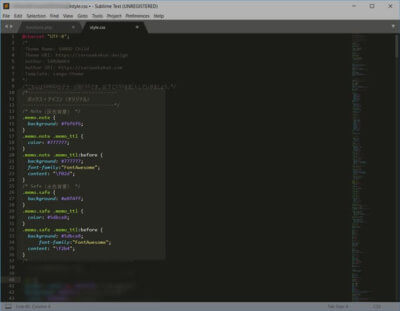
/* END */style.cssに追記する
sango-theme-child style.css
テキストエディタで子テーマのstyle.cssを開きます。
「/こちらはSANGOの子テーマ用CSSです。以下にCSSを記入していきましょう。/」より下に、以下のコードをコピペしてください。

/*--------------------------------
ボックス+アイコン(オリジナル)
---------------------------------*/
/* Note(灰色背景) */
.memo.note {
background: #f6f6f6;
}
.memo.note .memo_ttl {
color: #777777;
}
.memo.note .memo_ttl:before {
background: #777777;
font-family:"FontAwesome";
content: "\f02d";
}
/* Sefe(水色背景) */
.memo.safe {
background: #e8f4ff;
}
.memo.safe .memo_ttl {
color: #5dbce8;
}
.memo.safe .memo_ttl:before {
background: #5dbce8;
font-family:"FontAwesome";
content: "\f2b4";
}修正したファイルをアップロードしなおせば、作業は完了です。簡単!
メモボックスの使い方
 ヨメ
ヨメ
[note title="タイトル"]テキスト[/note]
[safe title="タイトル"]テキスト[/safe]サンプル
このカスタマイズはジローさんの提供でお送りしました。
以上でカスタマイズは終わりです。
最初だけ面倒かもしれませんが、ショートコードを覚えておくだけで何度も使えるのでおすすめです。
最後までご覧いただき、ありがとうございました。
次の記事はこちら
- 面倒なカスタマイズが全部入り!「カスタム済」子テーマがおすすめ
このブログのカスタマイズは殆ど入っています。そろそろカスタマイズを終わらせて記事を書こう。



こんにちは。ベンガルくんと申します。sangoのカスタマイズにて、マサオカさんのブログ参考にさせていただいてます。
1点質問があるのですが、マサオカさんの素敵なトップページはどうやって作っているんでしょうか?
タブ切り替えが下の方に来ていたり、上部部分にて4記事表示できていることに凄く興味あります。
もし可能なら記事などでご教示頂けると嬉しいです!
ベンガルさんこんにちは。
お褒めいただき有難うございます。
このサイトはPORIPUという、私が作ったSANGO用子テーマを利用しています。
タブ上のおすすめ記事の表示やデザインは、SANGO1.4にバージョンアップした際にPORIPU利用者さんのために修正した項目になります。
よろしければ、PORIPUの利用をご検討ください。よろしくお願いいたします。
https://blog.oldno07.com/poripu/osusume-top/