2017年4月末。超有名テーマ「STORK」を購入しました。STORKを使って3ヶ月でPVが爆発的に上昇して4倍になりました。(現在このブログは12ヶ月目で30万PVまで伸びています)

STORKを使って気づいたことがあります。
いままでのブログ運営には、無駄が多かった。
この無駄に気づいてやるべきことに集中できたことがアクセスUPの要因です。
具体的なSTORKの効果は2つ。STORK自身に仕組まれたSEO効果と、STORKの機能で記事を書くことに集中できたことです。
こんな人にSTORKをおすすめします
- 「書くこと」がメインのブロガー
- 「適切な広告配置」がわからなくても、ブログで稼ぎたい人
- 「HTML・CSS」を知らなくても、プロ風のブログを作りたい人
- 「時間>お金」という自己投資の考えを持てる人
私が無料テーマからSTORKに変えて劇的に変わったこと、STORKのメリットとデメリットを紹介して、何が無駄で、何がやるべきことなのか?についてお伝えしていきます。

OPENCAGEの公式サイト ![]() からデモサイトを確認できます。
からデモサイトを確認できます。
この記事のもくじ
STORKとは?
| 販売元 | OPENCAGE |
|---|---|
| 監修 | ブログマーケッターJUNICHI(松原潤一) |
| 価格 | 10,800円 |
| 対象 | WordPress初心者~初級者向け |
| 利用回数 | 1サイトのみ利用可能 |
| おすすめのブログタイプ | ブロガー・アドセンサー |
ブログマーケッターJUNICHI監修のもとOPENCAGEが開発したWordPressテーマ。これまでのテーマ開発の経験とブログマーケティングのノウハウの融合によってうまれた、ブログマーケティングのためのWordPressテーマです。
スマートフォンでの使用感にとことんこだわり、見た目のインパクトよりも「使いやすさ」「読みやすさ」にこだわりました。見た目は当然のこと、機能的にも徹底的にモバイルファーストにこだわりました。
STORKには、無料テーマでは実現できない大きな違いが3つあります。
- ブロガーのための書きやすさを追求している
- スマホ読者に見やすい設計が最初からされている
- 誰が使っても美しいデザインが作れる
このテーマを一言で言うなら「表現することに集中できるテーマ」です。専用の「ショートコード」を使うと、吹き出しアイコンやリッチなボタンが自動でデザインされます。

同じことを無料テーマでやると、自分でCSSを書き込んで、PHPにコードを貼り付ける作業が必要です。
 ヨメ
ヨメそう思った人にこそ、STORKを使って貰いたい。STORKのショートコードを使えば、CSSの知識は必要なく吹き出しアイコンやボックスを作ることができます。何もしなくても美しい。こういたリッチなコンテンツのデザインはテーマに任せて、書くこと・表現することに集中しましょう。
STORKは「書き手の表現力を上げる」ことに力を集中できるテーマ。
WordPressテーマSTORKを使って何が変わった?
STORKの前に使っていたのは、無料の海外製テーマCutsmizer(カスタマイザー)です。その当時こんな考えを持っていました。
 マサオカ
マサオカ有料テーマにお金を払わなくても、時間かけて専門知識勉強すれば自分でできるじゃん。と。
…その時間、必要ですか?

これに気づき、自己投資と思ってSTORKを購入。SEO効果を感じる前に驚いたことがありました。
あんなに苦労して作っていた「吹き出しアイコン」がたった一行のコードでできたことでした。そのとき、ものすごい妙な気持ちになりました。
 マサオカ
マサオカカスタマイズの方法を何時間も調べてWordPressと格闘。私がブログで本当にしたかったことって、こんなことだっけ?
当時、HTMLとCSSを勉強して無料テーマ「カスタマイザー」を有料テーマ風にカスタマイズしていました。かなり時間をかけた集大成でした。
それが、STORKを入れたら専用のコードを書くだけ。デザインは以前よりあきらかに綺麗に整いました。
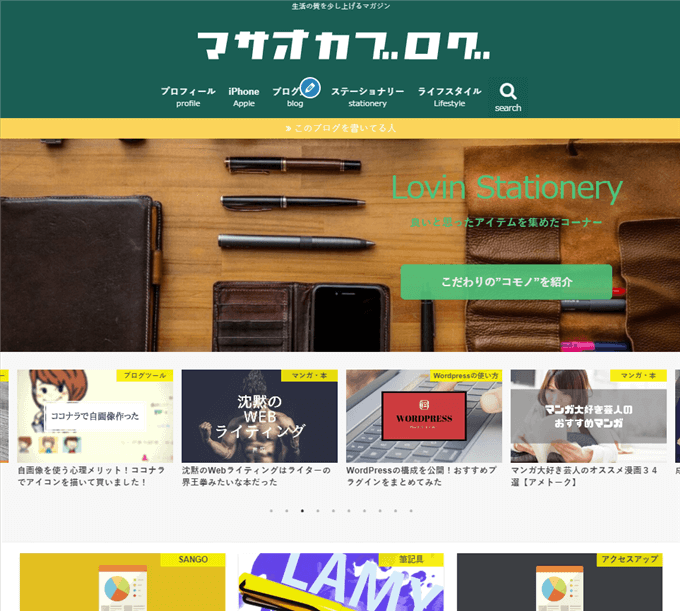
STORKのトップページのデザインはもはや触るところがない

「なるほど、”時間を買う”のが有料テーマなんだ」
その時に、テーマに対する考え方が変わりました。「必要ないところは分かる人に任せる」「自分が伸ばしたいところを努力する」のが大事で、私がするべきなのは良いコンテンツを作ることだった。
力を入れるところはWordPressの無料テーマを有料っぽくすることじゃなかったし、きれいなブログが欲しいなら買えばよかった。「1万円払うからコレ作って」って言われてやるかを考えたときに、自分にはムリだと悟りました。カスタマイズに充てる時間で、もっと記事を書けばよかった。
ブログへの姿勢・考えがガラッと変わった瞬間です。読者にどうやったら伝わるか?SEOを取るために必要なライティングはなんなのか?これまで思っていた、「きれいなブログを作りたい」とは全く違います。
今まで無料テーマと格闘してきたあなたには、この感覚を味わってもらえるかもしれません。
デザインはSTORKに任せて「記事と関わる時間を増やす」「有料テーマは時間をお金で買っている」
STORKの特徴
- 初めから完成されている「人に伝えるため」のテーマ
- たくさんの有名ブロガーが使っていて安心
- SEO効果が高いつくりをしている
STORK利用者が多いのは信頼の証
先に言っておきます。テーマデザイン=個性という思いは一旦忘れて下さい。あなたのブログの個性は、そのひとつひとつの記事です。
STORKの特徴は、はじめから完成されたテーマだということ。そして後々のカスタマイズも簡単ということも大きいです。
ところで、後々のカスタマイズとは「読者に伝えるための」カスタマイズのことです。
たくさんの利用者がいるので、カスタマイズ例はたくさん揃っています。そして、多くの人が使っているから、もしも何か起こったときにサポート体制が充実しているところも私は大事だと思っています。
こういった「拡張性」と「安全性」の高さは無料テーマにはありません。ほとんどの場合「プラグイン」を入れて、そのあとテーマに合うように調整しなければいけません。

さり気なく記事の最後に入ってる「この記事をかいた人」紹介も、プラグイン無しで最初から入っています。
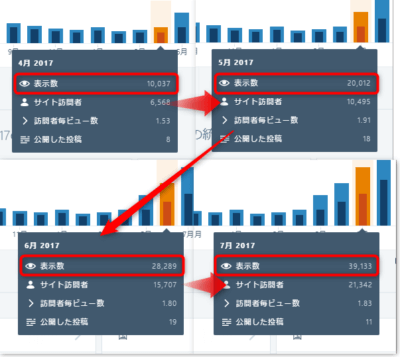
SEO効果が目に見えて感じた
SEOとは、検索で上位表示を取るために必要なテクニックのことです。
もはやこれは数字が物語っていますが、4月からSTORKを使い始めて月間PVが1万PVから4万PVまで上がりました。このテーマに入れられたSEOが関係していると思っています。
スマホに最適化されたモバイルファーストのデザインや、カテゴリに説明を書き込めるような細かなこと。
そして「好みやすいコンテンツ」はそれ自体がSEOにもなります。読者のブログ「滞在時間」が伸びるんです。これが検索順位を上げる要因になるのです。
関連記事のショートコードは最初からオシャレにできているので、自然と内部リンクを繋いで気づかないうちに、自分でSEO対策をしていたりします。
細かな部分は、STORK公式サイトでも使い方と一緒に解説されているので読んでみましょう。
STORKを使って感じたこと
STORKを使って感じたメリットとデメリットをあげます。
STORKのメリット
- モバイルファーストを意識して作られている
- ショートコードで表現の幅が広がる
- 本来時間がかかるカスタマイズをする必要がない
STORKのデメリット
- 利用はブログ1つまで
- 表示速度が「速い」とはいえない
- 人と同じテーマになる
ただし、WordPressの仕組みを理解したい人やHTML・CSSを学びたい人にはおすすめしません。無料テーマを使って、一から時間をかけて勉強するのがWordPressカスタマイズ道の一番の近道だからです。
一方、記事を書きたい、発信したものを届けたいブロガーさんにとって、STORKがおすすめです。
ところで…沢山の人がSTORKを使っているのは悪いこと?
他の記事でも言っていますが、沢山の人が使っていることを私はデメリットだとは思っていません。個性が無くなるとも思っていません。私たちの個性と呼べるものは唯一「記事での表現力」です。
むしろたくさんの著名な方々がSTORKを使っているというのは、信頼の表れです。それに、サポートやカスタマイズを解説したブログも充実しています。
WordPressを知らない人は、そんなにテーマを気にしていません。あ、これもSTORKかと思う人はいません。中身を見に来ています。
STORKを使うとコンテンツを見やすくするための吹き出しやボックスで表現力の幅は広がり読みやすくなります。でも検索してくる人は、「ここ…さっきのブログと同じデザインだ…みるのやめとこ…」とは絶対になりません。
「人と被ることが嫌」私も同じ悩みにぶち当たりましたが、今は割り切って考えています。それでも同じテーマが嫌だと言う人に、私は何も言うことはできません。
私自身はブログテーマのカスタマイズを行っていますが、「他のブログと差別化したいから」という理由でカスタマイズをしてはいません。「読者の居心地を良くする」ためだけにカスタマイズを行います。なので私がやったものはみんなで共有しようという思いで全て公開しています。
検索して来る人は思っているほどブログデザインを気にしていない。「目的の情報」が「見やすい状態」であればいい。
STORKを利用した人の声
TwitterでSTORKを利用した人の声を集めました。
企業までもSTORKを使っています。
ナガサワ文具センターさんのWebサイトがWordPressで、それはともかくテーマが「STORK」だったことに驚きを隠せない。
— かおらべ (@kaorabe) 2017年12月30日
プロブロガーや有名ブロガーもSTORKの利用者のようですね。
STORKってWordPressのテーマ良いなあ。。るってぃさん(@rutty07z )とかなっちゃんさん(@sera_natsu )もこれかな?
いろんな人のブログ見るけど、やっぱり見やすくてしっくりくるデザインな気がする。
これを目指して無意識にカスタマイズしてた、、、— ゆ り こ (@_komonomo) 2017年8月16日
ヒトデさんも社畜祭りをSTORKで作っています。
出会い系アフィサイト作ってたけど辞めてSTORK買って社畜祭りにしました^o^ アフィサイトならアフィンガー、ブログならSTORK!
— ☆←ヒトデ (@hitodeblog) 2017年2月17日
テーマ自体は満足だけど、人とかぶってしまうことが気になってしまうようです。
WordPressの有料テーマのSTORKを購入したったw
サイトカスタムのテーマだけで10800円もするけど
あっという間に理想の物に近づけたから
むしろめっちゃ安く感じた\(^^)/ただ…
有能すぎて他の人と被るのだけはいただけない自分が真似しただけだけどw
— ケンジョウ ブログ&MHW始めました (@martin35_35) 2017年5月29日
 マサオカ
マサオカWordPressテーマSTORKのまとめ
本気でブログと向き合っているのに成果がでない方に伝えたい2つの事実
今、無駄なこと…設定や差別化のカスタマイズに時間をかける
今、すべきこと…構成力や表現力をあげる正しいライティングに時間をかける
時間は限られています。ブログで成果を上げるために本当に必要なものはなんでしょうか?デザインの差別化をして本当に読んでくれる人は増えるのでしょうか。
「見やすい」「面白い」と感じて貰って初めて、ファンになってくれるのではないかと、私は考えます。元の機能だけでSTORKは見やすい記事を作れます。
テーマ選びに悩むあなたへ
 マサオカ
マサオカ有料テーマにするかどうしようか…そこまで悩まれたあなたの背中を押せたら幸いです。
今必要のないブログデザインと設定はSTORKに任せて、自分が伸ばすべきライティング能力を伸ばしましょう。
そして、ブログ広告配置の基礎をSTORKから学んで下さい。
あとは行動するだけなのですが…
有料テーマはきっかけづくり
 マサオカ
マサオカ一点だけ注意があります。有料テーマを買っただけでアクセス数が伸びると思っては行けません。
有料テーマは「カスタマイズ知識を調べて、プロレベルのカスタムをするまでに使うはずだった時間」をお金で買っているだけなんです。
本当にこれから力を入れないといけないのは、表現力。正しいSEOライティングの知識。もっと目指すなら、アドセンスの広告配置やボタンの配置場所なんてのもスキル面では必要です。
他のブログと差別化するために「ちょっとブログの見た目を変える」という作業は、今すべきことでしょうか?今、一番あなたに必要なことはなんだろう?と考えてみてください。
そのためにストークを”利用する”
 マサオカ
マサオカ幸い、表現力を強化してくれる機能がSTORKにはたくさん備わっています。
「この機能は、どんな意味でついているのだろう?」「どんなメリットが合ってこの機能を入れているんだろう?」という疑問を持ってテーマを触っていくと、たくさんの発見ができるテーマだと思いますよ。
私は、このSTORKでWordPressテーマのSEOや広告配置を学びました。初めて収益が発生したのもストーク。思い入れのあるテーマです。今はSANGOを使っていますが、このテーマに成長させてもらったので紹介しました。

| 販売元 | OPENCAGE |
|---|---|
| 監修 | ブログマーケッターJUNICHI(松原潤一) |
| 価格 | 10,800円 |
| 対象 | WordPress初心者~初級者向け |
| 利用回数 | 1サイトのみ利用可能 |
| おすすめのブログタイプ | ブロガー・アドセンサー |
今日お伝えしたような発見が、あなたにもあればいいなと思っています。最後までお読み下さりありがとうございました。
STORKを使って実践したブログ戦略も無料公開しています


STORKの利用回数が1サイトのみ可能と書いてるのですが、現在ブログを3つ運営してるのですが一回の購入で3サイトすべて反映できました!これは通常ありえないんでしょうか?
ありえます。
「利用サイト数の上限」というのはOpenCageが設定したルールであり、テーマ側で使用するサイトをカウントしたりする仕組みではないからです。
細かく言うと「WordpressのGPLルール」についての解釈が色々とありますが、ルールを守って運用しましょう。